VSCode + WSL 2 + Ruby环境搭建图文详解
vscode配置ruby开发环境
vscode近年来发展迅速,几乎在3年之间就抢占了原来vim、sublime text的很多份额,犹记得在2015-2016年的时候,ruby推荐的开发环境基本上都是vim和sublime text,然而,随着vscode的发展,vscode下ruby的开发体验已经非常不错。现在基本上使用win 10 wsl2 + vscode + windows terminal的体验已经不逊于mac + vim (sublime) + item 2的体验了
总体步骤
使用win10专业版配置ruby开发环境大致分为以下几步:
- 开启win10 wsl功能
- 升级wsl2
- 安装ubuntu
- 安装ruby(rvm)
- 安装vscode
- 安装vscode wsl扩展
- 安装vscode ruby相关扩展
经过以上7步就可以开始愉悦的ruby开发了,再开始之前,可以先看个效果图。

1. 开启win10 wsl功能
ruby对Linux和Mac比较友好,在windows下很多第三方库要配合mingw或msys2才能安装,不过好在windows 10提供了Linux子系统,在win10 2004版本中wsl也升级到了wsl2,速度更快,功能更完善。
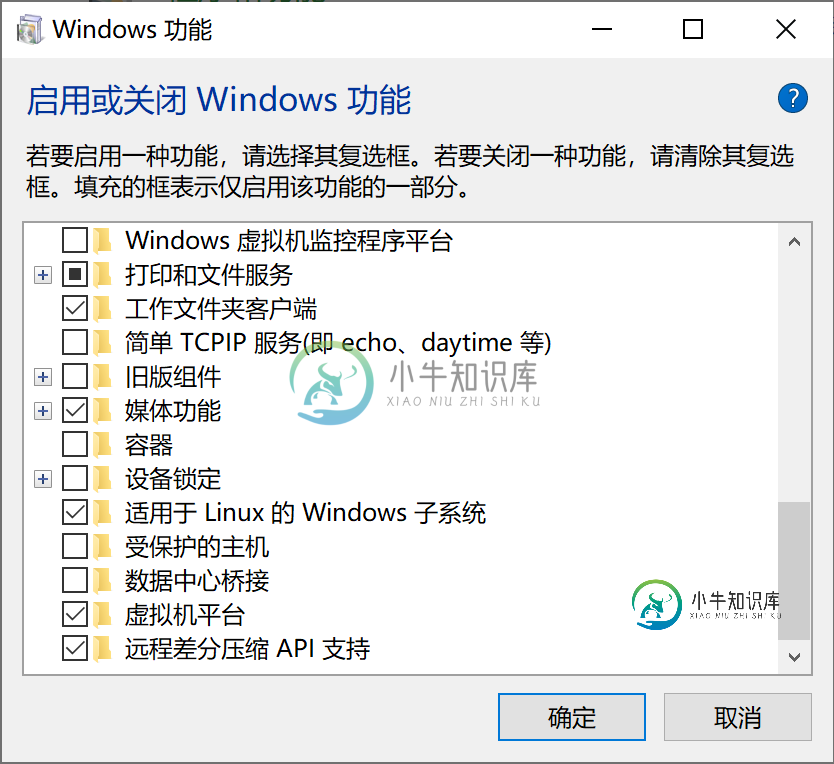
要使用wsl2需要先在控制面板中开启wsl功能:
- 适用于Linux的Windows子系统
- 虚拟机平台

2. 升级wsl2
目前wsl2还需要安装一个内核升级包,具体可参考微软说明:
wsl2安装说明
wsl2 update包
更新包安装完成后,输入命令
wsl --set-default-version 2
3. 安装Ubuntu
在微软应用商店安装Ubuntu,当前Ubuntu版本为20.04 LTS
安装完成以后,配置Ubuntu默认为wsl2
# 查看 wsl --list --verbose # 设置 wsl --set-version Ubuntu 2
4. 安装ruby
在Linux下安装ruby有多种方法,比较主流的方法是RVM,不过为了简单起见,我直接通过ubuntu的apt工具进行了安装。
关于RVM的安装可参考如下网站:
RVM官网
RVM实用指南
通过APT安装,输入下列命令即可
sudo apt install ruby ruby-dev ri ruby-bundle
安装完成以后需要配置gem国内镜像,参考如下网址:
gem中文镜像
输入下列命令
# 设置gem source gem sources --add https://gems.ruby-china.com/ --remove https://rubygems.org/ # 查看gem source gem sources -l # 设置bundle bundle config mirror.https://rubygems.org https://gems.ruby-china.com
5. 安装vscode
vscode直接在官网下载安装即可,这里我选择了System Installer
vscode官网下载页面
6. 安装vscode wsl扩展
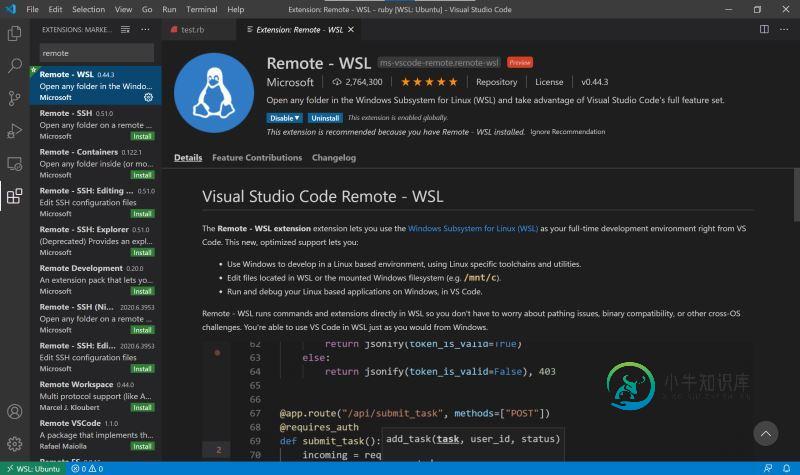
vscode安装完成以后,可以在plugin中找到Remote - WSL扩展,点击安装即可

7. 安装vscode ruby相关扩展
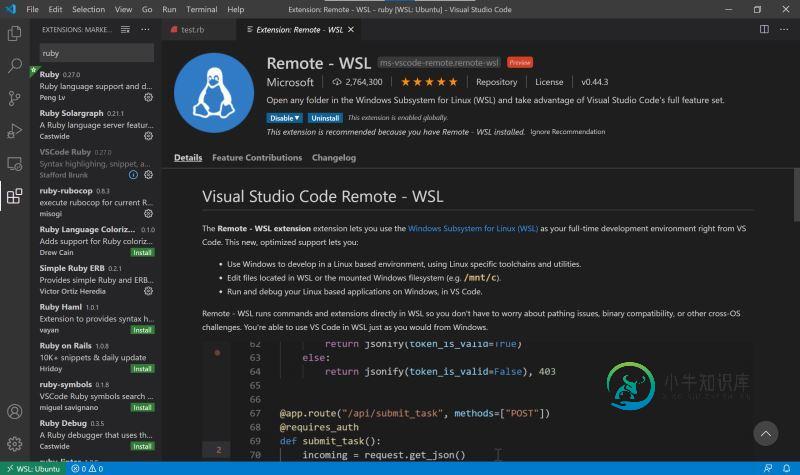
直接在plugin中搜索ruby在wsl中安装下列五个扩展即可
- Peng Lv/Ruby
- Castwide/Ruby Solargraph(Language Server)
- misogi/ruby-rubocop(Lint)
- Simple Ruby ERB
- endwise

其中,ruby solargraph和rubocop除了安装扩展,还需要通过gem安装第三方包
sudo gem install rubocop sudo gem install solargraph
重新加载vscode-wsl就可以愉快的使用ruby language进行开发了
vscode使用
在使用上基本只要require了相应的库,就solargraph就会对require的库中涉及的类和模块进行提示,非常方便。唯一有问题的地方就是require的时候没有提示,这可能就需要自己记一下库的名称,不过相比于原来已经好太多了,应该说在可以接受的范围内。
1. 如果安装了新的第三方库会提示吗?
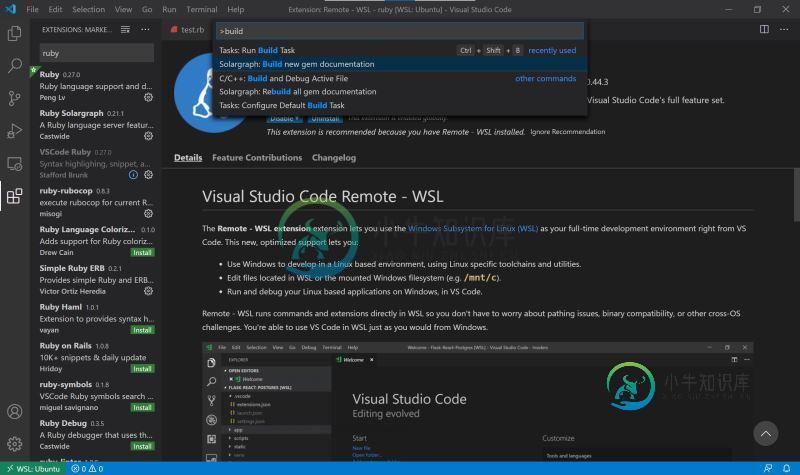
如果安装了sinatra这样的库,vscode-ruby如何给出提示呢?只需要Ctrl + Shift + P,选择solargraph: build new gem documention即可

2. rubocop如何使用?
rubocop是一个Ruby Lint工具,可以进行Ruby代码风格检查,并能够自动修复,只需要Ctrl + Shift + P,选择Ruby: autocorrect by rubocop即可

3. 常用类型注释
ruby是动态强类型语言,由于不需要指定函数返回值类型,这导致IDE无法自动推断一些变量的类型。目前Python、PHP、TypeScript都在不断的强化类型以方便IDE进行静态检查。IDE只有在知道类型的情况下才能准确地进行智能提示。
在ruby 2当中,我们可以通过类型注释的方式增强IDE推断能力。常见的类型注释可参考YARD项目
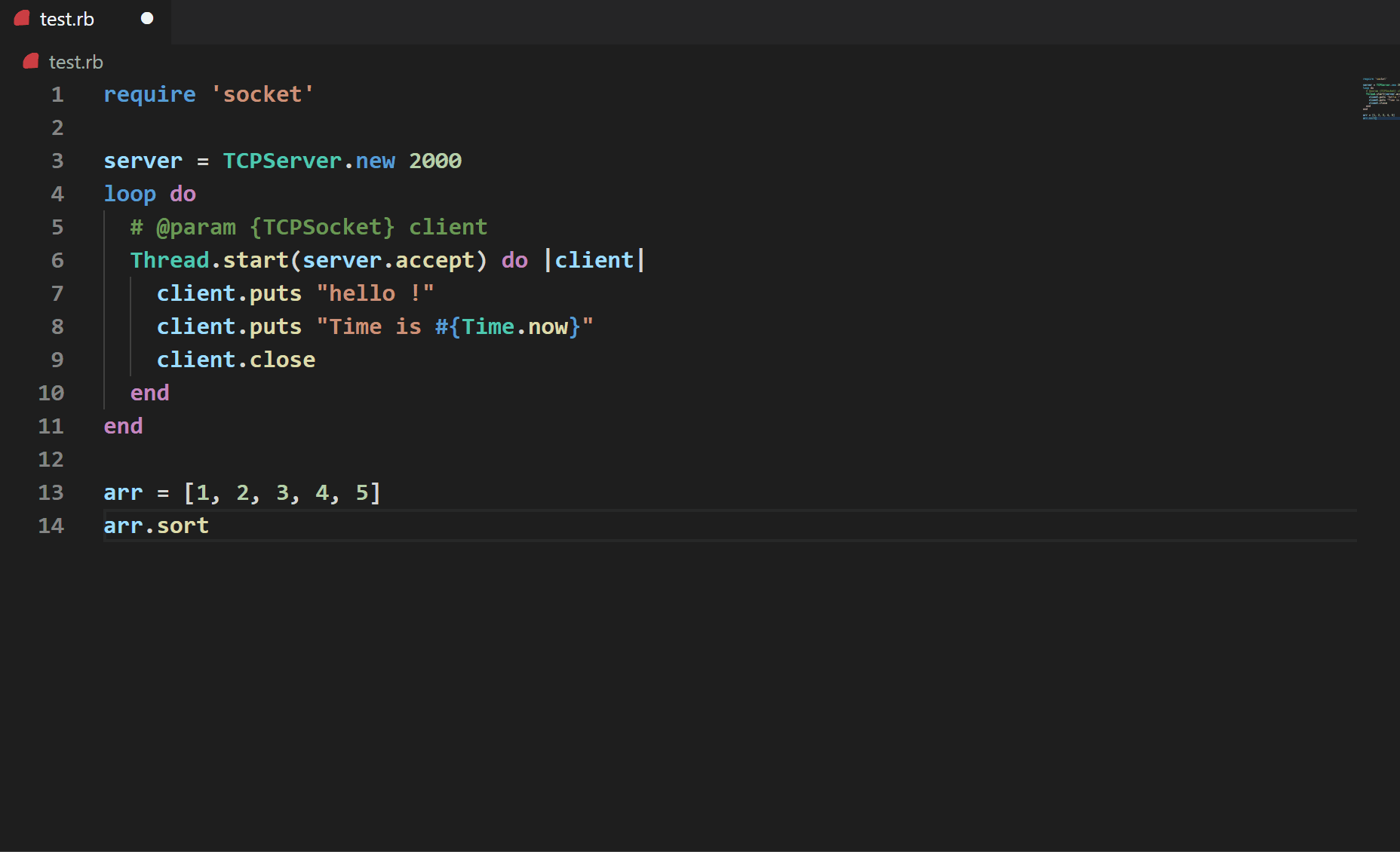
下面代码给出了一些示例。
require 'socket'
server = TCPServer.new 2000
loop do
# 代码块参数类型注释
# @param {TCPSocket} client
Thread.start(server.accept) do |client|
client.puts 'hello !'
client.puts "Time is #{Time.now}"
client.close
end
end
server = TCPServer.new 2000
loop do
# 变量注释
# @type {TCPSocket} client
client = server.accept
end
# 函数参数和返回值注释,数组类型
# @param {Array(Integer)} nums
# @param {Integer} target
# @return {Array(Integer)}
def two_sum(nums, target)
hash_nums = {}
result = []
nums.each_with_index do |num, index|
hash_nums[num] = index
end
nums.each_with_index do |num, index|
another = target - num
if hash_nums[another] && hash_nums[another] != index
result.push(index, hash_nums[another])
break
end
end
result
end
到此这篇关于VSCode + WSL 2 + Ruby环境搭建图文详解的文章就介绍到这了,更多相关VSCode WSL 2 Ruby环境搭建内容请搜索小牛知识库以前的文章或继续浏览下面的相关文章希望大家以后多多支持小牛知识库!
-
本文向大家介绍图文详解PHP环境搭建教程,包括了图文详解PHP环境搭建教程的使用技巧和注意事项,需要的朋友参考一下 前言 PHP起源于1995年,由Rasmus Lerdorf开发。到现在,PHP已经经历了几十年的时间洗涤,成为全球最受欢迎的脚本语言之一。由于PHP5是一种面向对象的、完全跨平台的新型Web开发语言,所以无论从开发者角度考虑还是从经济角度考虑,都是非常实用的。PHP语言结构简单、易
-
本文向大家介绍.NET 开发环境搭建图文详解,包括了.NET 开发环境搭建图文详解的使用技巧和注意事项,需要的朋友参考一下 1 概述 在接下来的时间里,将会入手ASP.NET MVC这一专题,尽量用最快的时间,最有效的方法,分别从深度和广度上剖析这一专题,力求讲明白、讲透。以此来与大家分享,力求达到共同学习,共同交流,共同进步的目的。 我想,任何一个项目,无论是java,php,还是c++,开发前
-
本文向大家介绍Vue环境搭建+VSCode+Win10的详细教程,包括了Vue环境搭建+VSCode+Win10的详细教程的使用技巧和注意事项,需要的朋友参考一下 一、安装Node.js(js的运行环境) 1.在Node.js官网https://nodejs.org/en/download/ 下载安装包。 2.下载后进行安装。 3.打开命令行,输入node -v可以查看到版本号。输入npm –v可
-
本文向大家介绍图文详解Linux服务器搭建JDK环境,包括了图文详解Linux服务器搭建JDK环境的使用技巧和注意事项,需要的朋友参考一下 首先,当然是去下载Linux的JDK咯。 先看你Linux的系统多少位: getconf LONG_BIT 然后去下载对应的JDK位数 版本.—自己去谷歌搜索哦 我这里下载的是:jdk-7u79-linux-x64.tar.gz 首先我创建了2个文件夹: mk
-
本文向大家介绍详解Vue.js入门环境搭建,包括了详解Vue.js入门环境搭建的使用技巧和注意事项,需要的朋友参考一下 vue这个新的工具,确实能够提高效率,在经历的一段时间的摧残之后,终于能够有一个系统的认识了,下面就今天的收获做一个总结,也是vue入门的精髓: 1.要使用vue来开发前端框架,首先要有环境,这个环境要借助于node,所以要先安装node,借助于node里面的npm来安装需要的依
-
本文向大家介绍详解.Net Core + Angular2 环境搭建,包括了详解.Net Core + Angular2 环境搭建的使用技巧和注意事项,需要的朋友参考一下 本文介绍了.Net Core + Angular2 环境搭建,具体如下: 环境搭建: 1)node.js版本>5.0,NPM版本>3.0,TypeScript版本>2.0(全装最新版就好了) 2)安装NTVS 1.2(node

