js调试系列 断点与动态调试[基础篇]
上几篇文章已经为大家介绍了js调试系列的一些基础知识,这次乱码兄弟为大家带来了js断点与动态调试方法,需要的朋友可以参考下
昨天留的课后练习 1. 分析 votePost 函数是如何实现 推荐 的。
其实我们已经看到了源码,只要读下源码即可知道他是怎么实现的了。
function votePost(n, t, i) {
i || (i = !1);
var r = {
blogApp: currentBlogApp,
postId: n,
voteType: t,
isAbandoned: i
};
$("#digg_tips").css("color", "red").html("提交中...");
$.ajax({
url: "/mvc/vote/VoteBlogPost.aspx",
type: "post",
dataType: "json",
contentType: "application/json; charset=utf-8",
data: JSON.stringify(r),
success: function(n) {
if (n.IsSuccess) {
var i = $("#" + t.toLowerCase() + "_count");
r.isAbandoned ? $(i).html(parseInt($(i).html()) - 1) : $(i).html(parseInt($(i).html()) + 1)
}
$("#digg_tips").html(n.Message)
},
error: function(n) {
n.status > 0 && (n.status == 500 ? $("#digg_tips").html("抱歉!发生了错误!麻烦反馈至contact@cnblogs.com") : $("#digg_tips").html(n.responseText))
}
});
}
差不多就这个样子的。
ps: 我用的是 sublime text 格式化的代码,和chrome控制台格式化后的结果有点不同。
也可以试试这个在线格式化工具,效果差不多:Online JavaScript beautifier
简单读过代码后,可以大致知道,这个函数有 3 个参数,第一个是 postId,就是文章ID,第二个是 推荐(digg) 或者 反对(bury),
但是第三个一直没用到,而且默认值是 false
往下看,他在 #digg_tips 处显示 "提交中..." 字符串,接着通过 ajax 提交数据给后台。
返回数据后,如果 n.IsSuccess 是 真 就在对应的 喜欢(#digg_count)或反对(#bury_count)的计数id上 +1,
不过这里看到如果 isAbandoned 的值是 真 的话,就计数 -1。
那我们可以猜测第三个参数是撤销推荐或者反对用的,简单说就是我点了推荐,但是我现在不想推荐了,可以传递第三个参数 true 实现取消推荐的作用。
我们稍后测试下。
接着是在 #digg_tips 处显示服务器返回的 n.Message 信息。
如果 ajax 发生错误,是 500 错误就提示 "抱歉!发生了错误!麻烦反馈至contact@cnblogs.com" 其他状态直接提示服务器返回的错误信息。
这就是大致的流程,因为这个函数简单,所以基本上一眼就看出来了。
可能有的新人朋友问了,你怎么知道 currentBlogApp, n, t ,i 是什么值呢?
那我们来进行下一步,动态调试好了。对于编译过的项目,动态调试是非常有用的手段。
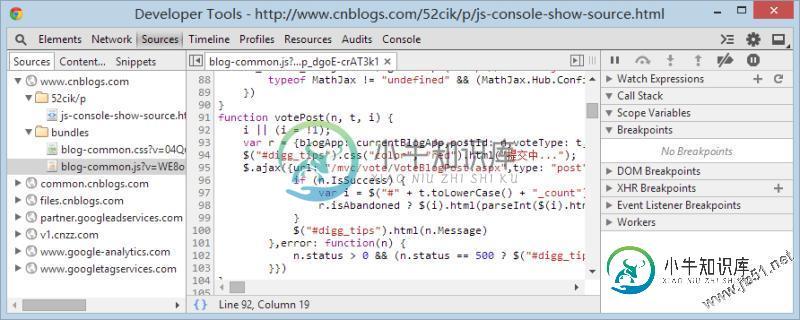
先定位到 votePost 源码处,(这个昨天说过了,不太懂的话,再回去看看先。)

so easy,我们就定位到了源码。
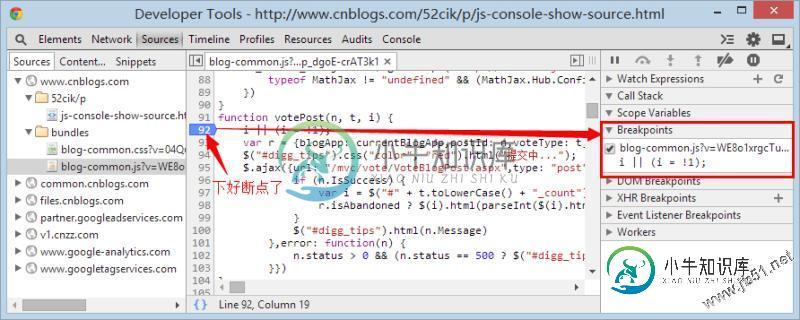
接下来我们点下92那个数字,进行下断点操作。
为什么不是在91行下断点呢?
因为91行是函数声明部分,没法下断点,我们在函数要执行的代码处下断点才行。

看到 91 行的行号变成蓝色了,表示这个地方已经下了断点了。同时,我们可以在右侧 Breakpoints 一栏里看到已下的断点。
Breakpoints 这个一栏是管理所有断点的,可以方便的跳转到对应断点的位置出,以后常常会用到哦。
现在下完断点了,我们回头点下 推荐。。(虽然感觉我在骗推荐,不过我真心没这么想,当初是随便找了个按钮当练习的。)
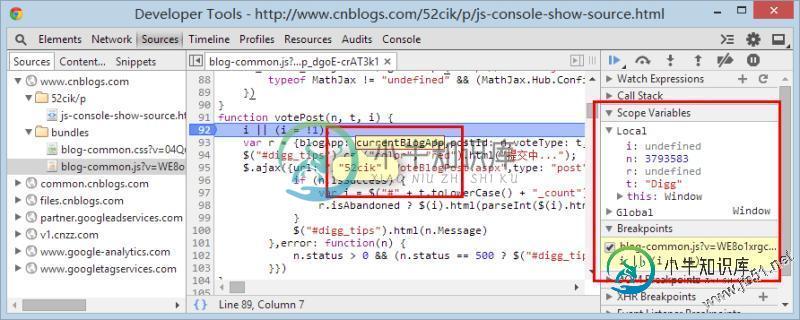
当你点 推荐 按钮的时候,神奇的事情发生了,并没有运行推荐功能,而是跳到了控制台 Sources 面板里我们刚刚下的那个断点处。

现在,你不仅能在右侧 Scope Variables(变量作用域) 一栏处看到当前变量,而且还能把鼠标直接移到任意变量上,就可以查看该变量的值。
Scope Variables栏目会显示当前作用域以及他的父级作用域,以及闭包。
是不是超方便。。(我初学闭包的时候,Scope Variables帮了我不少呢。)
我们进行下一步,按3次 F10 就可以看到这样的东西。

我们每按一次 F10 会执行一条语句,刚才按了3次,就是执行到了 $("#digg_tips").css("color", "red").html("提交中...");
所以我们可以在页面上看到 #digg_tips 显示提交中的字样。
可是当我们再次按 F10 的时候,发现他一路执行下去,而没有进入 ajax 内部的回调函数。
这是个纠结的问题,也是我要重点说的。
像这种回调函数,特别是异步的,我们要在回调函数内部再次下一个断点。
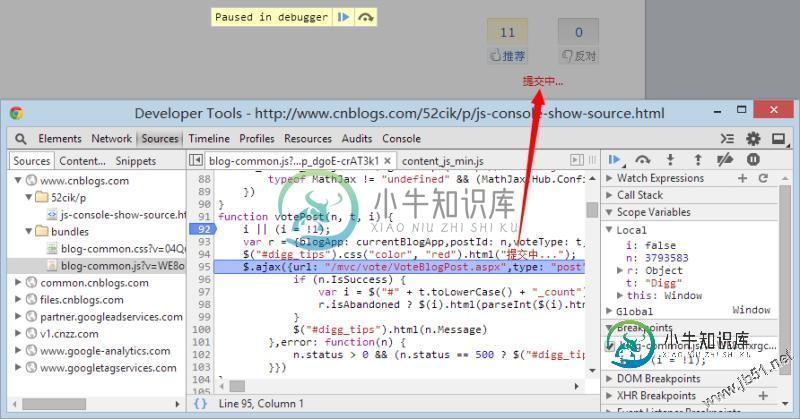
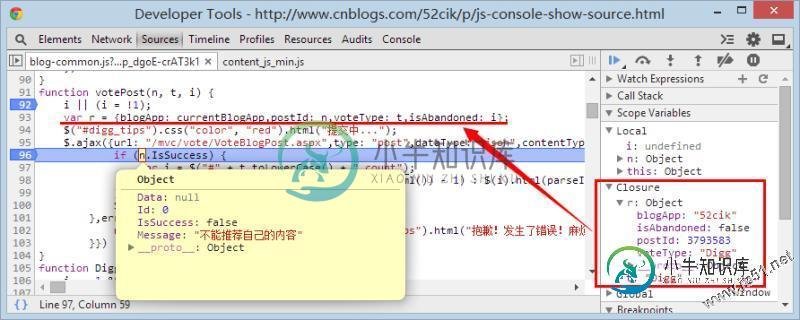
所以我们在 96 行再下个断点即可,现在我们再点一下 推荐 依然停在了 92 行,我们直接按 F8 就可以在 ajax 的回调函数处断下了。

现在,我们就可以调试回调数据了,同时可以发现右侧 Scope Variables 多了一个 Closure 的东西,这个就是闭包。
如果现在理解不了,那就过,这东西要大篇幅介绍,不是三言两句就能讲明白的,反正控制台很强大就对了。
在看到闭包的同时,我们也看到 ajax 的返回数据 n,很明显,我的 IsSuccess 属性为 false 没有成功,因为他返回了一个信息 "不能推荐自己的内容"。
是不是很有意思,动态调试,让寻找BUG变得 so easy。
接下来,我们来实验第三个参数。
我们在控制台输入 votePost(cb_entryId, 'Digg', true); 然后回车。
同样停在了92行的断点处,这个里就不调试了,直接F8进入 ajax 的回调函数出。

在这里我们非常清楚的看到,当第三个参数为 true 的时候,确实是取消推荐了,同时你可以看到推荐数确实 -1 了,哪怕刷新也一样。
本次我们用到了两个快捷键 F10 和 F8,明天详细介绍,今天先学会基础调试先。
课后练习:(提高下难度)
1. 查看下面评论的 提交评论 按钮,并找到他的事件。(jQuery 绑定的)
2. 动态调试这个 提交评论 事件的执行过程。
如果不会这个练习,推荐看下 《浅谈 jQuery 事件源码定位问题》,有详细分析哦。
本文来自:博客园博主 乱码 的文章。http://www.cnblogs.com/52cik/
-
Swoole 开发组成员 @codinghuang 开发了一个新的调试扩展,名为 Yasd ,另一个 Swoole 调试器。 众所周知,xdebug 原生对 Swoole 并不兼容,并且代码难以维护,所以才有了 Yasd! Yasd 完全兼容 xdebug 协议,你可以在任何支持 xdebug 的 IDE 中以同样的方式使用 Yasd 进行单步调试。 Yasd 地址:https://github.
-
Javascript的错误主要是语法错误和运行时的错误,前者在代码解析时就会出错,影响程序的运行。后者称为异常,影响它所运行的线程。下面就Javascript常见错误进行分析 1.常见的错误和异常 i.拼写错误 任何开发者在编写javascript程序时都犯过拼写错误,例如将document.getElementsByTagName()写成document.getElementByTagName(
-
本文向大家介绍你平时是怎么调试js的?会断点调试吗?断点调试有什么技巧呢?相关面试题,主要包含被问及你平时是怎么调试js的?会断点调试吗?断点调试有什么技巧呢?时的应答技巧和注意事项,需要的朋友参考一下 jquery 时代还能通过绑定事件的元素找到相应代码,后来就哦豁了, 现在要么改代码书写 debugger 或者用 vscode 的调试方案。 F8 跳到下个断点,F10 跳到下一行, 到达一个方
-
主要内容:涉及的步骤,了解断点运行Python代码包含两种模式:运行脚本和调试脚本。 本章重点介绍如何使用PyCharm来调试Python脚本。 涉及的步骤 调试Python项目的步骤如下所述 - 第1步 从下面的屏幕截图所示开始调试Python项目 - 第2步 现在,Windows防火墙要求调试Python项目的权限,因为该过程涉及逐行编译。 第3步 调试控制台在PyCharm编辑器中创建,如下所示,它逐行执行输出。 运行按
-
WorkerMan3.0有两种运行模式,调试模式以及daemon运行模式 运行 php start.php start 进入调试模式,这时代码中的echo、var_dump、var_export等函数打印会在终端显示。注意以php start.php start运行的WorkerMan在终端关闭时所有进程会退出。 而运行 php start.php start -d则是进入daemon模式,也就是
-
断点调试是编程的一大利器,为我们的调试工作带来很多遍历。本文我就讲讲如何用phpstrom配置php的断点调试。 安装xdebug 在配置断点调试之前,你必须先安装xdebug,先去官网下载源码,然后编译安装就好了。(windows用户请直接下载编译好的二进制包) wget https://xdebug.org/files/xdebug-2.5.0.tgz tar xvpzf xdebug-2.5

