Android ListView ImageView实现单选按钮实例
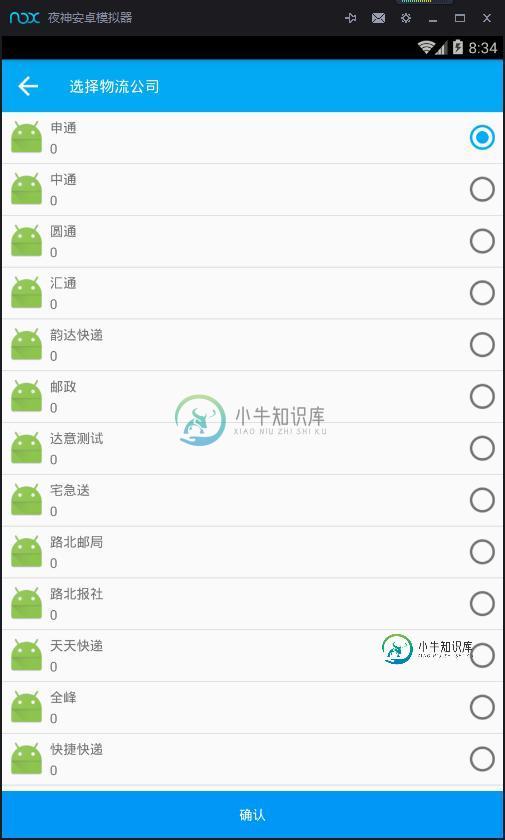
做Android开发两年的时间,技术稍稍有一些提升,刚好把自己实现的功能写出来,记录一下,如果能帮助到同行的其他人,我也算是做了件好事,哈哈!!废话不多说,先上个图。

先上一段代码:
1 if (lastposition == position){
2 viewHolder.setImageResource(R.id.iv_yuandian1,R.mipmap.ic_button_checked);
3 } else {
4 viewHolder.setImageResource(R.id.iv_yuandian1,R.mipmap.ic_button_unchecked);
5 }
我先在Adapter中记录一下默认的位置,因为本人在项目中搭建了一个ListViewAdapter的抽象类,所以每次在使用时只需要直接在Activity中new一下,然后直接在方法里面设置文本内容或者图片资源(如上面的代码的写法),以后会跟大家分享这个抽象类,当然,这个抽象类还是在高手的指导下完成的,大伙可以忽略我这种写法,就按照正常的BaseAdapter上面写就行了。扯远了,说回主题。其实整个功能的主要部分在ListView的Item点击事件中,其主要代码如下:
lv_choosecompany.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> adapterView, View view, int position, long l) {
//把当前选中的条目加上选中效果
old_imageView = (ImageView) view.findViewById(R.id.iv_yuandian1);
old_imageView.setImageResource(R.mipmap.ic_button_checked);
new_imageView = (ImageView)view.findViewById(R.id.iv_yuandian1);
if (lastposition != -1 && lastposition != position){
//如果已经单击过条目并且上次保存的item位置和当前位置不同
new_imageView.setImageResource(R.mipmap.ic_button_unchecked);//把上次选中的样式去掉
}
new_imageView = old_imageView;//把当前的条目保存下来
lastposition = position;//把当前的位置保存下来
listViewAdapter.notifyDataSetChanged();
}
});
整体流程差不多就是这个样子,如果想保留选中以后的文本信息,只需要在点击的时候,将TextView的内容保存下来即可,这里就不在展示代码,不足的地方还请同行们多多指教。
感谢阅读,希望能帮助到大家,谢谢大家对本站的支持!
-
本文向大家介绍jquery实现选中单选按钮下拉伸缩效果,包括了jquery实现选中单选按钮下拉伸缩效果的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了jquery实现选中单选按钮下拉伸缩效果的方法。分享给大家供大家参考。具体如下: 这是一个使用jQuery插件实现的伸缩效果,在网页上,单击单选按钮,也就是Radio元素后,所属的对应内容向下拉出,伸展开来,平时是不显示的,可用在发票打印快递
-
本文向大家介绍js全选按钮的实现方法,包括了js全选按钮的实现方法的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了js全选按钮的实现代码。分享给大家供大家参考。具体如下: 运行效果截图如下: 具体代码如下 以上就是js全选按钮的实现方法,希望对大家的学习有所帮助。
-
本文向大家介绍vue实现自定义多选按钮,包括了vue实现自定义多选按钮的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了vue实现自定义多选按钮的具体代码,供大家参考,具体内容如下 图示 返回的选中列表是一个数组 html部分 js部分 样式 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
本文向大家介绍JQUERY简单按钮轮换选中效果实现方法,包括了JQUERY简单按钮轮换选中效果实现方法的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了JQUERY简单按钮轮换选中效果实现方法。分享给大家供大家参考。具体实现方法如下: 希望本文所述对大家的jQuery程序设计有所帮助。
-
主要内容:创建单选按钮,单选按钮组,单选按钮事件,单选按钮焦点单选按钮通常组合在一起,以便用户进行单选,即用户只能在单选按钮列表中选择一个项目。 例如,当选择鞋子尺寸时,我们通常从列表中选择一个尺寸。 单选按钮只能执行:选择或取消选择。 以下代码显示,当放置在中时,只能选择一个。 上面的代码生成以下结果。 创建单选按钮 包中的类有两个构造函数。 要为其标签创建一个带有空字符串的单选按钮,然后再设置标签。 要创建具有指定标签的单选按钮。 方法带有参数可以显式选
-
主要内容:硬编码的单选按钮,单选按钮内项,由地图生成的单选按钮以下部分显示如何使用JSF中的创建单选按钮。 标签呈现一组类型为“”的HTML输入元素,并使用HTML表格和标签标签进行格式化。 以下JSF代码 - 被渲染生成以下HTML代码 - 硬编码的单选按钮 以下是文件: 中的代码。 以下是文件: 中的代码 - 以下是文件: 中的代码 - 单选按钮内项 以下是文件: 中的代码。 以下是文件: 中的代码。 以下是文件: 中的代码。 由地图生成的单选按钮 以下
-
问题内容: 我知道在某些Google线程中已经提到了这一点,但是我仍然找不到将无线电输入绑定到模型的正确解决方案(以简洁的方式), 目前,我有HTML: 在控制器中: 这不起作用(与复选框相同)… 关于如何在不丢失数据绑定的情况下在第一个单选按钮上设置默认值的任何想法? 谢谢! 问题答案: 我认为您应该在这两个单选按钮中使用具有不同值的相同变量。 然后,您应该根据用户输入设置“ Rma”或“ De
-
import { Radio } from 'feui'; components: { [Radio.name]: Radio }, data() { return { radio001: ["安徽", "北京"], radio001Value: "安徽", radio002Value: "北京", radio003: [ {

