css和js实现弹出登录居中界面完整代码
我实现的这个和许多网站上的登录弹出窗口差不多,大家举一反三,先看我写完后的结果。

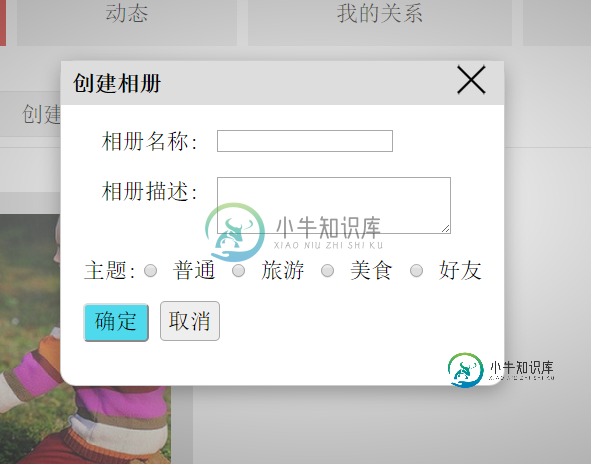
点击创建相册后

会在这个屏幕的中间显示创建相册的表单,整个背景颜色变暗,点击右上角的X会关闭这个表单。
html代码
创建按钮
<li id="create"><a href="#form" rel="external nofollow" ><span>创建相册</span></a></li>
背景div和表单div
<div class="background"></div>
<div id="form">
<div class="fh">
<h1>创建相册</h1>
<a class="close"><img src="pics/close.png" /></a>
</div>
...
</div>
css代码
.background {
display: none;
position:fixed;
top:0px;
left:0px;
width:100%;
height:100%;
background-color:#fff;
background:-moz-radial-gradient(50% 50%, #fff, #000);/*gradient for firefox*/
background:-webkit-radial-gradient(50% 50%, #fff, #000);/*new gradient for webkit */
background:-webkit-gradient(radial, 0 50%, 0 50%, from(#fff), to(#000));/*the old grandient for webkit*/
opacity:0.5;
filter:Alpha(opacity=50);
}
#form {
display: none;
position:fixed;
border: 1px solid #ccc;
background-color:white;
top:30%;
left:30%;
width: auto;
border-radius:15px;
-moz-border-radius:15px;
box-shadow:0 5px 27px rgba(0,0,0,0.3);
-webkit-box-shadow:0 5px 27px rgba(0,0,0,0.3);
-moz-box-shadow:0 5px 27px rgba(0,0,0,0.3);
}
JavaScript代码
function showForm() {
var create = document.getElementById("create");
var bg = document.getElementsByClassName("background")[0];
var form = document.getElementById("form");
var links = document.getElementsByClassName("close");
for(var i=0;i<links.length;i++) {
links[i].onclick = function() {
form.style.display = "none";
bg.style.display = "none";
}
}
create.onclick = function() {
form.style.display = "block";
bg.style.display = "block";
}
主要原理是改变背景div和表单div的display属性,值为block时显示,值为none时元素消失。而position:fixed; 是相对于当前窗口的。
总结
以上所述是小编给大家介绍的css和js实现弹出登录居中界面完整代码,希望对大家有所帮助!
-
本文向大家介绍js实现登录与注册界面,包括了js实现登录与注册界面的使用技巧和注意事项,需要的朋友参考一下 完成登录与注册页面的HTML+CSS+JS,其中的输入项检查包括: 用户名6-12位 首字母不能是数字 只能包含字母和数字 密码6-12位 注册页两次密码是否一致 html代码: css代码: javascript代码: 注册界面html代码: 运行结果如下: 以上就是本文的全部内容,希望对
-
本文向大家介绍Boostrap实现的登录界面实例代码,包括了Boostrap实现的登录界面实例代码的使用技巧和注意事项,需要的朋友参考一下 Bootstrap它是一个开源的web开发前端框架。 这几天我看了下Bootstrap的官方文档。看到其中的Basic-form,突然想实现下登录界面。然后想了下实现的思路,于是就打开了桌面的H5 builder码起来。代码实现起来其实不难,但是碰到个问题,就
-
本文向大家介绍Android实现注册登录界面的实例代码,包括了Android实现注册登录界面的实例代码的使用技巧和注意事项,需要的朋友参考一下 本文讲述了在linux命令下导出导入.sql文件的方法。分享给大家供大家参考,具体如下: AndroidManifest.xml MainActivity.java login.java register.java activity_main.xml lo
-
本文向大家介绍防止登录页面出现在frame中js代码,包括了防止登录页面出现在frame中js代码的使用技巧和注意事项,需要的朋友参考一下 在使用frame页面嵌套开发的时候,遇到重启了服务器的时候会出现登录页面在frame页面中出现, 所以需要在登录页面里面用js判断下当前的地址信息,然后跳转到登录的单独页面中。 js代码如下:
-
本文向大家介绍VS2012实现简单登录界面,包括了VS2012实现简单登录界面的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了VS2012实现登录界面的具体代码,供大家参考,具体内容如下 这个是第一个界面的代码: 这个是第二个界面的代码: 运行结果如图: 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
本文向大家介绍JS弹窗 JS弹出DIV并使整个页面背景变暗功能的实现代码,包括了JS弹窗 JS弹出DIV并使整个页面背景变暗功能的实现代码的使用技巧和注意事项,需要的朋友参考一下 1.首先写一个遮罩层div,然后再写一个弹窗的div js代码:(把jq引进来) 效果: 总结 以上所述是小编给大家介绍的JS弹窗 JS弹出DIV并使整个页面背景变暗功能的实现代码,希望对大家有所帮助,如果大家有任何疑问

