vue2.0使用Sortable.js实现的拖拽功能示例
简介
在使用vue1.x之前的版本的时候,页面中的拖拽功能,我在项目中是直接用的jquery ui中的sortable.js,只是在拖拽完成后,在update的回调函数中又重新排序了存放数据的数组。但是当把vue升级到2.0以上后发现拖拽功能失效了,于是使用了下面代码。
该案例主要是在用于vuejs2.0中实现的拖拽功能,用到的的js有Sortable.js,vuedraggable.js,当然还有vue.min.js,提供的案例使用的require.js加载。
实现效果
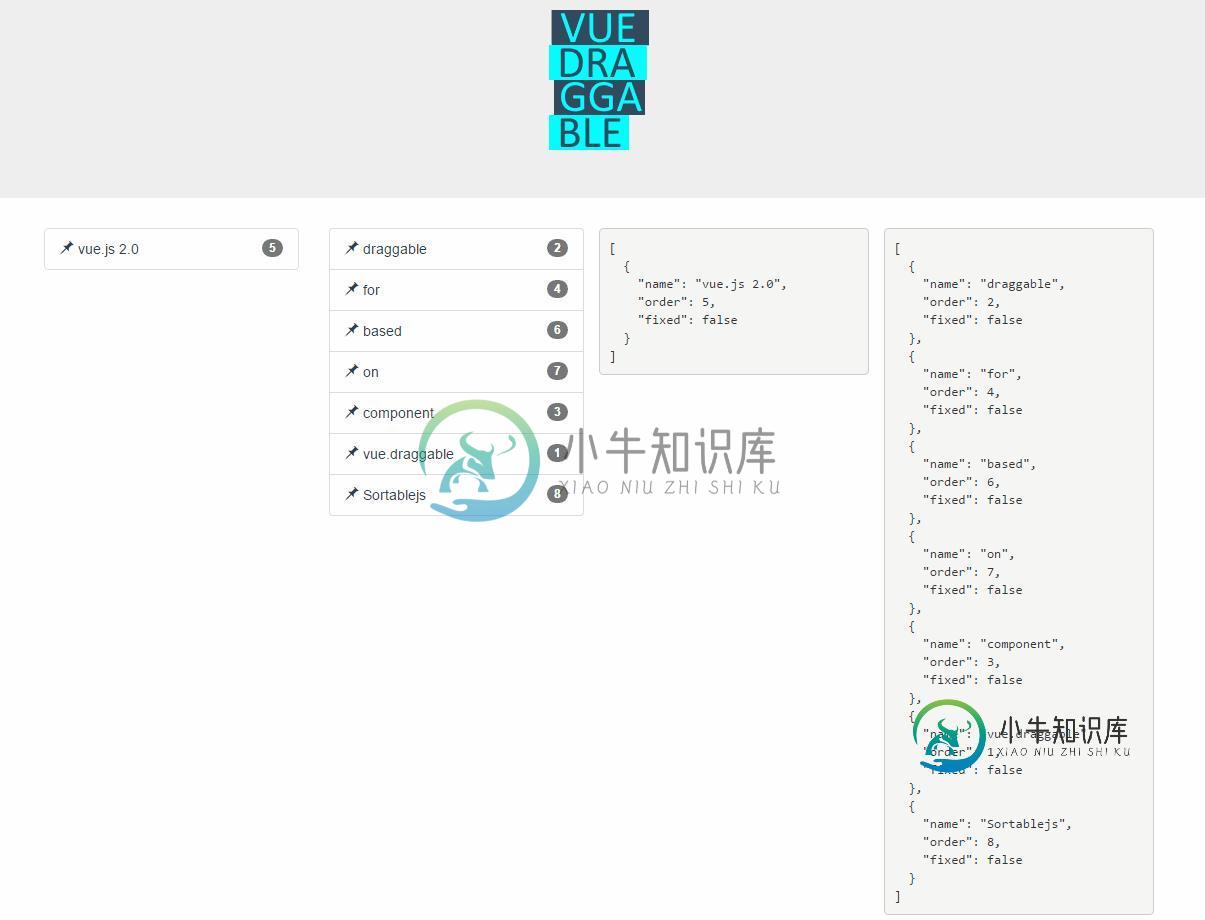
实现后的效果如图所示:

html主要代码
<draggable :list="list2" :move="getdata" @update="datadragEnd" :options="{animation: 300,handle:'.dargDiv'}"> <transition-group name="list-complete" > <div v-for="element in list2" :key="element.it.name" class="list-complete-item"> <div class="styleclass dargDiv">{{element.id}}</div> <div class="styleclass">{{element.it.name}}</div> </div> </transition-group> </draggable>
css代码
body{
font-family:'微软雅黑'
}
[v-cloak]{
display:none;
}
#example{
width:1000px;
margin:0 auto;
}
.list-complete-item {
transition: all 1s;
height:50px;
line-height: 50px;
background: #000;
color:#fff;
text-align: center;
font-size:24px;
margin-top:10px;
}
.styleclass{
width:100px;
float:left;
}
.list-complete-enter, .list-complete-leave-active {
opacity: 0;
height: 0px;
margin-top: 0px;
padding: 0px;
border: solid 0px;
}
.list-complete-sortable-chosen,.list-complete-sortable-ghost{
opacity: 0;
height: 0px;
margin-top: 0px;
padding: 0px;
border: solid 0px;
}
.dargDiv{
cursor:move;
background:red;
}
.wrods{
margin-top:50px;
}
p{
line-height:24px;
text-align:center;
}
js代码
require.config({
urlArgs: "ver=1.0_0",
paths:{
"vue":'vue.min2',
"sortablejs":'Sortable',
"vuedraggable":'vuedraggable'
},
shim:{
'vue':{
exports:'vue'
}
}
}),
require(['vue','vuedraggable'],function(Vue,draggable){
Vue.component('draggable', draggable);
new Vue({
el: '#example',
data: {
list2:[
{id:"id1",it:{name:'bbbb'}},
{id:"id2",it:{name:'2222'}},
{id:"id3",it:{name:'3333'}},
{id:"id4",it:{name:'4444'}}
]
},
methods:{
getdata: function(evt){
console.log(evt.draggedContext.element.id);
},
datadragEnd:function(evt){
console.log('拖动前的索引:'+evt.oldIndex);
console.log('拖动后的索引:'+evt.newIndex);
}
}
})
})
里面的可配置的很多细节请参考参考地址,这里不做详细介绍。
可下载案例地址:Vue.Draggable-case_jb51.rar
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持小牛知识库。
-
本文向大家介绍js实现拖拽功能,包括了js实现拖拽功能的使用技巧和注意事项,需要的朋友参考一下 效果图:(红色方块可任意拖动) 代码如下: 以上就是本文的全部内容,希望本文的内容对大家的学习或者工作能带来一定的帮助,同时也希望多多支持呐喊教程!
-
本文向大家介绍js拖拽功能的实现?相关面试题,主要包含被问及js拖拽功能的实现?时的应答技巧和注意事项,需要的朋友参考一下 参考回答: 首先是三个事件,分别是mousedown,mousemove,mouseup 当鼠标点击按下的时候,需要一个tag标识此时已经按下,可以执行mousemove里面的具体方法。 clientX,clientY标识的是鼠标的坐标,分别标识横坐标和纵坐标,并且我
-
本文向大家介绍JS实现的简单拖拽功能示例,包括了JS实现的简单拖拽功能示例的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了JS实现的简单拖拽功能。分享给大家供大家参考,具体如下: 1、实例代码: 2、运行效果图如下: 更多关于JavaScript相关内容感兴趣的读者可查看本站专题:《JavaScript切换特效与技巧总结》、《JavaScript动画特效与技巧汇总》、《JavaScript
-
本文向大家介绍BootStrap modal实现拖拽功能,包括了BootStrap modal实现拖拽功能的使用技巧和注意事项,需要的朋友参考一下 bootstrap中有javascript插件modal也就是对话框,加入拖拽功能,具体内容如下 在使用modal时首选需要引用js 编辑Html代码 要完成拖拽功能需要修改一下javascript 推荐 有关bootstrap modal插件使用详细
-
本文向大家介绍js实现的简练高效拖拽功能示例,包括了js实现的简练高效拖拽功能示例的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了js实现的简练高效拖拽功能。分享给大家供大家参考,具体如下: 运行效果图如下: 具体代码如下: 更多关于JavaScript相关内容感兴趣的读者可查看本站专题:《JavaScript切换特效与技巧总结》、《JavaScript动画特效与技巧汇总》、《JavaSc
-
本文向大家介绍js实现鼠标拖拽多选功能示例,包括了js实现鼠标拖拽多选功能示例的使用技巧和注意事项,需要的朋友参考一下 最近做了一个用js实现鼠标拖拽多选的功能,于是整理了一下思路,写了一个小demo: 遮罩出现: 被遮罩盖住的,即为选中的块(背景色为粉色) 下面是具体代码,注释已在文中,与大家交流。 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。

