使用Android studio3.6的java api方式调用opencv
基本环境:
Android studio3.6
NDK:r15c(尽量使用该版本)
Opencv3.4.1 android sdk
操作:
(1)新建工程,选择Empty Activity,工程名为op
(2)File->New->Import Module,然后选择自己的java-opencv的相对应路径,比如,D:\Android\OpenCV-android-sdk\sdk\java
(3)修改openCVlibrary341下面的build.gradle中的,compileSdkVersion,buildToolsVersion,minSdkVersion,targetSdkVersion,使得和自己的工程下面的app/build.gradle的版本一致。
(4)修改openCVlibrary341下面的src/main中的AndroidManifest.xml中的minSdkVersion,targetSdkVersion,使得和自己的工程下面的app/build.gradle的版本一致。
(5)app/src/main/res/drawable下面增加一张图片

(6)app/src/main/res/layout中修改布局文件activity_main.xml

<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity" > <ImageView android:id="@+id/img" android:layout_width="wrap_content" android:layout_height="wrap_content" android:background="@drawable/dilireba" android:layout_centerInParent="true"/> <Button android:id="@+id/btn_gray_process" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_below="@id/img" android:layout_centerHorizontal="true" android:text="灰度化"/>" </RelativeLayout>
(7)修改app/src/main/java/com.example.op下面的MainActivity
package com.example.op;
import androidx.appcompat.app.AppCompatActivity;
import android.graphics.Bitmap;
import android.graphics.BitmapFactory;
import android.os.Bundle;
import android.util.Log;
import android.view.View;
import android.widget.Button;
import android.widget.ImageView;
import org.opencv.android.BaseLoaderCallback;
import org.opencv.android.OpenCVLoader;
import org.opencv.android.Utils;
import org.opencv.core.Mat;
import org.opencv.imgproc.Imgproc;
public class MainActivity extends AppCompatActivity {
Button btnProcess;
Bitmap srcBitmap;
Bitmap grayBitmap;
ImageView img;
private static boolean flag = true;
private static boolean isFirst = true;
private static final String TAG = "MainActivity";
private BaseLoaderCallback mLoaderCallback = new BaseLoaderCallback(this) {
@Override
public void onManagerConnected(int status) {
// TODO Auto-generated method stub
switch (status){
case BaseLoaderCallback.SUCCESS:
Log.i(TAG, "baseloader success");
break;
default:
super.onManagerConnected(status);
Log.i(TAG, String.valueOf(status));
break;
}
}
};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
btnProcess = (Button)findViewById(R.id.btn_gray_process);
img = (ImageView)findViewById(R.id.img);
Log.i(TAG, "initUI sucess...");
btnProcess.setOnClickListener(new ProcessClickListener());
}
public void procSrc2Gray(){
Mat rgbMat = new Mat();
Mat grayMat = new Mat();
srcBitmap = BitmapFactory.decodeResource(getResources(), R.drawable.dilireba);
grayBitmap = Bitmap.createBitmap(srcBitmap.getWidth(), srcBitmap.getHeight(), Bitmap.Config.ARGB_8888);
Utils.bitmapToMat(srcBitmap, rgbMat);//convert original bitmap to Mat, R G B.
Imgproc.cvtColor(rgbMat, grayMat, Imgproc.COLOR_RGB2GRAY);//rgbMat to gray grayMat
Utils.matToBitmap(grayMat, grayBitmap); //convert mat to bitmap
Log.i(TAG, "procSrc2Gray sucess...");
}
private class ProcessClickListener implements View.OnClickListener {
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
if(isFirst)
{
procSrc2Gray();
isFirst = false;
}
if(flag){
img.setImageBitmap(grayBitmap);
btnProcess.setText("gray image");
flag = false;
}
else{
img.setImageBitmap(srcBitmap);
btnProcess.setText("rgb image");
flag = true;
}
}
}
@Override
protected void onResume() {
// TODO Auto-generated method stub
super.onResume();
//load OpenCV engine and init OpenCV library
OpenCVLoader.initAsync(OpenCVLoader.OPENCV_VERSION, getApplicationContext(), mLoaderCallback);
Log.i(TAG, "onResume sucess load OpenCV...");
}
}
(8)app/build.gradledependencies中增加,
implementation project(path: ':openCVLibrary341')
(9)环境变量,path中增加adb所在路径,C:\Users\xxx\AppData\Local\Android\Sdk\platform-tools
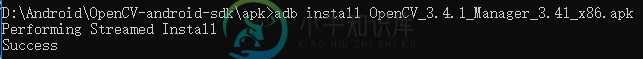
(10)命令行进入apk所在的路径D:\Android\OpenCV-android-sdk\apk,执行,
adb install OpenCV_3.4.1_Manager_3.41_x86.apk
在模拟器中安装opencv-manager,然后重启模拟器

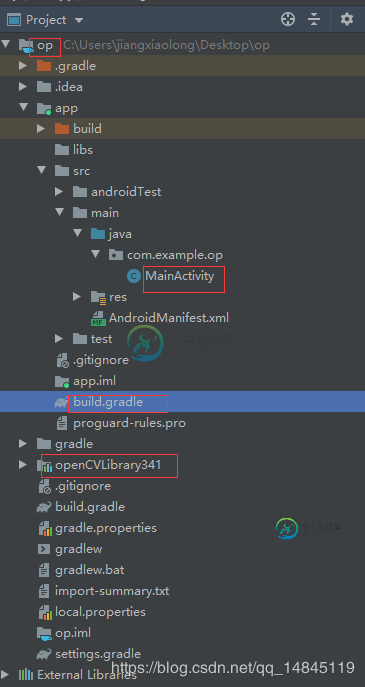
工程目录结构:

运行:

The Code:
http://xiazai.jb51.net/202003/yuanma/op_jb51.rar
总结
到此这篇关于使用Android studio3.6的java api方式调用opencv的文章就介绍到这了,更多相关Android studio3.6java api调用opencv内容请搜索小牛知识库以前的文章或继续浏览下面的相关文章希望大家以后多多支持小牛知识库!
-
本文向大家介绍C#调用python.exe使用arcpy方式,包括了C#调用python.exe使用arcpy方式的使用技巧和注意事项,需要的朋友参考一下 背景 环境:ArcGis10.2.2。C#开发程序一直以来以调用Desktop的python环境(32位)来做数据处理分析。但是数据量大时,出现了内存资源不够的情况。因此决定换成使用64位python环境。 遇到问题 C#通过Process.S
-
服务入口 正式环境,服务入口为:https://api.lianjintai.com/{版本号}/gateway ,版本号目前为v1(v为小写)。 请求路径 每次发起请求时,将API代码拼接到路径中。 类型 描述 示例值 String API代码(区分大小写,都是小写),请参见API列表 loan_app.cif.create 示例: https://api.lianjintai.com/v1/g
-
本文向大家介绍JSP+jquery使用ajax方式调用json的实现方法,包括了JSP+jquery使用ajax方式调用json的实现方法的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了JSP+jquery使用ajax方式调用json的实现方法。分享给大家供大家参考,具体如下: 前台: 后台: test.jsp: 注意:返回json格式 如{"result":0} 需要设置 : 希望本文所
-
ngx_postgres 模块使用方法 location /postgres { internal; default_type text/html; set_by_lua_block $query_sql {return ngx.unescape_uri(ngx.var.arg_sql)} postgres_pass pg_server; rds_j
-
大部分场景下, rpcx服务是通过 TCP 进行通讯的, 但是你也可以直接通过 http 进行访问, http请求需要设置一些 header, 这和 gateway 中的 header 是一样的。 很明显,通过http调用不可能取得和 TCP 一样的性能, 因为 http 调用是一问一答方式进行通讯的, 并不能并发的请求(除非你使用很多client), 但是调用方式简单, 也可以应用在一些场景中。
-
说明 使用HTTP方式需要在请求头里添加验证信息,见鉴权页。 翻译 请求URL /api/v1/translation/text?source=combine 请求方法 POST Header Content-Type application/json body请求体 { "appId":"your_app_name", "requestId":"c6031ff2-3342-49

