Nodejs获取网络数据并生成Excel表格
Nodejs的模版中有很多关于Excel表格的,这里我简单介绍一下我使用过的一个模块的使用。
首先,先安装Excel的模块:
npm install node-xlsx
然后,在代码中引入模块:
var xlsx = require('node-xlsx');
最后,获取数据并写入Excel:
var fs = require('fs');
var xlsx = require('node-xlsx');
var ajax = require('./ajax.js');
start();
function start() {
ajax.ajax({
url: "http://yuntuapi.amap.com/datamanage/data/list",
type: "GET",
data: {
tableid: "XXX",//53eacbe4e4b0693fbf5fd13b
key: "XXX"
},
success: function (data) {
var myDatas = [];
var datas = (JSON.parse(data)).datas;
var count = 0;
for (var index in datas) {
var account = datas[index];
var colum = [];
var names;
if (index == 0) {
names = [];
}
for (var index2 in account) {
if (index == 0)
names.push(index2);
var value = account[index2];
if (value == null) {
value = "";
}
colum.push(value);
// console.log(account);
}
if (index == 0) {
myDatas.push(names);
}
myDatas.push(colum);
if (index == datas.length - 1) {
writeXls(myDatas);
}
}
console.log(myDatas.length);
}
});
}
function writeXls(datas) {
var buffer = xlsx.build({worksheets: [
{"name": "Group", "data": datas}
]});
fs.writeFileSync("Group.csv", buffer, 'binary');
}
function parseXls() {
var obj = xlsx.parse('myFile.xlsx');
console.log(obj);
}
Ajax 部分的代码:
var https = require("https");
var http = require("http");
var Url = require("url");
var querystring = require('querystring');
// 默认值
var defaultSetting = {
// 如果返回false可以取消本次请求
beforeSend: function (req) {
},
complete: function (req) {
},
data: '', // Object, String
dataType: 'JSON',
error: function () {
},
headers: {}, // {k:v, ...}
statusCode: {},
success: function (data) {
},
timeout: 10,
type: 'GET', // GET, POST
url: "www.baidu.com"
};
/**
*
*/
function ajax(settings) {
// ajaxlbs.js(settings)
if (typeof settings === "object") {
// 处理默认值继承
// todo ...
for (key in defaultSetting) {
if (settings[key] == null) {
settings[key] = defaultSetting[key];
}
}
}
var params = Url.parse(settings.url, true);
// params 解析出来的参数如下
// {
// "protocol":"http:",
// "slashes":true,
// "host":"localhost:3000",
// "port":"3000",
// "hostname":"localhost",
// "href":"http://localhost:3000/?d=1",
// "search":"?d=1",
// "query":{"d":"1"},
// "pathname":"/",
// "path":"/?d=1"
// }
var options = {
host: params.hostname,
port: params.port || 80,
path: params.path,
method: settings.type
};
if (settings.data != null) {
options.path += "?"
for (var key in settings.data) {
options.path = options.path + "&" + key + "=" + settings.data[key];
}
console.log(options.path);
}
var httpUnity = http;
if (params.protocol == "https:") {
options.port = 443;
var httpUnity = https;
}
var req = httpUnity.request(options,function (res) {
var data = '';
res.on('data',function (chunk) {
data += chunk;
}).on('end', function () {
if (settings.dataType === "json") {
try {
data = JSON.parse(data);
} catch (e) {
data = null;
}
}
settings.success(data);
settings.complete(req);
});
}).on('error', function (e) {
settings.error(e);
});
// if (typeof settings.beforeSend === "function") {
// if (!settings.beforeSend(req)) {
// settings.complete(req);
// req.end();
// return false;
// }
// }
if (settings.type === "POST") {
var dataStr = querystring.stringify(settings.data);
req.setHeader("Content-Length", dataStr.length);
req.write(dataStr);
}
req.setTimeout(settings.timeout);
req.end();
}
exports.ajax = ajax;
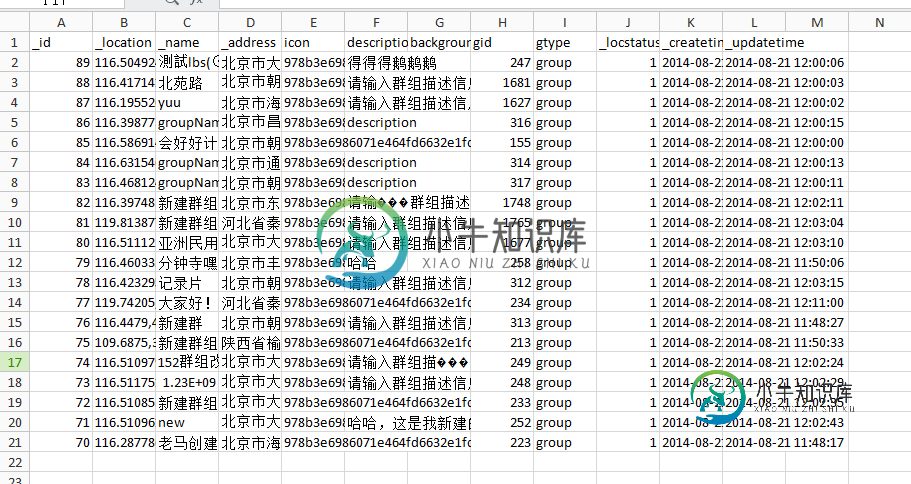
生成的Excel内容:

源码下载:Nodejs获取网络数据并生成Excel表格
以上就是本文的全部内容,希望对大家的学习有所帮助。
-
本文向大家介绍python读取excel表格生成erlang数据,包括了python读取excel表格生成erlang数据的使用技巧和注意事项,需要的朋友参考一下 为了将excel数据自动转换成所需要的erlang数据,听同事说使用python会很方便简单,就自学了两天python,写了一个比较粗糙的python脚本,不过能用,有什么优化的地方请指教 代码如下: 以上就是本文的全部内容,希望对大家
-
本文向大家介绍php上传excel表格并获取数据,包括了php上传excel表格并获取数据的使用技巧和注意事项,需要的朋友参考一下 这个是最近需要做的一个功能,在网上也查看了很多相关的文章,基本上大同小异,在这里整理一下。 一:首先是html部分 二:就是去接收和处理上传的文件了。php部分 下面开始获取你上传的excel数据了 以上就是本文的全部内容,希望本文的内容对大家的学习或者工作能带来一定
-
您好,这里的场景是我想在页面的文本字段中输入一些值,在此之前,我需要使用xpath查找文本字段。 所以在这里,我在Excel表中有这些字段的值和xpath。如何让上面的代码工作?两个片段都不起作用或显示任何错误。 如能回复,我们将不胜感激。
-
介绍 对于大量数据输出,采用ExcelWriter容易引起内存溢出,因此有了BigExcelWriter,使用方法与ExcelWriter完全一致。 使用 List<?> row1 = CollUtil.newArrayList("aa", "bb", "cc", "dd", DateUtil.date(), 3.22676575765); List<?> row2 = CollUtil.newA
-
问题内容: 我的python级别是新手。我从未写过网络抓取工具或搜寻器。我已经编写了python代码以连接到api并提取所需的数据。但是对于某些提取的数据,我想获得作者的性别。我找到了该网站,但缺点是没有可用的api。我想知道如何编写python将数据提交到页面中的表单并提取返回数据。如果我能对此提供一些指导,那将是一个很大的帮助。 这是dom的形式: 结果页dom: 问题答案: 无需使用机械化,
-
问题内容: 我的问题是:如何从网抓取数据,但是直到您单击例如“ Danhsáchchậm”,该数据才显示。我已经非常认真地尝试,当您单击“ Danhsáchchậm”时,这是onclick事件,它触发了一些javascript函数js函数之一是从服务器获取数据并将其插入到标签/占位符中,并在这时,您可以使用firefox之类的方法检查数据,是的,数据会在网页上显示给用户/查看者。因此,我们又该如何

