详解android特性之CoordinatorLayout用法探析实例
当我在AS上新建一个module时,系统默认的最外层布局不再是我们熟悉的五大布局中的一种,而是一个全新的布局:CoordinatorLayout。它是Material风格的重要组件, 作为布局的顶层控件,协调(Coordinate)其他组件, 实现联动。
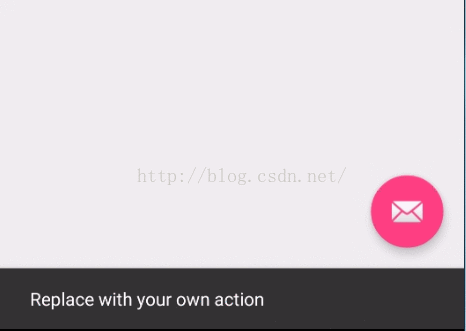
下面来看一个最简单的例子,CoordinatorLayout与FloatingActionButton的使用,它可以使浮动按钮上下移动,为Snackbar流出空间来展示。
定义的布局文件如下:
<?xml version="1.0" encoding="utf-8"?> <android.support.design.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:fitsSystemWindows="true" tools:context="com.lingyun.coordinatorlayoutdemo.MainActivity"> <android.support.design.widget.FloatingActionButton android:id="@+id/fab" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="bottom|end" android:layout_margin="@dimen/fab_margin" android:src="@android:drawable/ic_dialog_email" /> </android.support.design.widget.CoordinatorLayout>
代码就很简单了,如下:
FloatingActionButton fab = (FloatingActionButton) findViewById(R.id.fab);
fab.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Snackbar.make(view, "Replace with your own action", Snackbar.LENGTH_LONG)
.setAction("Action", null).show();
}
});
}
就是通过findViewById获取FloatingActionButton,设置点击事件,在onclick中让Snackbar显示一下即可。那么,效果图就像下面展示的莪一样:

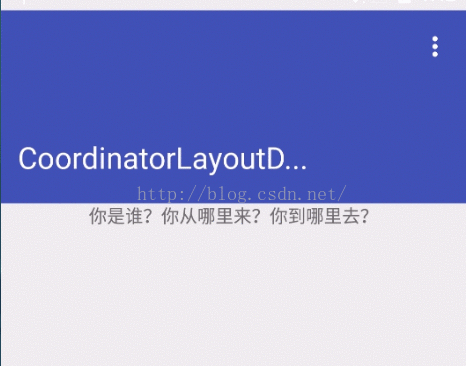
接下来看一个高级点的效果,就是标题栏,也就是ToolBar的扩展与收缩效果。要想要ToolBar响应滚动事件,这里我们需要用到一个控件:AppBarLayout,这个控件必须作为CoordinatorLayout的直接子View,才会响应滚动事件。首先因为我们的TooBar是需要响应滚动的视图,所以需要为其配置一个属性:layout_scrollFlags。然后呢,我们需要定义一下AppBarLayout与滚动视图(如RecyclerView,NestedScrollView等可以支持嵌套滚动的控件)supportlibrary包含了一个特殊的字符串资源@string/appbar_scrolling_view_behavior,它和AppBarLayout.ScrollingViewBehavior相匹配,用来通知AppBarLayout 这个特殊的view何时发生了滚动事件,这个behavior需要设置在触发事件(滚动)的view之上。最终layout布局如下:
主布局(activity_main.xml):
<?xml version="1.0" encoding="utf-8"?>
<android.support.design.widget.CoordinatorLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<include layout="@layout/appbar_main"/>
<include layout="@layout/content_main" />
<android.support.design.widget.FloatingActionButton
android:id="@+id/fab"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="bottom|end"
android:layout_margin="@dimen/fab_margin"
android:src="@android:drawable/ic_dialog_email" />
</android.support.design.widget.CoordinatorLayout>
appbar_main.xml布局:
<?xml version="1.0" encoding="utf-8"?>
<android.support.design.widget.AppBarLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar">
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
app:popupTheme="@style/ThemeOverlay.AppCompat.Light"
android:background="?attr/colorPrimary"
app:layout_scrollFlags="scroll|enterAlways"/>
</android.support.design.widget.AppBarLayout>
content_main.xml布局:
<?xml version="1.0" encoding="utf-8"?>
<android.support.v4.widget.NestedScrollView
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_behavior="@string/appbar_scrolling_view_behavior">
<TextView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:text="你是谁?你从哪里来?你到哪里去?"/>
</android.support.v4.widget.NestedScrollView>
效果图如下:

通过效果显示,当视图在滚动的时候,ToolBar滚出了屏幕,为内容区域留出了更大空间。其中控制ToolBar是否可以滚出屏幕的属性是由app:layout_scrollFlags="scroll|enterAlways"。来说一下这个属性,要想滚出屏幕layout_scrollFlags必须设置scrll这个flag。剩下的几个flag解释如下:
enterAlways:只要滚动视图向下滚动,view就会显示出来。
enterAlwaysCollapsed:顾名思义,这个flag定义的是何时进入(已经消失之后何时再次显示)。假设你定义了一个最小高度(minHeight)同时enterAlways也定义了,那么view将在到达这个最小高度的时候开始显示,并且从这个时候开始慢慢展开,当滚动到顶部的时候展开完。
exitUntilCollapsed: 同样顾名思义,这个flag时定义何时退出,当你定义了一个minHeight,这个view将在滚动到达这个最小高度的时候消失。
下面来通过flag为exitUntilCollapsed时,来实现Toolbar的折叠显示的效果。这个时候呢,我们把Toolbar直接放在CollapsingToolbarLayout下,先修改appbar_main.xml布局如下:
<?xml version="1.0" encoding="utf-8"?>
<android.support.design.widget.AppBarLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar">
<android.support.design.widget.CollapsingToolbarLayout
android:layout_width="match_parent"
android:layout_height="248dp"
app:expandedTitleMarginEnd="10dp"
app:expandedTitleMarginStart="10dp"
app:layout_scrollFlags="scroll|exitUntilCollapsed">
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
app:popupTheme="@style/ThemeOverlay.AppCompat.Light"
android:background="?attr/colorPrimary"
app:layout_collapseMode="pin"/>
</android.support.design.widget.CollapsingToolbarLayout>
</android.support.design.widget.AppBarLayout>
效果图:

下面再来看一个更好玩高级的效果,实现滑动的时候差生视觉差的感觉。先看效果图:

先appbar_main.xml的布局如下:
<?xml version="1.0" encoding="utf-8"?>
<android.support.design.widget.AppBarLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar">
<android.support.design.widget.CollapsingToolbarLayout
android:layout_width="match_parent"
android:layout_height="248dp"
app:expandedTitleMarginEnd="10dp"
app:expandedTitleMarginStart="10dp"
app:contentScrim="?attr/colorPrimary"
app:layout_scrollFlags="scroll|exitUntilCollapsed">
<ImageView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:scaleType="centerCrop"
app:layout_collapseMode="parallax"
android:background="@drawable/bg"/>
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
app:popupTheme="@style/ThemeOverlay.AppCompat.Light"
app:layout_collapseMode="pin"/>
</android.support.design.widget.CollapsingToolbarLayout>
</android.support.design.widget.AppBarLayout>
实现视觉差的属性主要来自于app:layout_collapseMode="parallax",这个flag代表的是视差模式,即在折叠的时候会有视差折叠的效果,而“pin”,固定模式,就是在折叠的最后固定在最顶端。
上面说了那么多,其实这些效果的实现都离不开一个东西,那就是Behavior。CoordinatorLayout的工作原理是搜索定义了CoordinatorLayout Behavior的子view,不管是通过在xml中使用app:layout_behavior标签还是通过在代码中对view类使用@DefaultBehavior修饰符来添加注解。当滚动发生的时候,CoordinatorLayout会尝试触发那些声明了依赖的子view。要自己定义CoordinatorLayoutBehavior,你需要实现layoutDependsOn() 和onDependentViewChanged()两个方法。
综上,差不就是CoordinatorLayout 的实现各种效果了。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持小牛知识库。
-
本文向大家介绍PHP5.5新特性之yield理解与用法实例分析,包括了PHP5.5新特性之yield理解与用法实例分析的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了PHP5.5新特性之yield理解与用法。分享给大家供大家参考,具体如下: yield生成器是php5.5之后出现的,yield提供了一种更容易的方法来实现简单的迭代对象,相比较定义类实现 Iterator 接口的方式,性能开
-
本文向大家介绍Android开发之TabActivity用法实例详解,包括了Android开发之TabActivity用法实例详解的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了Android开发之TabActivity用法。分享给大家供大家参考,具体如下: 一.简介 TabActivity继承自Activity,目的是让同一界面容纳更多的内容。TabActivity实现标签页的功能,通过
-
本文向大家介绍Android 7.0新特性详解,包括了Android 7.0新特性详解的使用技巧和注意事项,需要的朋友参考一下 谷歌正式在I/O大会现场详细介绍了有关Android 7.0的大量信息。目前,我们已经知道,新一代Android操作系统将支持无缝升级,能够通过Vulkan API来在中低硬件配置设备上实现流 畅.游戏体验以及更多的Emoji表情。不过,Android 7.0最大也是最引
-
本文向大家介绍es6新特性之 class 基本用法解析,包括了es6新特性之 class 基本用法解析的使用技巧和注意事项,需要的朋友参考一下 javaScript 语言中,生成实例对象的传统方法是通过构造函数,与传统的面向对象语言(比如 C++ 和 Java)差异很大,ES6 提供了更接近传统语言的写法,引入了 class(类)这个概念,作为对象的模板。通过class关键字,可以定义类。 es6
-
本文向大家介绍详解Android使用CoordinatorLayout+AppBarLayout+CollapsingToolbarLayou实现手指滑动效果,包括了详解Android使用CoordinatorLayout+AppBarLayout+CollapsingToolbarLayou实现手指滑动效果的使用技巧和注意事项,需要的朋友参考一下 CoordinatorLayout+AppBar
-
本文向大家介绍ThinkPHP3.1新特性之字段合法性检测详解,包括了ThinkPHP3.1新特性之字段合法性检测详解的使用技巧和注意事项,需要的朋友参考一下 ThinkPHP3.1版增加了表单提交的字段合法性检测,可以更好的保护数据的安全性。这一特性是3.1安全特性中的一个重要部分。 表单字段合法性检测需要使用create方法创建数据对象的时候才能生效,具体有两种方式: 一、属性定义 可以给模型
-
本文向大家介绍Node.js API详解之 Error模块用法实例分析,包括了Node.js API详解之 Error模块用法实例分析的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了Node.js API详解之 Error模块用法。分享给大家供大家参考,具体如下: Node.js API详解之 Error Node.js 中运行的应用程序一般会遇到以下四类错误: 1.标准的 JavaScr
-
本文向大家介绍Node.js API详解之 util模块用法实例分析,包括了Node.js API详解之 util模块用法实例分析的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了Node.js API详解之 util模块用法。分享给大家供大家参考,具体如下: Node.js API详解之 util util 模块主要用于支持 Node.js 内部 API 的需求。提供了大部分实用工具。 通

