Android实现TextView两端对齐的方法
Android中的TextView控件默认是做不到两端对齐的,都是左对齐。可能的原因是安卓默认数字、字母不能为第一行以后每行的开头字符,因为数字、字母为半角字符,还有就是文字中的英文字符占用1个字节,而一个汉字占用两个字节。下面我就介绍下实现两端对齐的原理:
- 1、测量一个中文汉字所占用的宽度
- 2、根据TextView的宽度和一个汉字所占用的宽度以及字符之间的间隔计算出总行数。
- 3、根据padding和margin以及行高计算出TextView的总高度。
- 4、绘制每一行的每一个字符
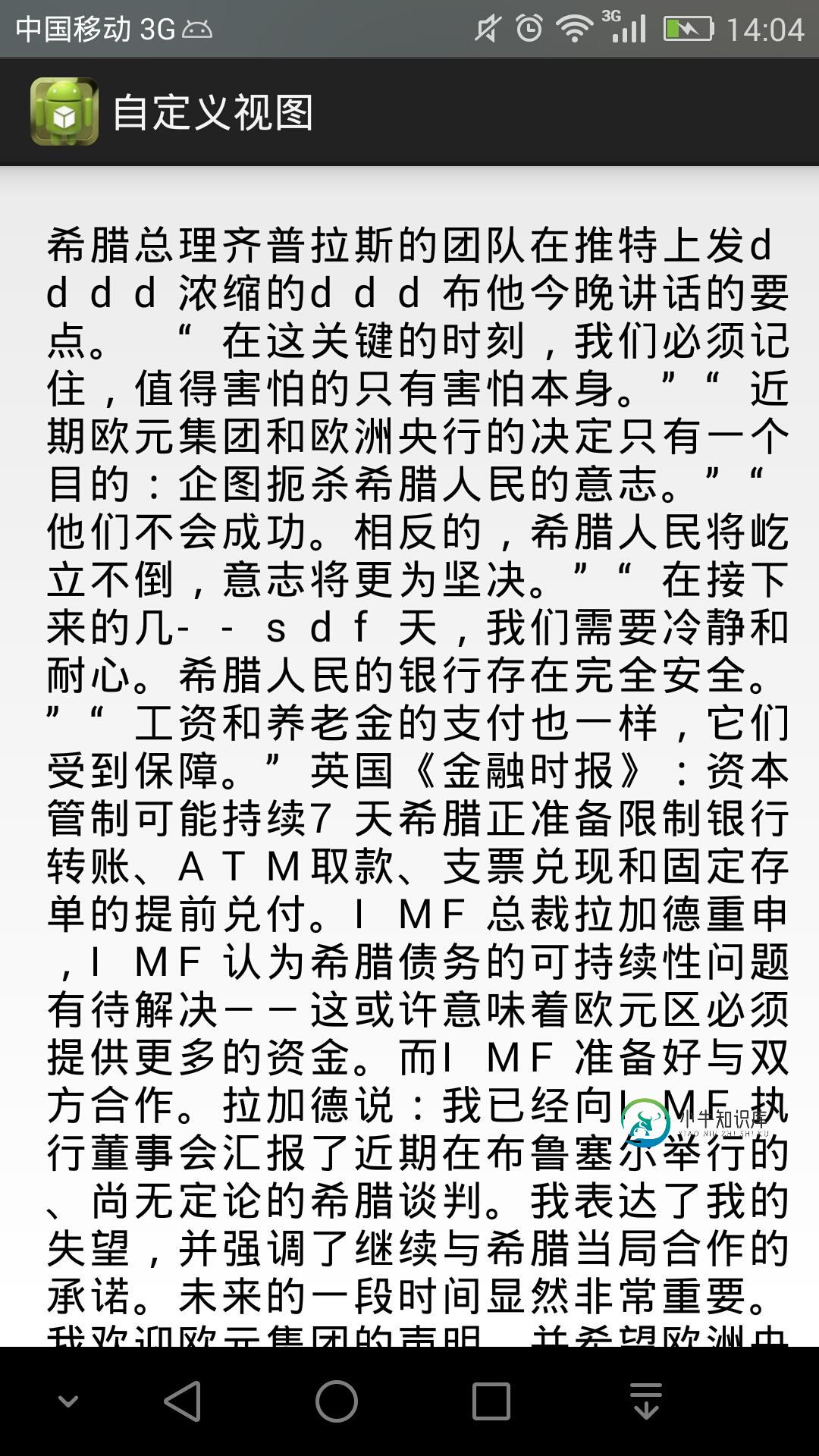
效果如下:

具体代码如下:
package com.wedroid.framework.module.ui;
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Paint;
import android.text.TextPaint;
import android.text.TextUtils;
import android.util.AttributeSet;
import android.view.ViewGroup.MarginLayoutParams;
import android.view.ViewTreeObserver.OnPreDrawListener;
import android.widget.TextView;
public class WeDroidAlignTextView extends TextView {
private boolean first = true;
public WeDroidAlignTextView(Context context, AttributeSet attrs, int defStyle) {
super(context, attrs, defStyle);
getViewTreeObserver().addOnPreDrawListener(new OnPreDrawListener() {
@Override
public boolean onPreDraw() {
initTextInfo();
return true;
}
});
}
public WeDroidAlignTextView(Context context, AttributeSet attrs) {
this(context, attrs, 0);
}
public WeDroidAlignTextView(Context context) {
this(context, null, 0);
}
private float textSize;
private float textLineHeight;
private int top;
private int y;
private int lines;
private int bottom;
private int right;
private int left;
private int lineDrawWords;
private char[] textCharArray;
private float singleWordWidth;
private float lineSpacingExtra;
public void initTextInfo() {
textSize = getTextSize();
textLineHeight = getLineHeight();
left = 0;
right = getRight();
y = getTop();
// 要画的宽度
int drawTotalWidth = right - left;
String text = getText().toString();
if (!TextUtils.isEmpty(text) && first) {
textCharArray = text.toCharArray();
TextPaint mTextPaint = new TextPaint(Paint.ANTI_ALIAS_FLAG);
mTextPaint.density = getResources().getDisplayMetrics().density;
mTextPaint.setTextSize(textSize);
// 一个单词的的宽度
singleWordWidth = mTextPaint.measureText("一") + lineSpacingExtra;
// 一行可以放多少个字符
lineDrawWords = (int) (drawTotalWidth / singleWordWidth);
int length = textCharArray.length;
lines = length / lineDrawWords;
if ((length % lineDrawWords) > 0) {
lines = lines + 1;
}
first = false;
MarginLayoutParams layoutParams = (MarginLayoutParams) getLayoutParams();
int totalHeight = (int) (lines*textLineHeight+textLineHeight*2 + getPaddingBottom()+getPaddingTop()+layoutParams.bottomMargin+layoutParams.topMargin);
setHeight(totalHeight);
}
}
@Override
protected void onDraw(Canvas canvas) {
bottom = getBottom();
int drawTotalLine = lines;
if(maxLine!=0&&drawTotalLine>maxLine){
drawTotalLine = maxLine;
}
for (int i = 0; i < drawTotalLine; i++) {
try {
int length = textCharArray.length;
int mLeft = left;
// 第i+1行开始的字符index
int startIndex = (i * 1) * lineDrawWords;
// 第i+1行结束的字符index
int endTextIndex = startIndex + lineDrawWords;
if (endTextIndex > length) {
endTextIndex = length;
y += textLineHeight;
} else {
y += textLineHeight;
}
for (; startIndex < endTextIndex; startIndex++) {
char c = textCharArray[startIndex];
// if (c == ' ') {
// c = '\u3000';
// } else if (c < '\177') {
// c = (char) (c + 65248);
// }
canvas.drawText(String.valueOf(c), mLeft, y, getPaint());
mLeft += singleWordWidth;
}
} catch (Exception e) {
e.printStackTrace();
}
}
}
int maxLine;
public void setMaxLines(int max){
this.maxLine = max;
}
public void setLineSpacingExtra(int lineSpacingExtra){
this.lineSpacingExtra = lineSpacingExtra;
}
/**
* 判断是否为中文
* @return
*/
public static boolean containChinese(String string){
boolean flag = false;
for (int i = 0; i < string.length(); i++) {
char c = string.charAt(i);
if ((c >= 0x4e00) && (c <= 0x9FA5)) {
flag = true;
}
}
return flag;
}
public static String ToDBC(String input) {
// 导致TextView异常换行的原因:安卓默认数字、字母不能为第一行以后每行的开头字符,因为数字、字母为半角字符
// 所以我们只需要将半角字符转换为全角字符即可
char c[] = input.toCharArray();
for (int i = 0; i < c.length; i++) {
if (c[i] == ' ') {
c[i] = '\u3000';
} else if (c[i] < '\177') {
c[i] = (char) (c[i] + 65248);
}
}
return new String(c);
}
}
希望本文所述对大家学习Android程序设计有所帮助。
-
本文向大家介绍用css怎么实现两端对齐?相关面试题,主要包含被问及用css怎么实现两端对齐?时的应答技巧和注意事项,需要的朋友参考一下 对于文字,利用 实现文字的两端对齐 对于元素,利用 和 实现元素的两端对齐 示例代码: https://codepen.io/Konata9/pen/GRKeroR?editors=1100
-
本文向大家介绍text-align:justify实现文本两端对齐 兼容IE,包括了text-align:justify实现文本两端对齐 兼容IE的使用技巧和注意事项,需要的朋友参考一下 对于text-align 我们再熟悉不过了,可是它有个justify属性,平时很少用到,就鲜为人知了。justify是一种文本靠两边布局方式,一般应用于书刊杂志排版;合理运用text-align:justify
-
问题内容: 在下面的代码中,我创建了两个文本视图,并以编程方式将它们添加到相对布局中。我想将它们并排对齐。 该代码运行良好,但未将新代码放置在上一个代码的右侧,而是将新代码放置在屏幕的右上角(0,0,0,0)处,即: 问题答案: 请尝试以下操作: 将textView [0]的ID设置为1而不是0(ID必须为正整数) 将规则RelativeLayout.ALIGN_TOP添加到textView [1
-
问题内容: 我有这个。它的某些部分应该与左侧对齐,而某些部分应与右侧对齐。我将如何用Java做到这一点? 基本上,我希望第一行与左侧对齐,第二行与右侧对齐,依此类推。 有人知道了吗? 编辑 我尝试使用HTML,然后在无法正常工作时尝试使用span。 HTML尝试 这是跨度尝试 但是它们似乎都不起作用。 问题答案:
-
本文向大家介绍Android TextView实现跑马灯效果的方法,包括了Android TextView实现跑马灯效果的方法的使用技巧和注意事项,需要的朋友参考一下 本文为大家分享一个非常简单但又很常用的控件,跑马灯状态的TextView。当要显示的文本长度太长,又不想换行时用它来显示文本,一来可以完全的显示出文本,二来效果也挺酷,实现起来超级简单,所以,何乐不为。先看下效果图: 代码实现 Te
-
本文向大家介绍Android实现捕获TextView超链接的方法,包括了Android实现捕获TextView超链接的方法的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了Android实现捕获TextView超链接的方法。分享给大家供大家参考,具体如下: 这里分享一篇捕获TextView超链接的文章,希望对大家有所帮助,我终于在歪路上回归正途了。这个捕获TextView超链接应该算是比较常

