详解如何使用Node.js编写命令工具——以vue-cli为例
vue-cli全局安装之后,提供了vue命令和vue init、vue list、vue build三个子命令,通过命令可以搭建基于vue.js的脚手架项目。本文简单介绍一下这些命令是如何实现的。
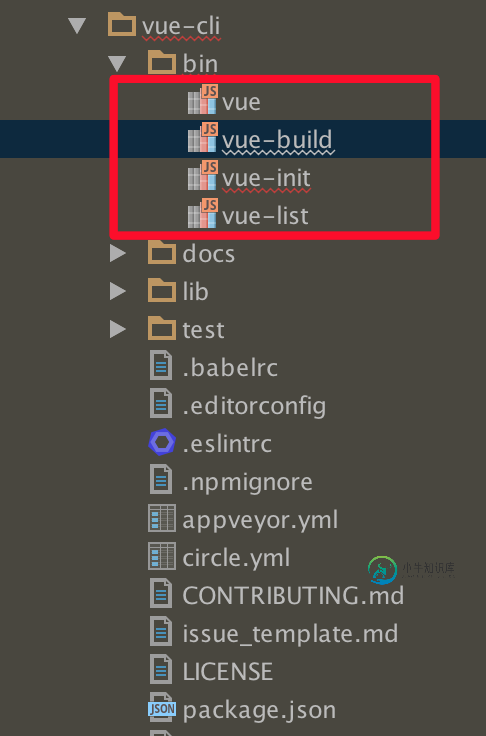
vue-cli的项目目录
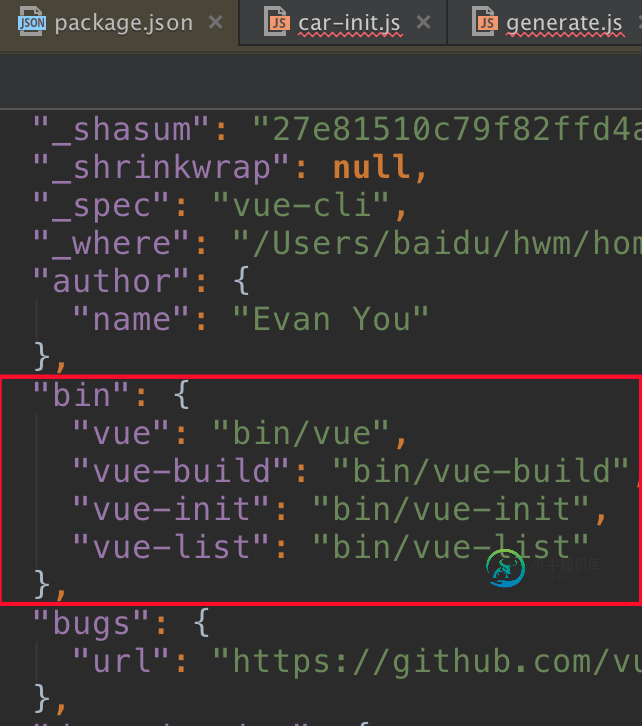
如下图,由之前文章介绍,npm安装过程中,可以利用package.json中bin字段的配置,将bin目录下的命令文件软连到全局命令。也就是说在/usr/local/bin下生成了四个软连命令:vue、vue-build、vue-list、vue-init。


vue命令的源码
#!/usr/bin/env node
require('commander')
.version(require('../package').version)
.usage('<command> [options]')
.command('init', 'generate a new project from a template')
.command('list', 'list available official templates')
.command('build', 'prototype a new project')
.parse(process.argv)
该命令采用commander.js来实现。commander的主要方法:
(1)parse:用于解析process.argv,将process.argv.slice(2)赋值给program.args;
(2)command:创建子命令,子命令的使用方法是command <subcommand> [options],实际调用的命令是command-subcommand,如使用命令行执行vue list,其实是在执行vue-list全局命令;
(3)options:主要设置命令的参数,同时提供参数对应的说明文档,默认提供的option是--help。
vue-init子命令的实现
vue-init的主要功能是拉取指定git目录下的项目模板文件(官方或自制)到指定目录下,用法如下
$ vue init <template-name> <project-name>
这里仍需要解析process.argv,所以在vue-init中又引入了commander.js,生成了一个program
program
.usage('<template-name> [project-name]')
.option('--offline', 'use cached template')
/**
* Help.
*/
function help () {
program.parse(process.argv)
if (program.args.length < 1) return program.help()
}
help()
接下来就是要实现拉取模板文件,经处理后,放置到产出目录下,具体如何实现的,接下来会有专门的文章介绍vue-cli命令的实现原理,敬请期待!
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持小牛知识库。
-
本文向大家介绍浅谈node.js 命令行工具(cli),包括了浅谈node.js 命令行工具(cli)的使用技巧和注意事项,需要的朋友参考一下 一. 先了解一下package.json 每个项目的根目录都有一个 package.json 文件,定义了这个项目所需要的各种模块,以及项目的配置信息,下面是一个比较完整的package.json文件 1. 其中scripts字段 指定了运行脚本命令的np
-
提供了一组脚本来帮助您生成、启动和部署网站。 一旦网站初始化之后,网站源码中将包含包管理器可调用的 Docusaurus 脚本:package.json { // ... "scripts": { "docusaurus": "docusaurus", "start": "docusaurus start", "build": "docusaurus bu
-
braft提供了一系列API用来控制复制主或者具体节点, 可以选择在程序了调用API或者使用braft_cli来给节点发远程控制命令 API // Add a new peer into the replicating group which consists of |conf|. // Returns OK on success, error information otherwise. but
-
我有一个经常更新需要解密的加密测量数据的第三方来源。我知道如何使用mcrypt库在perl或ruby中解密数据。 为了留档和方便访问,我想记录如何使用命令行工具解密密文。我试过mcrypt和openssl命令行工具,似乎无法使用命令行工具正确解密密文。 数据在模式 ecb 中使用 rijndael-128 进行加密。这超出了我的控制范围。 给定以下最小示例: 加密数据存储在二进制文件“./密文”中
-
本文向大家介绍node通过npm写一个cli命令行工具,包括了node通过npm写一个cli命令行工具的使用技巧和注意事项,需要的朋友参考一下 前言 如果你想写一个npm插件,如果你想通过命令行来简化自己的操作,如果你也是个懒惰的人,那么这篇文章值得一看。 po主的上一篇文章介绍了定制自己的模版,但这样po主还是不满足啊,项目中我们频繁的需要新建一些页面,逻辑样式等文件,每次都手动new一个,然后
-
本文向大家介绍详解Vue使用 vue-cli 搭建项目,包括了详解Vue使用 vue-cli 搭建项目的使用技巧和注意事项,需要的朋友参考一下 vue-cli 是一个官方发布 vue.js 项目脚手架,使用 vue-cli 可以快速创建 vue 项目,GitHub地址是:https://github.com/vuejs/vue-cli 一、 安装 node.js 首先需要安装node环境,可以直

