Qt设计时钟效果
作为一位Qt的初学者,也是一位编程的小白,我今天想教大家如何使用Qt来设计一个时钟。
首先,我们要学习如何绘图——QPainter类
QPainter通常在一个窗口的重绘事件(paint event)的处理函数paintEvent中进行绘制。QPainter类常用的功能有以下几类:
1)设置绘图工具。包括设置画笔(setPen),设置画刷(setBrush),设置字体(setFont)以及设置背景(setBackgroundMode)。
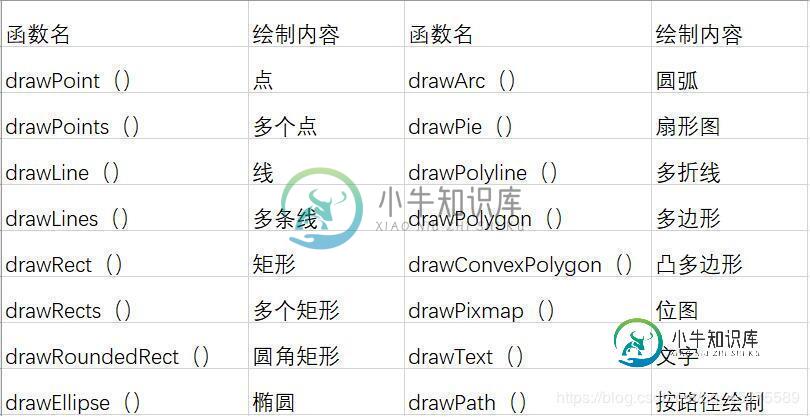
2)绘制图形和文字,如图:

QPainter部分画图函数的实例:
//(1)绘制线段 painter->drawLine(20,20,100,120); //画一条(20,20)到(100,120)的线段 //(2)绘制圆或者椭圆 painter->drawEllipse(20,20,210,160); //第一二个参数表示椭圆外切矩形左上角的坐标,第三四个参数表示外切矩形的宽度和高度 //(3)绘制矩形 painter->drawReact(20,20,210,160); //第一二个参数表示椭圆外切矩形左上角的坐标,第三四个参数表示矩形的宽度和高度
开始画时钟
1)新建基于MainWindow类的应用程序。
2)在.h文件中添加变量和函数声明
float radious;//时钟半径 int xSecond,ySecond,xHour,yHour,xMinute,yMinute; int xCenter,yCenter;// 时钟中心坐标 int second,minute,hour;//时分秒的实际数字 void CalcPostion();//计算指针坐标的函数 void timerEvent(QTimerEvent*); void paintEvent(QPaintEvent*event); void drawClockDial(QPainter *painter);
3)在.cpp文件中添加所需的头文件,宏定义以及计算三种指针针尖坐标的函数
#include "mainwindow.h" #include<qmath.h> #include<QPainter> #define PI 3.14159265
void MainWindow::CalcPostion()
{
double minuteHandLen,secondHandLen,hourHandLen;
secondHandLen=radious*0.8;
minuteHandLen=radious*0.65;
hourHandLen=radious*0.5;//时分秒针的长度
//秒针的位置
xSecond=xCenter+secondHandLen*cos(second*PI/30-PI/2);
ySecond=yCenter+secondHandLen*sin(second*PI/30-PI/2);
//分针的位置
xMinute=xCenter+minuteHandLen*cos(minute*PI/30-PI/2);
yMinute=xCenter+minuteHandLen*sin(minute*PI/30-PI/2);
//时针的位置
xHour=xCenter+hourHandLen*cos((hour+1.0*minute/60)*PI/6-PI/2);
yHour=yCenter+hourHandLen*sin((hour+1.0*minute/60)*PI/6-PI/2);
}
4)在.cpp中的构造函数中添加初始化代码
MainWindow::MainWindow(QWidget *parent)
: QMainWindow(parent)
{
radious=200;//半径200
xCenter=200;
yCenter=200;//圆心(200,200)
hour=3,minute=56,second=35;//初试时间3:56:35
CalcPostion();
startTimer(100);//方便观察,加速10倍
resize(400,400);//窗口大小400*400
}
5)在.cpp文件中添加表盘,指针,以及进位函数
void MainWindow::timerEvent(QTimerEvent *event)
{
CalcPostion();//计算位置
second++;
if(second==60)
{
second=0;
minute++;
}//分增加
if (minute==60)
{
minute=0;
hour++;
}//时增加
update();
}
void MainWindow::paintEvent(QPaintEvent *event)
{
QPainter painter(this);
QPixmap map("://res/01.jpg");//加入表盘
QRect q(0,0,400,400);
painter.drawPixmap(q,map,q);
QPen pen;
painter.drawEllipse(QPointF(200.0,200.0),radious,radious);//画圆
painter.drawLine(xCenter,yCenter,xSecond,ySecond);//秒针
pen.setWidth(2);
painter.setPen(pen);
painter.drawLine(xCenter,yCenter,xMinute,yMinute);//分针
pen.setWidth(4);
painter.setPen(pen);
painter.drawLine(xCenter,yCenter,xHour,yHour);//时针
}
MainWindow::~MainWindow()
{
delete ui;
}
6)main文件:
#include "mainwindow.h"
#include <QApplication>
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
MainWindow w;
w.show();
return a.exec();
}
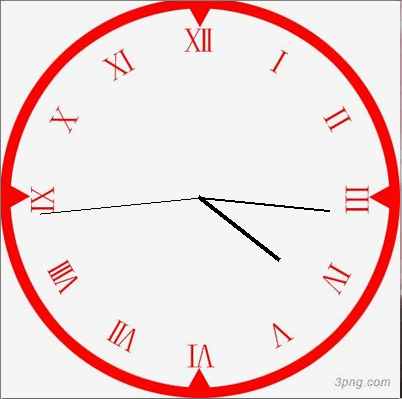
至此,时钟就完成了,效果图:

总结:
1)制作时钟就是简单地二维画图和定时器的结合,难度不高,易上手,可以多尝试。
2)在计算针尖的坐标时,注意Qt的坐标X轴横向向右为正,Y轴垂直向下为正,顺时针度数增加,不然很容易算错。
3)添加表盘(添加图片)在我上一个博客有详细讲解,不会的同学可以去翻翻。
文中一些理论知识选自 清华大学出版社 仇国巍 《Qt图形界面编程入门》
最后,作为一名萌新,如果有大佬发现文章中有不正确的地方可以及时提出,也可以提出你们宝贵的建议,大家共同成长。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持小牛知识库。
-
本文向大家介绍Qt实现简易时钟,包括了Qt实现简易时钟的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了Qt实现简易时钟展示的具体代码,供大家参考,具体内容如下 一、效果展示 简单实现时钟(圆盘+QLCDNumber),大小刻度,数字等。 二、实现 .pro .h .cpp 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
本文向大家介绍canvas时钟效果,包括了canvas时钟效果的使用技巧和注意事项,需要的朋友参考一下 效果如下: 代码如下: 以上就是本文的全部内容,希望本文的内容对大家的学习或者工作能带来一定的帮助,同时也希望多多支持呐喊教程!
-
要查看并编辑您的时钟设置,转到“设置” > “时钟设置” 您将在时钟设置中找到: 闹钟 时间 日期 日期格式 时钟画面 闹钟 设置闹钟重复频率:关闭、一次、周一至周五或每日。如果您选择一次、周一至周五或每天,同时也要设置闹钟的时间。 设置闹钟后,时间视图中将显示时钟图标。 时间 设置时间格式:24 小时制或12 小时制。然后设置当天的时间。 当与 Flow 应用程式及网络服务同步后,将自动更新来自
-
本文向大家介绍js实现的奥运倒计时时钟效果代码,包括了js实现的奥运倒计时时钟效果代码的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了js实现的奥运倒计时时钟效果代码。分享给大家供大家参考,具体如下: 运行效果截图如下: 具体代码如下: 希望本文所述对大家JavaScript程序设计有所帮助。
-
本文向大家介绍又一款js时钟!transform实现时钟效果,包括了又一款js时钟!transform实现时钟效果的使用技巧和注意事项,需要的朋友参考一下 又来一个时钟效果了,这个的实现不需要canvas,都是div、ul、li画出的,好玩有真实。 哈哈~ 需要的js才能实现到走动这个效果,但js的内容不多,也不难。 主要是一个css里transform的使用的思路,transform里有很多变
-
图像效果库是一个着色器效果的集合,是由Qt开发者提供制作的。它是一个很好的工具,你可以将它应用在你的程序中,它也是一个学习如何创建着色器的例子。 图像效果库附带了一个手动测试平台,这个工具可以帮助你测试发现不同的效果 测试工具在$QTDIR/qtgraphicaleffects/tests/manual/testbed下。 效果库包含了大约20种效果,下面是效果列表和一些简短的描述。 种类 效果
-
本文向大家介绍Android仿小米时钟效果,包括了Android仿小米时钟效果的使用技巧和注意事项,需要的朋友参考一下 我在一个[博客] android高仿小米时钟(使用Camera和Matrix实现3D效果)上面看到了小米时钟实现.特别感兴趣.就认真的看了一遍.并自己敲了一遍.下面说下我自己的理解和我的一些改进的地方效果真的特别棒就发布了自己的时钟应用。 先上图(电脑没有gif截图软件.大家凑合
-
本文向大家介绍JavaScript电子时钟倒计时,包括了JavaScript电子时钟倒计时的使用技巧和注意事项,需要的朋友参考一下 本文实例讲解了JavaScript电子时钟倒计时的详细代码,分享给大家供大家参考,具体内容如下 JavaScript时间类 1、获取时分秒: getHours() getMinutes(); getSeconds(

