angular.extend方法的具体使用
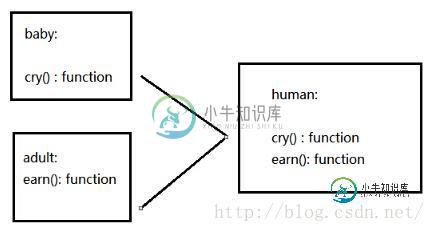
AngularJs的angular.extend()方法可以把一个或多个对象中的方法和属性扩展到一个目的对象中,使得这个对象拥有其他对象相同的方法和属性,如下图所示。

angular.extends()方法的第一个参数是要被扩展的对象,后面可以传入一个或多个对象。
如果想要保存一个对象的状态,除了可以调用angular.copy()方法外,还可以把一个空对象{}作为第一个对象传入。
但要注意的是,angular.extends()是非递归的,也就是说:如果扩展的属性中有对象,那么二者同时引用同一个对象!
下面这个例子证实了这个说法:
<!DOCTYPE html> <html ng-app="extendApp"> <head> <meta charset="UTF-8"> <title></title> <script src="../js/angular.js"></script> <script type="text/javascript"> angular.module("extendApp", []) .controller("extendController", function($scope) { $scope.baby = { cry : function() { console.log("I can only cry!"); } } $scope.adult = { earn : function() { console.log("I can earn money!"); }, lover: { love:function() { console.log("I love you!"); } } } $scope.human = {} $scope.hehe = "hehe "; $scope.extend = function() { angular.extend($scope.human, $scope.baby, $scope.adult); $scope.human.cry(); $scope.human.earn(); <!-- 注意,这里修改了lover对象的love()方法,由于extends()方法不是深复制的,$scope.human 和$scope.adult其实引用的是同一个对象--> $scope.human.lover.love = function() { console.log("I hate you!"); } <!-- 这两行都会输出“I hate you !",可怜的adult对象, 他把自己的lover分享给了human! --> $scope.human.lover.love(); $scope.adult.lover.love(); } }); </script> </head> <body> <div ng-controller="extendController"> <button ng-click="extend()">点击我!</button> </div> </body> </html>
控制台的打印结果如下:
I can only cry!
I can earn money!
I hate you!
I hate you!
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持小牛知识库
-
本文向大家介绍ReactNative之FlatList的具体使用方法,包括了ReactNative之FlatList的具体使用方法的使用技巧和注意事项,需要的朋友参考一下 之前使用的组件是ListView,当时要添加一个下拉刷新,上拉加载的功能,所以对ListView做了一些封装,但是后来看官方文档,不建议再使用ListView,因为效率问题,做过Android的朋友都知道,Android的Lis
-
本文向大家介绍numpy linalg模块的具体使用方法,包括了numpy linalg模块的具体使用方法的使用技巧和注意事项,需要的朋友参考一下 最近在看机器学习的 LogisticRegressor,BayesianLogisticRegressor算法,里面得到一阶导数矩阵g和二阶导数Hessian矩阵H的时候,用到了这个模块进行求解运算,记录一下。 numpy.linalg模块包含线性代数
-
本文向大家介绍Django 请求Request的具体使用方法,包括了Django 请求Request的具体使用方法的使用技巧和注意事项,需要的朋友参考一下 1 URL路径参数 在定义路由URL时,使用正则表达式提取参数的方法从URL中获取请求参数,Django会将提取的参数直接传递到视图的传入参数中。 未命名参数按顺序传递, 如 有命名参数按名传递,如 2、 查询字符串Query String 获
-
本文向大家介绍ASP.NET Core 3.0使用gRPC的具体方法,包括了ASP.NET Core 3.0使用gRPC的具体方法的使用技巧和注意事项,需要的朋友参考一下 一.简介 gRPC 是一个由Google开源的,跨语言的,高性能的远程过程调用(RPC)框架。 gRPC使客户端和服务端应用程序可以透明地进行通信,并简化了连接系统的构建。它使用HTTP/2作为通信协议,使用 Protocol
-
本文向大家介绍python itsdangerous模块的具体使用方法,包括了python itsdangerous模块的具体使用方法的使用技巧和注意事项,需要的朋友参考一下 itsdangerous 简介 有时您只想将一些数据发送到不受信任的环境。但是如何安全地做到这一点?诀窍就是签名。只要知道一个密钥,您就可以对数据进行加密签名并将其移交给其他人。当您取回数据时,可以轻松确保没有人篡改数据。使
-
本文向大家介绍VUE脚手架具体使用方法,包括了VUE脚手架具体使用方法的使用技巧和注意事项,需要的朋友参考一下 什么是vue脚手架? 他是一个快速构建 vue 项目的工具,通过他,我们可以将 vue 所需要的文件安装完成。 vue-cli这个构建工具大大降低了webpack的使用难度,支持热更新,有webpack-dev-server的支持, 相当于启动了一个请求服务器,给你搭建了一个测试环境,只

