Android个人中心的头像上传,图片编码及截取实例
首先需要有网络权限,然后我们这里匹配的网络请求是之前封装好的Okhttp。
非常的简单方便,直接复制进去,依赖一下包,然后调用方法即可。
这里是把图片转换成Base64.decode(imageString, Base64.DEFAULT);
转成Base64编码上传。具体内容也不少,需要完全整明白,还是要花点时间慢慢看的。
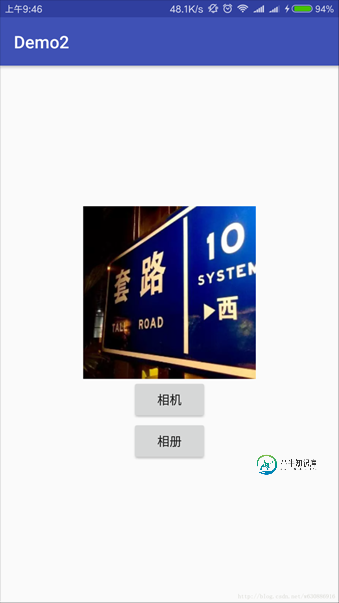
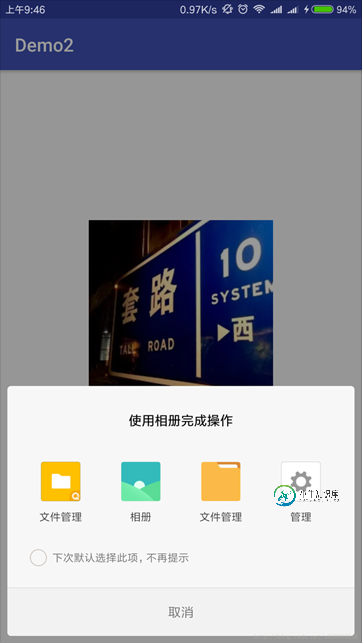
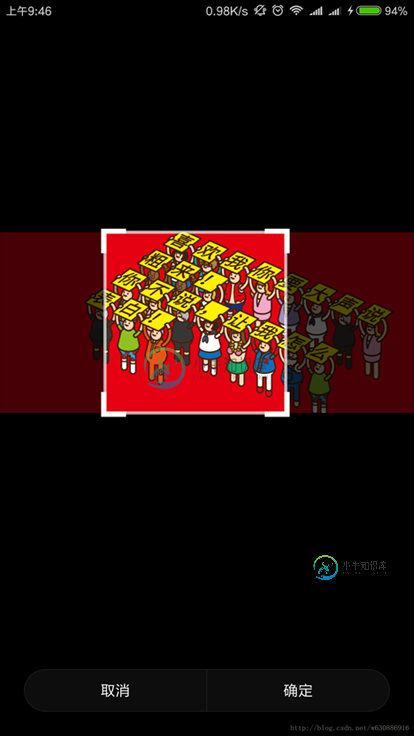
先看看简单的效果图:




那么万事具备,只欠东风了。直接上代码:
public class MainActivity extends AppCompatActivity implements View.OnClickListener {
private ImageView iv_img;
private Button bt_camera;
private Button bt_xiangce;
private static final int PHOTO_REQUEST_CAREMA = 1;// 拍照
private static final int PHOTO_REQUEST_GALLERY = 2;// 从相册中选择
private static final int PHOTO_REQUEST_CUT = 3;// 结果
/* 头像名称 */
private static final String PHOTO_FILE_NAME = "temp_photo.jpg";
private File tempFile;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//加载控件
initView();
}
private void initView() {
iv_img = (ImageView) findViewById(R.id.iv_img);
bt_camera = (Button) findViewById(R.id.bt_camera);
bt_xiangce = (Button) findViewById(R.id.bt_xiangce);
//从SharedPreferences获取图片
getBitmapFromSharedPreferences();
//监听两个按钮,相册按钮和相机按钮
bt_camera.setOnClickListener(this);
bt_xiangce.setOnClickListener(this);
}
@Override
public void onClick(View v) {
switch (v.getId()) {
case R.id.bt_camera:
// 激活相机
Intent intent = new Intent("android.media.action.IMAGE_CAPTURE");
// 判断存储卡是否可以用,可用进行存储
if (hasSdcard()) {
tempFile = new File(Environment.getExternalStorageDirectory(), PHOTO_FILE_NAME);
// 从文件中创建uri
Uri uri = Uri.fromFile(tempFile);
intent.putExtra(MediaStore.EXTRA_OUTPUT, uri);
}
// 开启一个带有返回值的Activity,请求码为PHOTO_REQUEST_CAREMA
startActivityForResult(intent, PHOTO_REQUEST_CAREMA);
break;
case R.id.bt_xiangce:
// 激活系统图库,选择一张图片
Intent intent1 = new Intent(Intent.ACTION_PICK);
intent1.setType("image/*");
// 开启一个带有返回值的Activity,请求码为PHOTO_REQUEST_GALLERY
startActivityForResult(intent1, PHOTO_REQUEST_GALLERY);
break;
}
}
/*
* 判断sdcard是否被挂载
*/
private boolean hasSdcard() {
//判断SD卡手否是安装好的 media_mounted
if (Environment.getExternalStorageState().equals(Environment.MEDIA_MOUNTED)) {
return true;
} else {
return false;
}
}
/*
* 剪切图片
*/
private void crop(Uri uri) {
// 裁剪图片意图
Intent intent = new Intent("com.android.camera.action.CROP");
intent.setDataAndType(uri, "image/*");
intent.putExtra("crop", "true");
// 裁剪框的比例,1:1
intent.putExtra("aspectX", 1);
intent.putExtra("aspectY", 1);
// 裁剪后输出图片的尺寸大小
intent.putExtra("outputX", 250);
intent.putExtra("outputY", 250);
intent.putExtra("outputFormat", "JPEG");// 图片格式
intent.putExtra("noFaceDetection", true);// 取消人脸识别
intent.putExtra("return-data", true);
// 开启一个带有返回值的Activity,请求码为PHOTO_REQUEST_CUT
startActivityForResult(intent, PHOTO_REQUEST_CUT);
}
/**
*
* @param requestCode
* @param resultCode
* @param data
*/
@Override
protected void onActivityResult(int requestCode, int resultCode, Intent data) {
if (requestCode == PHOTO_REQUEST_GALLERY) {
// 从相册返回的数据
if (data != null) {
// 得到图片的全路径
Uri uri = data.getData();
crop(uri);
}
} else if (requestCode == PHOTO_REQUEST_CAREMA) {
// 从相机返回的数据
if (hasSdcard()) {
crop(Uri.fromFile(tempFile));
} else {
Toast.makeText(MainActivity.this, "未找到存储卡,无法存储照片!", Toast.LENGTH_SHORT).show();
}
} else if (requestCode == PHOTO_REQUEST_CUT) {
// 从剪切图片返回的数据
if (data != null) {
Bitmap bitmap = data.getParcelableExtra("data");
/**
* 获得图片
*/
iv_img.setImageBitmap(bitmap);
//保存到SharedPreferences
saveBitmapToSharedPreferences(bitmap);
}
try {
// 将临时文件删除
tempFile.delete();
} catch (Exception e) {
e.printStackTrace();
}
}
super.onActivityResult(requestCode, resultCode, data);
}
//保存图片到SharedPreferences
private void saveBitmapToSharedPreferences(Bitmap bitmap) {
// Bitmap bitmap=BitmapFactory.decodeResource(getResources(), R.drawable.ic_launcher);
//第一步:将Bitmap压缩至字节数组输出流ByteArrayOutputStream
ByteArrayOutputStream byteArrayOutputStream = new ByteArrayOutputStream();
bitmap.compress(Bitmap.CompressFormat.PNG, 80, byteArrayOutputStream);
//第二步:利用Base64将字节数组输出流中的html" target="_blank">数据转换成字符串String
byte[] byteArray = byteArrayOutputStream.toByteArray();
String imageString = new String(Base64.encodeToString(byteArray, Base64.DEFAULT));
//第三步:将String保持至SharedPreferences
SharedPreferences sharedPreferences = getSharedPreferences("testSP", Context.MODE_PRIVATE);
SharedPreferences.Editor editor = sharedPreferences.edit();
editor.putString("image", imageString);
editor.commit();
//上传头像
setImgByStr(imageString,"");
}
/**
* 上传头像
* @param imgStr
* @param imgName
*/
public void setImgByStr(String imgStr, String imgName) {
//这里是头像接口,通过Post请求,拼接接口地址和ID,上传数据。
String url = "http://这里写的是接口地址(具体接收格式要看后台怎么给)";
Map<String, String> params = new HashMap<String, String>();
params.put("id", "11111111");// 11111111
params.put("data", imgStr);
OkHttp.postAsync(url, params, new OkHttp.DataCallBack() {
@Override
public void requestFailure(Request request, IOException e) {
Log.i("上传失败", "失败" + request.toString() + e.toString());
}
@Override
public void requestSuccess(String result) throws Exception {
Toast.makeText(MainActivity.this,"上传成功",Toast.LENGTH_SHORT).show();
Log.i("上传成功", result);
}
});
}
//从SharedPreferences获取图片
private void getBitmapFromSharedPreferences(){
SharedPreferences sharedPreferences=getSharedPreferences("testSP", Context.MODE_PRIVATE);
//第一步:取出字符串形式的Bitmap
String imageString=sharedPreferences.getString("image", "");
//第二步:利用Base64将字符串转换为ByteArrayInputStream
byte[] byteArray= Base64.decode(imageString, Base64.DEFAULT);
if(byteArray.length==0){
iv_img.setImageResource(R.mipmap.ic_launcher);
}else{
ByteArrayInputStream byteArrayInputStream=new ByteArrayInputStream(byteArray);
//第三步:利用ByteArrayInputStream生成Bitmap
Bitmap bitmap= BitmapFactory.decodeStream(byteArrayInputStream);
iv_img.setImageBitmap(bitmap);
}
}
}
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持小牛知识库。
-
我想采取程序截图在android当相机是活在表面视图,我也膨胀了多个布局在表面视图,但当我试图采取程序截图然后截图已经采取了,但问题是停留在那里一个是截图是黑色的视图意味着我的图片是活在表面视图,不出现在屏幕截图。
-
本文向大家介绍Android实现本地上传图片并设置为圆形头像,包括了Android实现本地上传图片并设置为圆形头像的使用技巧和注意事项,需要的朋友参考一下 先从本地把图片上传到服务器,然后根据URL把头像处理成圆形头像。 因为上传图片用到bmob的平台,所以要到bmob(http://www.bmob.cn)申请密钥。 效果图: 核心代码: 以上所述就是本文的全部内容了,希望大家能喜欢。
-
本文向大家介绍Android实现头像上传功能,包括了Android实现头像上传功能的使用技巧和注意事项,需要的朋友参考一下 之前做这个头像上传功能还是花了好多时间的,今天我将我的代码分享给大家先看效果图 首先看上传图片的工具类,一点都没有少复制就可以用 从相册获取图片的方法 从系统相机拍照获取照片 调用系统裁剪工具裁剪图片 上传服务器的方法 重新服务器响应方法 重写这些方法需要实现接口 重写onA
-
本文向大家介绍HTML5 JS压缩图片并获取图片BASE64编码上传,包括了HTML5 JS压缩图片并获取图片BASE64编码上传的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了HTML5 JS压缩图片,并获取图片BASE64编码上传的方法,供大家参考,具体内容如下 基本过程 1) 调用 FileReader 的 reader.readAsDataURL(img); 方法, 在其on
-
本文向大家介绍Android实现拍照截取和相册图片截取,包括了Android实现拍照截取和相册图片截取的使用技巧和注意事项,需要的朋友参考一下 关于拍照截取和相册截取,看了网上很多资料,自己整理了一份比较详细的,供有需要的人参考 1 拍照 原理就是通过intent调用系统的相机,拍完照在回调进行操作,成功获取到拍完照的图片根据uri调用系统的裁剪页面,裁剪完也是在回调中进行处理,显示在页面的im
-
本文向大家介绍Ajax上传图片及上传前先预览功能实例代码,包括了Ajax上传图片及上传前先预览功能实例代码的使用技巧和注意事项,需要的朋友参考一下 手头上有几个小项目用到了easyUI,一开始决定使用easyUI就注定了项目整体上前后端分离,基本上所有的请求都采用Ajax来完成。在文件上传的时候用到了Ajax上传文件,以及图片在上传之前的预览效果,解决了这两个小问题,和小伙伴们分享下。 上传之前的

