JS使用百度地图API自动获取地址和经纬度操作示例
本文实例讲述了JS使用百度地图API自动获取地址和经纬度操作。分享给大家供大家参考,具体如下:
在实际工作中我们经常会遇到这样的问题,但是当我们去看百度API的时候往往又达不到我们的要求。
故此,本篇博文讲述如何使用百度地图API自动获取地址和经纬度:
1、HTML代码如下
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>点击地图获取地址和经纬度map,address,lng,lat</title>
<meta name="robots" content="noindex, nofollow">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<!-- 将百度地图API引入,设置好自己的key -->
<script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=7a6QKaIilZftIMmKGAFLG7QT1GLfIncg"></script>
</head>
<body>
<div class="main-div">
<form method="post" action="" name="theForm" enctype="multipart/form-data" onsubmit="return validate()">
<table cellspacing="1" cellpadding="3" width="100%">
<tr>
<td class="label">经度</td>
<td><input type="text" name="lng" id="lng" value=""/>
</td>
</tr>
<tr>
<td class="label">纬度</td>
<td><input type="text" name="lat" id="lat" value=""/>
</td>
</tr>
<tr>
<td class="label">地址</td>
<td>
<input type='text' value='' name='sever_add' id='sever_add' readonly>
<input type='button' value='点击显示地图获取地址经纬度' id='open'>
</td>
</tr>
</table>
</form>
<div id='allmap' style='width: 50%; height: 50%; position: absolute; display: none'></div>
</div>
</body>
</html>
2、JS代码如下
<script type="text/javascript">
function validate() {
var sever_add = document.getElementsByName('sever_add')[0].value;
if (isNull(sever_add)) {
alert('请选择地址');
return false;
}
return true;
}
//判断是否是空
function isNull(a) {
return (a == '' || typeof(a) == 'undefined' || a == null) ? true : false;
}
document.getElementById('open').onclick = function () {
if (document.getElementById('allmap').style.display == 'none') {
document.getElementById('allmap').style.display = 'block';
} else {
document.getElementById('allmap').style.display = 'none';
}
}
var map = new BMap.Map("allmap");
var geoc = new BMap.Geocoder(); //地址解析对象
var markersArray = [];
var geolocation = new BMap.Geolocation();
var point = new BMap.Point(116.331398, 39.897445);
map.centerAndZoom(point, 12); // 中心点
geolocation.getCurrentPosition(function (r) {
if (this.getStatus() == BMAP_STATUS_SUCCESS) {
var mk = new BMap.Marker(r.point);
map.addOverlay(mk);
map.panTo(r.point);
map.enableScrollWheelZoom(true);
}
else {
alert('failed' + this.getStatus());
}
}, {enableHighAccuracy: true})
map.addEventListener("click", showInfo);
//清除标识
function clearOverlays() {
if (markersArray) {
for (i in markersArray) {
map.removeOverlay(markersArray[i])
}
}
}
//地图上标注
function addMarker(point) {
var marker = new BMap.Marker(point);
markersArray.push(marker);
clearOverlays();
map.addOverlay(marker);
}
//点击地图时间处理
function showInfo(e) {
document.getElementById('lng').value = e.point.lng;
document.getElementById('lat').value = e.point.lat;
geoc.getLocation(e.point, function (rs) {
var addComp = rs.addressComponents;
var address = addComp.province + addComp.city + addComp.district + addComp.street + addComp.streetNumber;
if (confirm("确定要地址是" + address + "?")) {
document.getElementById('allmap').style.display = 'none';
document.getElementById('sever_add').value = address;
}
});
addMarker(e.point);
}
</script>
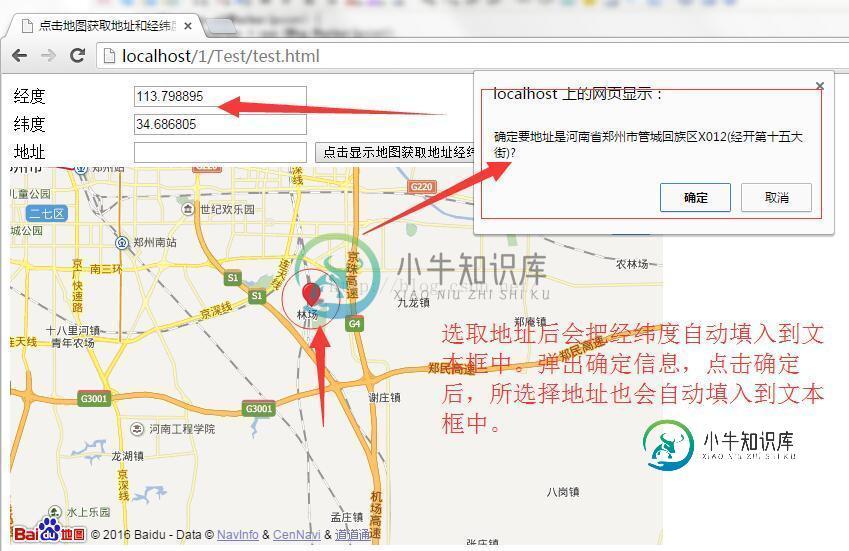
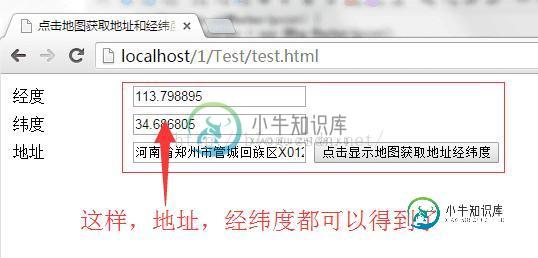
将js代码放入到html中,我们可以得到效果图如下:



更多关于JavaScript相关内容还可查看本站专题:《JavaScript数学运算用法总结》、《JavaScript数据结构与算法技巧总结》、《JavaScript数组操作技巧总结》、《JavaScript事件相关操作与技巧大全》、《JavaScript操作DOM技巧总结》及《JavaScript字符与字符串操作技巧总结》
希望本文所述对大家JavaScript程序设计有所帮助。
-
本文向大家介绍python通过百度地图API获取某地址的经纬度详解,包括了python通过百度地图API获取某地址的经纬度详解的使用技巧和注意事项,需要的朋友参考一下 前言 这几天比较空闲,就接触了下百度地图的API(开发者中心链接地址:http://developer.baidu.com),发现调用还是挺方便的,本文将给大家详细的介绍关于python通过百度地图API获取某地址的经纬度的相关内容
-
本文向大家介绍使用百度地图api实现根据地址查询经纬度,包括了使用百度地图api实现根据地址查询经纬度的使用技巧和注意事项,需要的朋友参考一下 以上就是代码的全部内容了,小伙伴们可以直接使用在项目中哦,不用跟我说谢谢,请叫我雷锋大大~
-
问题内容: 在我的一个php应用程序中,我必须从地址中找出该位置的纬度和经度。 我尝试了这段代码: 但是它显示以下错误: 警告:file_get_contents(http://maps.google.com/maps/api/geocode/json?address=technopark、Trivandrun,喀拉拉邦,印度&sensor = false&region = IND)[functi
-
本文向大家介绍百度地图API之百度地图退拽标记点获取经纬度的实现代码,包括了百度地图API之百度地图退拽标记点获取经纬度的实现代码的使用技巧和注意事项,需要的朋友参考一下 本文给大家分享百度地图api之百度地图退拽标记点获取经纬度的实现方法,具体代码如下所示: 如果大家觉得以上介绍的不够详细,大家可以参考下文 百度地图经纬度转换到腾讯地图/Google 对应的经纬度 基于JavaScript实现高
-
本文向大家介绍百度地图经纬度转换到腾讯地图/Google 对应的经纬度,包括了百度地图经纬度转换到腾讯地图/Google 对应的经纬度的使用技巧和注意事项,需要的朋友参考一下 实现目的:将百度地图经纬度 转换到 腾讯地图/Google 对应的经纬度. 方法1:使用代码进行转换 存在的问题:转换之后误差大,基本不可用 方法2: 该网站提供转换服务,坐标较为准确,可用,后台调用没有仔细研究 http:
-
本文向大家介绍JS实现根据详细地址获取经纬度功能示例,包括了JS实现根据详细地址获取经纬度功能示例的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了JS实现根据详细地址获取经纬度功能。分享给大家供大家参考,具体如下: 这个功能还是比较实用的,记录分享一下: 这里使用在线HTML/CSS/JavaScript代码运行工具http://tools.jb51.net/code/HtmlJsRun测

