Android实现倒计时的按钮的示例代码
最近有人问我如何实现倒计时的按钮功能,例如发送验证码,我记得有个CountDownTimer,因为好久没用过了,自己就写了一个,代码如下
new CountDownTimer(10000, 1000) {
@Override
public void onTick(long millisUntilFinished) {
btn2.setEnabled(false);
btn2.setText(String.format("%ds后重新发送验证码",millisUntilFinished/1000));
}
@Override
public void onFinish() {
btn2.setEnabled(true);
btn2.setText("发送验证码");
}
}.start();
点击按钮后开始倒计时,貌似很简单啊,但是运行起来发现有一些问题,先给大家看效果图

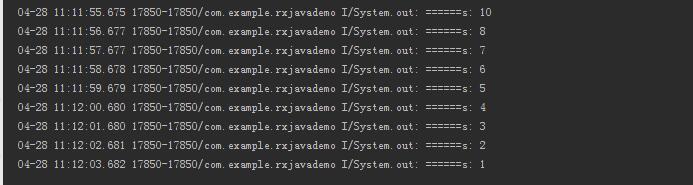
我们打印一下时间

这里我们可以看到8这个秒数没有出现,并且最后1秒的时间有些长,每次点击开始倒计时的时候偶尔就会出现少一个数字的问题,所以说这个东西是不精确的,网上也有很多人再说,那么有没有其他的实现思路呢?这里我们来自定义一个倒计时的按钮
public class TimeButton extends Button implements View.OnClickListener {
private long length = 60 * 1000;// 倒计时长度,这里给了默认60秒
private String textafter = "秒后重新获取";
private String textbefore = "点击获取验证码";
private final String TIME = "time";
private final String CTIME = "ctime";
private OnClickListener mOnclickListener;
private Timer t;
private TimerTask tt;
private long time;
private Context mContext;
Map<String, Long> map = new HashMap<String, Long>();
public TimeButton(Context context) {
super(context);
setOnClickListener(this);
}
public TimeButton(Context context, AttributeSet attrs) {
super(context, attrs);
mContext = context;
setOnClickListener(this);
}
@SuppressLint("HandlerLeak")
Handler han = new Handler() {
public void handleMessage(android.os.Message msg) {
TimeButton.this.setText(time / 1000 + textafter);
time -= 1000;
if (time < 0) {
TimeButton.this.setEnabled(true);
TimeButton.this.setText(textbefore);
clearTimer();
}
}
};
private void initTimer() {
time = length;
t = new Timer();
tt = new TimerTask() {
@Override
public void run() {
Log.e("yung", time / 1000 + "");
han.sendEmptyMessage(0x01);
}
};
}
private void clearTimer() {
Toast.makeText(mContext, "计时结束", Toast.LENGTH_SHORT).show();
if (tt != null) {
tt.cancel();
tt = null;
}
if (t != null)
t.cancel();
t = null;
}
@Override
public void setOnClickListener(OnClickListener l) {
if (l instanceof TimeButton) {
super.setOnClickListener(l);
} else
this.mOnclickListener = l;
}
@Override
public void onClick(View v) {
if (mOnclickListener != null)
mOnclickListener.onClick(v);
initTimer();
this.setText(time / 1000 + textafter);
this.setEnabled(false);
t.schedule(tt, 0, 1000);
}
/**
* 和activity的onDestroy()方法同步
*/
public void onDestroy() {
if (MainActivity.map == null)
MainActivity.map = new HashMap<String, Long>();
MainActivity.map.put(TIME, time);
MainActivity.map.put(CTIME, System.currentTimeMillis());
clearTimer();
}
/**
* 和activity的onCreate()方法同步
*/
public void onCreate(Bundle bundle) {
Log.e("yung", MainActivity.map + "");
if (MainActivity.map == null)
return;
if (MainActivity.map.size() <= 0)// 这里表示没有上次未完成的计时
return;
long time = System.currentTimeMillis() - MainActivity.map.get(CTIME)
- MainActivity.map.get(TIME);
MainActivity.map.clear();
if (time > 0)
return;
else {
initTimer();
this.time = Math.abs(time);
t.schedule(tt, 0, 1000);
this.setText(time + textafter);
this.setEnabled(false);
}
}
/**
* 设置计时时候显示的文本
*/
public TimeButton setTextAfter(String text1) {
this.textafter = text1;
return this;
}
/**
* 设置点击之前的文本
*/
public TimeButton setTextBefore(String text0) {
this.textbefore = text0;
this.setText(textbefore);
return this;
}
/**
* 设置到计时长度
*
* @param lenght 时间 默认毫秒
* @return
*/
public TimeButton setLenght(long lenght) {
this.length = lenght;
return this;
}
}

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持小牛知识库。
-
本文向大家介绍js实现的倒计时按钮实例,包括了js实现的倒计时按钮实例的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了js实现的倒计时按钮。分享给大家供大家参考。具体分析如下: 效果图如下: 具体代码如下: 这里只是一个小例子,在实际运用中,可能需要记录各种时间,考虑到页面刷新的变化,需要用cookie来进行数据存储等等! 希望本文所述对大家的javascript程序设计有所帮助。
-
本文向大家介绍jQuery实现倒计时按钮功能代码分享,包括了jQuery实现倒计时按钮功能代码分享的使用技巧和注意事项,需要的朋友参考一下 代码一: 代码二: 代码三: 代码四: 代码五:
-
本文向大家介绍Flutter倒计时/计时器的实现代码,包括了Flutter倒计时/计时器的实现代码的使用技巧和注意事项,需要的朋友参考一下 在我们实现某些功能时,可能会有倒计时的需求。 比如发送短信验证码,发送成功后可能要求用户一段时间内不能再次发送,这时候我们就需要进行倒计时,时间到了才允许再次操作。 如下图: 为了实现这样场景的需求,我们需要使用 Timer.periodic 。 一、引入Ti
-
本文向大家介绍vue实现验证码按钮倒计时功能,包括了vue实现验证码按钮倒计时功能的使用技巧和注意事项,需要的朋友参考一下 本人最近开始尝试学习vue.js。想使用vue写一个小例子,就选择做验证码按钮倒计时功能。 上网上搜了一下,也把他们的代码试了一下,自己出了很多问题。所以,需要写一篇基础入门的文章,避免后面人采坑。 这是按照网上写的HTML页面 js写成 发现浏览器一直报错Un
-
本文向大家介绍单击按钮发送验证码,出现倒计时的简单实例,包括了单击按钮发送验证码,出现倒计时的简单实例的使用技巧和注意事项,需要的朋友参考一下 实例如下: 以上这篇单击按钮发送验证码,出现倒计时的简单实例就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持呐喊教程。
-
本文向大家介绍Android中验证码倒计时的简单实现方法示例,包括了Android中验证码倒计时的简单实现方法示例的使用技巧和注意事项,需要的朋友参考一下 前言 现在的很多app都是使用手机注册的,为了确认使用的是自己的手机,都会加上一个短线验证码的选项,最近公司的项目使用到了这个短信验证码,并且要加入验证码倒计时功能,也就是60秒才能发送一次验证码,再次做过记录,以后使用的时候,可以随时拿来用。

