nginx配置ssl证书实现https访问的示例
一,环境说明
服务器系统:ubuntu16.04LTS
服务器IP地址:47.89.12.99
域名:bjubi.com
二,域名解析到服务器
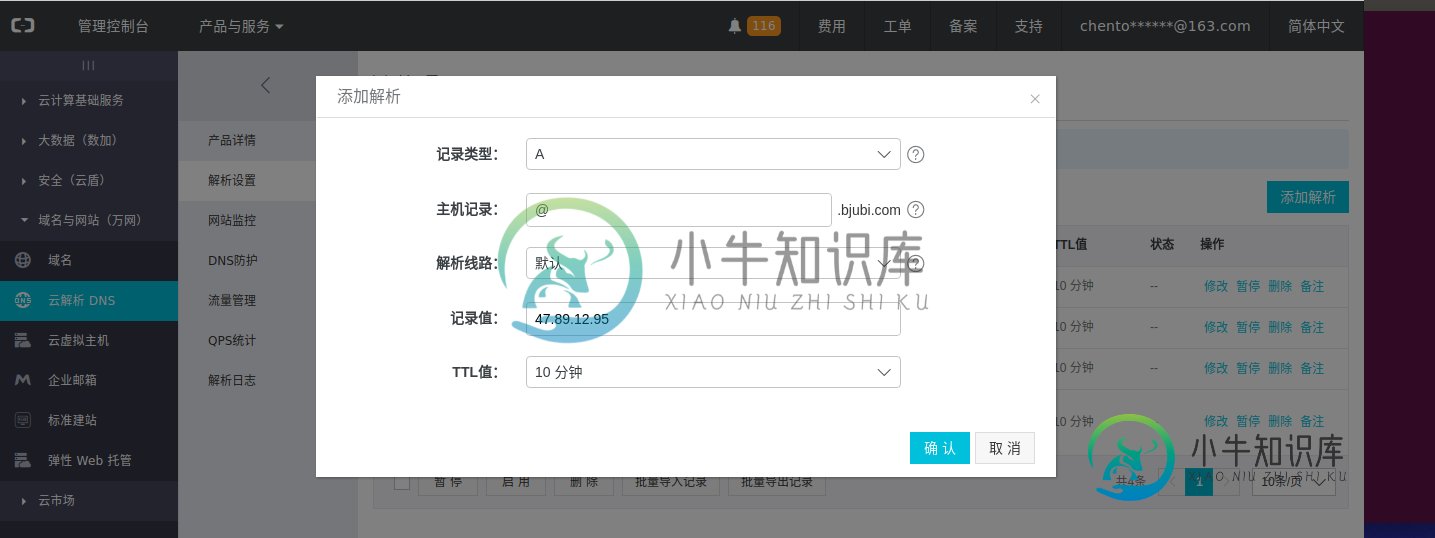
在阿里云控制台-产品与服务-云解析DNS-找到需要解析的域名点“解析”,进入解析页面后选择【添加解析】按钮会弹出如下页面:
主机记录这里选择@,记录值就是服务器ip地址,确认。

三,申请ca证书
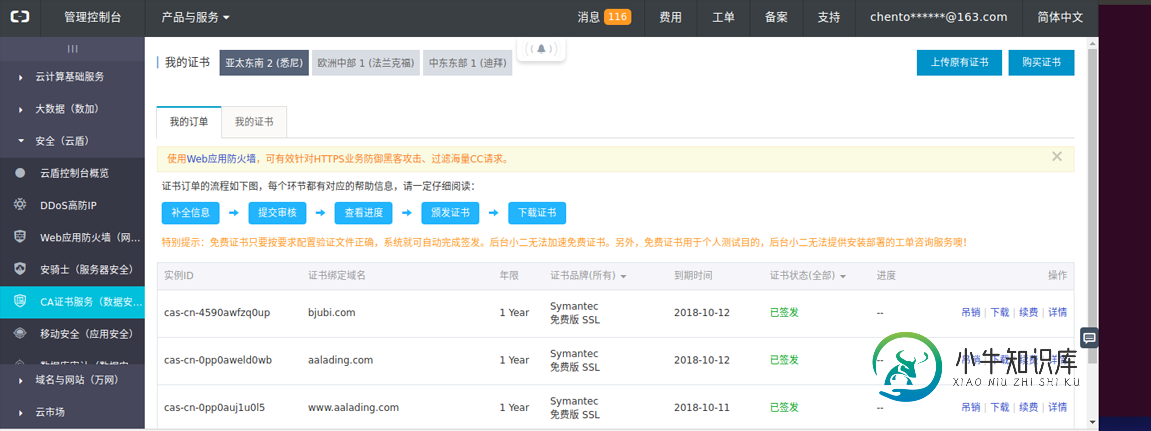
在阿里云控制台-产品与服务-安全(云盾)-CA证书服务(数据安全),点击购买证书,

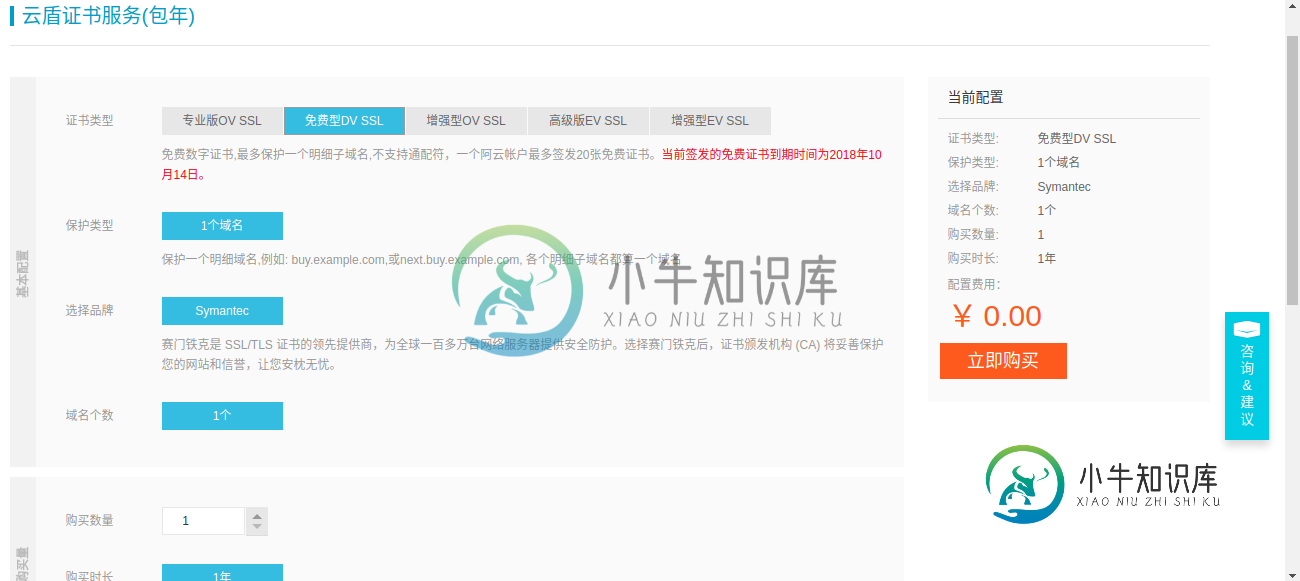
选择“免费版DV SSL”,点击立即购买:

然后点去支付:

最后确认支付:

就会回到管理界面:

点击“补全”,输入要解析的域名,点下一步:
说明:因为我们这里申请的是开发版免费证书,所以一个证书仅支持一个域名认证,不支持通配符。

等待几分钟,证书状态变为“已签发”后,证书就申请成功了。
四,下载证书
列表中找到已签发的证书,下载:

进入下载页面,找到ngin页签中nginx配置信息,并“下载证书 for Nginx”:

记录以下内容,为了一会儿配置nginx用:

下载的文件有两个:
1,214292799730473.pem
2,214292799730473.key
五,服务器安装,配置nginx
登录到服务器:
$ apt-get update // 更新软件 $ apt-get install nginx // 安装nginx
1,nginx的安装目录为:/etc/nginx/。进入目录,增加cert/文件夹,把刚刚下载的两个文件上传到cert/文件夹中。
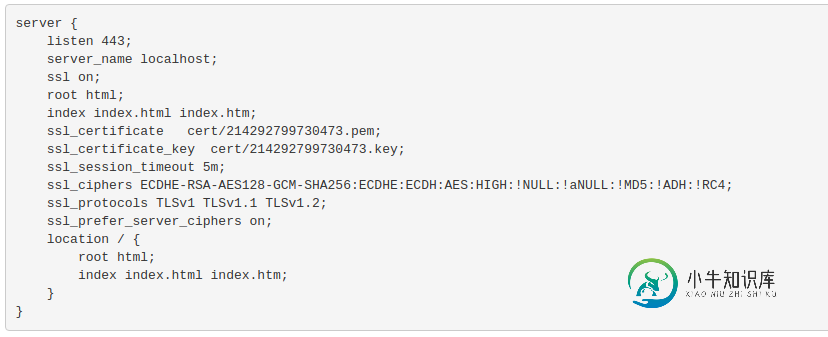
2,在/etc/nginx/sites-enabled/下,增加bjubi.com文件。内容如下:
说明:下面的配置是对443端口和80端口进行监听,443端口要启用ssl。监听443端口的server配置可以仿照上面ca认证页面的nginx配置示例进行配置。
root节点笔者创建了一个bjubi.com/的文件夹,专门存放来自这个域名的请求以示区分。
bjubi.com/文件夹下增加一个index.html文件,里面仅仅写了一行<h1>welcome。
server {
listen 443;
server_name bjubi.com; // 你的域名
ssl on;
root /var/www/bjubi.com; // 前台文件存放文件夹,可改成别的
index index.html index.htm;// 上面配置的文件夹里面的index.html
ssl_certificate cert/214292799730473.pem;// 改成你的证书的名字
ssl_certificate_key cert/214292799730473.key;// 你的证书的名字
ssl_session_timeout 5m;
ssl_ciphers ECDHE-RSA-AES128-GCM-SHA256:ECDHE:ECDH:AES:HIGH:!NULL:!aNULL:!MD5:!ADH:!RC4;
ssl_protocols TLSv1 TLSv1.1 TLSv1.2;
ssl_prefer_server_ciphers on;
location / {
index index.html index.htm;
}
}
server {
listen 80;
server_name bjubi.com;// 你的域名
rewrite ^(.*)$ https://$host$1 permanent;// 把http的域名请求转成https
}
配置完成后,检查一下nginx配置文件是否可用,有successful表示可用。
$ nginx -t // 检查nginx配置文件
配置正确后,重新加载配置文件使配置生效:
$ nginx -s reload // 使配置生效
至此,nginx的https访问就完成了,并且通过rewrite方式把所有http请求也转成了https请求,更加安全。
如需重启nginx,用以下命令:
$ service nginx stop // 停止 $ service nginx start // 启动 $ service nginx restart // 重启
七,访问效果
输入http:bjubi.com也会自动跳转至https页面。
说明:如果是云服务器比如阿里云ECS,需要到阿里云ECS的管理后台的安全组,修改端口过滤规则把80端口和443端口开放才能访问到。

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持小牛知识库。
-
本文向大家介绍详解Nginx配置SSL证书实现Https访问,包括了详解Nginx配置SSL证书实现Https访问的使用技巧和注意事项,需要的朋友参考一下 背景 由于项目需求,安全起见,需要将之前的http接口访问变成https访问,所以需要配置SSL证书。项目的架构是这样的: 基本架构是硬负载(ReadWhere)+ 软负载(Nginx)+ Tomcat集群,现在的问题是SSl证书要配置在哪里,
-
本文向大家介绍nginx配置ssl实现https的方法示例,包括了nginx配置ssl实现https的方法示例的使用技巧和注意事项,需要的朋友参考一下 环境说明 服务器系统:Ubuntu 18.04 64位 nginx:1.14 这篇文章主要是记录配置 https 的步骤,就不介绍申请ca证书的相关细节了 这里有免费的 ssl 证书:https://cloud.tencent.com/act/p
-
本文向大家介绍nginx配置ssl实现https访问的步骤(适合新手),包括了nginx配置ssl实现https访问的步骤(适合新手)的使用技巧和注意事项,需要的朋友参考一下 前言 刚刚部署完服务器后的我满怀欣喜地访问自己的网站,看哪都哪满意。但是兴奋感一过发现,诶,为什么浏览器左上角会提示不安全?想了想,不行,我也要搞个https来,我也要上锁! HTTP协议以明文方式发送内容,不提供任何方式的
-
wordpress搭建的博客从宝塔上换到centos7系统中,nginx配置https,访问域名在开启clash网络代理情况下可以正常访问,但是关闭clash就访问失败。使用PHP8.2、MySql5.7、Nginx1.25 nginx配置 开启防火墙放开80、22、443端口,后关闭防火墙还是不行,然后查看nginx和PHP-fpm的端口,还更换PHP—fpm版本,更该wordpress权限,更
-
我已经在服务器上安装了Nginx、PHP-FPM、SSL证书(让我们加密)和WordPress 4.6.1,并且运行良好。但是,当我将permalink设置更改为默认值以外的任何设置时,我会在每个帖子、文章和页面上得到404个错误。在我的nginx配置文件中,我的位置/块下面有以下代码: try_files$uri$uri//index.php?$args; 以下是我的nginx.conf:
-
本文向大家介绍Nginx配置SSL自签名证书的方法,包括了Nginx配置SSL自签名证书的方法的使用技巧和注意事项,需要的朋友参考一下 生成自签名SSL证书 生成RSA密钥(过程需要设置一个密码,记住这个密码) 拷贝一个不需要输入密码的密钥文件 生成一个证书请求 这里会提示输入国家,地区组织,email等信息.最重要的一个是"common name",需要与网站域名相同. 输入完这些就会生成一个d

