使用React代码动态生成栅格布局的方法
作为 TerminalMACS 的一个子进程模块 - React Web管理端,使用Ant Design Pro作为框架。
本文应用到的知识1.样式文件less中方法的使用2.for循环创建按钮和栅格布局(flex布局)
1. 最终效果及源码链接
作为前端新手的我,做下面这个简单功能花了好几天时间,问了不少前端大佬(大佬们应该要不到半个小时,惭愧惭愧),现在回想问的问题都很基础(有点丢人,哈哈),多谢了哦。
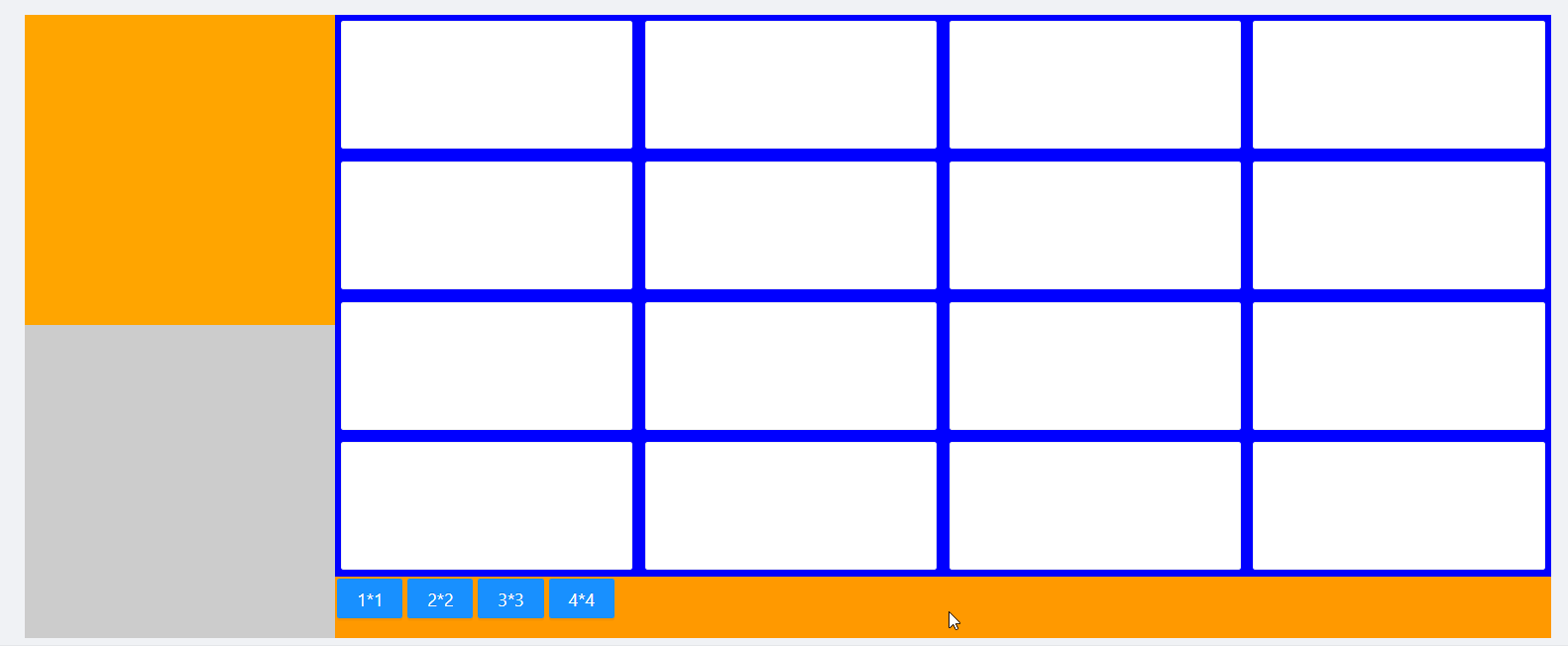
先看看效果

点击浏览源码:开源项目对应源码
2. 代码简单讲解
2.1 TypeScript代码
./src/pages/Grid/DynamicGridPage/index.tsx
import React from 'react';
import styles from './index.less';
import { Button, Card } from 'antd';
interface IVideoPanelProps {}
interface IVideoPanelSate {
cardCount: number;
}
class VideoPanel extends React.Component<IVideoPanelProps, IVideoPanelSate> {
constructor(props: Readonly<{}>) {
super(props);
this.state = {
cardCount: 1,
};
}
// 动态生成Grid
createCard() {
var res = [];
for (var i = 0; i < this.state.cardCount * this.state.cardCount; i++) {
res.push(<Card className={styles['video_panel' + this.state.cardCount]} />);
}
return res;
}
// 动态生成控制按钮
createControlButon() {
var res = [];
const btnCount = 4;
for (let i = 1; i <= btnCount; i++) {
res.push(
<Button
key={i}
className={styles['control_Button']}
type="primary"
onClick={() => {
this.changeCardCount(i);
}}
>
{i + '*' + i}
</Button>,
);
}
return res;
}
// 修改显示的格子数
changeCardCount(count: any) {
this.setState({
cardCount: count,
});
}
render() {
return (
<div className={styles.main}>
<div className={styles.main_child}>
<div className={styles.left}>
<div className={styles.left_top}></div>
<div className={styles.left_bottom}></div>
</div>
<div className={styles.right}>
<div className={styles.right_top}>{this.createCard()}</div>
<div className={styles.right_bottom}>{this.createControlButon()}</div>
</div>
</div>
</div>
);
}
}
export default VideoPanel;
代码不多,for循环生成控制按钮及栅格(未使用antd的Grid布局,简单使用div布局,flex很香),简化了很多代码。
2.2 less样式文件
./src/pages/Grid/DynamicGridPage/index.less
@import '~antd/es/style/themes/default.less';
.main {
position: absolute;
width: 100%;
height: 100%;
background: red;
}
@ptcWidth: 250px;
@btnAreaHeight: 50px;
@videoPanelMargin: 5px;
.main_child {
display: flex;
height: 100%;
}
.left {
width: @ptcWidth;
height: 100%;
background: green;
}
.left_top {
width: 100%;
height: @ptcWidth;
background: orange;
}
.left_bottom {
width: 100%;
height: calc(100% - @ptcWidth);
background: #ccc;
}
.right {
width: calc(100% - @ptcWidth);
height: 100%;
background: #f60;
}
.right_top {
width: 100%;
height: calc(100% - @btnAreaHeight);
background: blue;
display: flex;
flex-wrap: wrap;
}
.right_bottom {
width: 100%;
height: @btnAreaHeight;
background: #f90;
}
.control_Button {
margin: 2px;
}
.video_panel(@count) {
width: calc(100% / @count - @videoPanelMargin * 2);
height: calc(100% / @count - @videoPanelMargin * 2);
margin: @videoPanelMargin;
}
// 1*1
.video_panel1 {
.video_panel(1);
}
// 2*2
.video_panel2 {
.video_panel(2);
}
// 3*3
.video_panel3 {
.video_panel(3);
}
// 4*4
.video_panel4 {
.video_panel(4);
}
1 * 1、2 * 2、3 * 3、4 * 4 生成的每个栅格的样式格式类似,只是长、宽比例区别,定义了方法(.video_panel(@count)),这是less的语法,极大的扩展了css功能,非常方便。
3. 关于TerminalMACS及本React Web管理端
3.1. TermainMACS
多终端资源管理与检测系统(后续可能转而写成博客系统),包含多个子进程模块,目前开发了Xamarin.Forms客户端、WPF管理端、React Web管理端、.NET Core WEB API服务端,下一步继续完善WPF管理端(IdentityServer 4研究中)。
3.2. React Web管理端
作为TerminalMACS系统的一个子进程模块,目前使用 Ant Design Pro 搭建了框架,在平时工作中,添加一些测试Demo。
4. 关于项目开源开源项目地址:https://github.com/dotnet9/TerminalMACS
官方网站:https://dotnet9.com
总结
到此这篇关于使用React代码动态生成栅格布局的方法的文章就介绍到这了,更多相关react 动态生成栅格布局内容请搜索小牛知识库以前的文章或继续浏览下面的相关文章希望大家以后多多支持小牛知识库!
-
问题内容: 我正在尝试在我的网站上生成QR码。他们要做的就是在其中包含一个URL,该URL将在我的网站上提供。最简单的方法是什么? 问题答案: 值得补充的是,除了@abaumg发布的QR码库外,Google还提供了一个 [QR Code API] QRCodes API非常感谢链接更新。 要使用this,基本上是: 是您要生成的QR图像的尺寸, 这是您要更改为QR码的url编码的字符串,并且 的是
-
我正在使用 : https://github.com/angular-ui/ui-grid.info/tree/gh-pages/release/3.0.0-RC.18 当我硬编码该值时,如上所示,网格展开,一切都按预期工作。 但是,如果我执行以下操作... 高度在div中打印,div会变宽,但内容本身只会变宽到340px左右。剩下的空间是空白的,所以我看到的不是25行,而是8行。我必须向下滚动,
-
我有一个由hazelcast节点网格组成的应用程序,它使用了广泛的运行时字节码生成(asm)。具体地说,我正在根据用户输入的过滤器表达式动态构建谓词<>Java函数。我希望将谓词存储在一个映射中,这样它们就可以在整个集群中使用,而不必重新编译。谓词不是唯一的实例。我还有在运行时生成的ORM样式映射类,它们需要在整个集群中共享。这些类由名为DynamicLassLoader的自定义类加载器加载。 一
-
本文向大家介绍C#实现动态生成表格的方法,包括了C#实现动态生成表格的方法的使用技巧和注意事项,需要的朋友参考一下 本文以实例形式展现了C#实现动态生成表格的方法,分享给大家供大家参考之用。具体方法如下: 希望本文所述对大家的C#程序设计有所帮助
-
问题内容: 我需要在运行时为方法生成代码。能够运行任意代码并具有文档字符串非常重要。 我想出了一个结合和的解决方案,这是一个虚拟的示例: 是否有更好/更安全/更惯用的方式获得相同的结果? 问题答案: 基于Theran的代码,但将其扩展为类的方法: 应该打印:
-
问题内容: 没有人设法在没有XJC的情况下从JAXB模式文件生成Java代码吗? 有点类似于 用于动态地动态编译Java代码。 注意:在JDK 6上运行,意味着不推荐使用工具包 (感谢) 问题答案: 我的解决方案必须包含一些J2EE库,因为独立的JDK 6无法访问xjc实用程序类: .java源代码将放置在 outputDirectory中

