javascript中if和switch,==和===详解
今天改插件BoxScroll的时候,因为if里面的条件判断多于两个,于是立马想着改写switch。改到一半,忽然记起来JSHint等代码质量检测工具中的一个要求,用===替换==,不用不可靠的强制转型。然后忽然猜想,改成switch是不是会降低效率啊?switch里面的实际判断是==还是===?
有了想法,赶紧举个栗子,好一口吃掉:
var a = '5';
switch (a) {
case 5:
console.log('==');
break;
case "5":
console.log('===');
break;
default:
}
最后控制台显示的是===,看来可以放心的用。找了下以前的学习笔记,嗯,高三里面确实也说switch判断是全等运算符,因此不会发生类型转换。这里小结一下
1.if和switch
if 是用得最多的,没什么太多好说。值得注意的一点是:if 其实和 || 很像,如果if (conditionA){} else {} 中的conditionA为true,然后它执行完else之前的代码块后就看都不会看else里面的代码。和 || 前面为true的时候后面会被忽略一样,即便里面有再多的错误。基于这个性质,当然把可能用得最多的代码块放在前面,减少判断次数。另一方面,如果有很多的 if 判断,而且可能执行的次数分布比较均匀,那么后面的判断语句每次都要把前面的判断一个一个执行完,不利于优化。比较好的做法是将一层判断语句变成两层判断语句,如
if (a > 0 && a <= 1) {
//do something
} else if (a > 1 && a <= 2) {
} else if (a > 2 && a <= 3) {
} else if (a > 3 && a <= 4) {
} else if (a > 4 && a <= 5) {
} else if (a > 5 && a <= 6) {
}...
变为
if (a > 0 && a <= 4) {
if (a <= 1) {
//do something
} else if (a > 1 && a <= 2) {
} else if (a > 2 && a <= 3) {
} else if (a > 3 && a <= 4) {
}
} else if (a > 4 && a <= 8) {
//
}..
虽然前面的每个判断都多加了一次,但是后面的判断就都减少了(4-1)*n次,还是满赚的。忽然觉得这种方式和嵌套循环有点像,循环次数少的放在外面有助于性能优化,如何分成两层甚至多层就要看具体情况了。
switch是 if 最亲密的战友,每次 if 忙不过来的时候就过来搭把手。switch和 if 互转估计没什么好说的,而且switch和if一样,都是顺序从上往下执行判断的,有所不同的是 if 中的else在switch里面可不管用,它有自己的小弟:break。如果没有遇到break,switch会继续往下执行,如
var a = 2;
switch (a) {
case 1:
console.log("1");
//break miss
case 2:
console.log("2");
case 3:
console.log("3");
default:
console.log('no break');
}
最后控制台显示 2,3,no break 。其实也蛮好理解,break是提示程序跳出内部执行体到下一个case 判断,如果没有了,相当于 if(condition){A}{B},没有了else,A和B当然都要执行啦。还有两个小tip,一是switch和case中可以写任何表达式,如
switch (A + B) {
case a * b:
console.log("1");
break;
case a / b + c:
break;
//...
default:
console.log('no break');
}
实际上的比较是 (A+B)===(a*b)和(A+B)===(a/b+c)。二是switch有一种特殊的用法,如
switch (true) {
case condition1:
//do something
break;
case condition2:
break;
//...
default:
//..
;
}
此时switch中的每一个case都会按照顺序判断执行。至于switch(false)?并没有什么卵用。
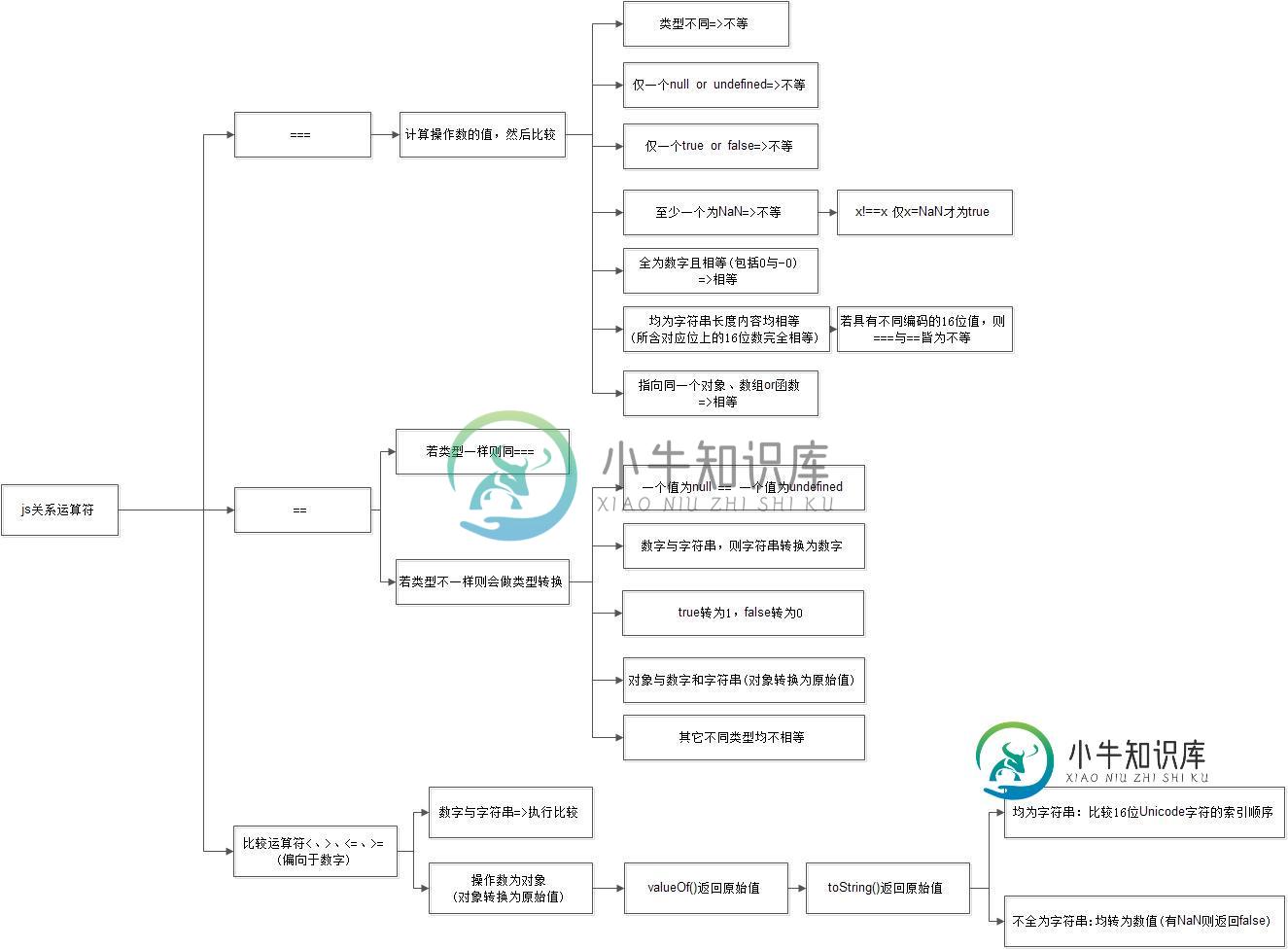
2.==与===
一句话搞定,除了在比较之前不转换操作数之外,全等和不全等操作符与相等和不相等操作符并没有什么不同。
最经典的案例
var a = "5", b = 5; a == b //true a === b //false var a = "ABC", b = "AB" + "C"; a === b //true
下面的显示true的原因其实和string类型不可变是分不开的。表面看上去b只是简单的拼接一个字符串,但实际上它已经和原来的b没有关系。每一个字符串都存在内存池中特定的地方,当b="AB"+"C"执行完的时候,字符串AB和C就已经被销毁,而b指向内存池中ABC的位置。由于在指向前在内存池中发现了字符串ABC(因为a引用着它,所以存在),所以b就和a指向同一块区域,全等判断相等。如果在b之前没有任何变量指向字符串ABC,那么内存池中没有,就会在里面划一块地方给ABC,并将b指向ABC。
附以前的总结图两张:


以上所述就是本文的全部内容了,希望大家能够喜欢。
-
本文向大家介绍详解java中if语句和switch的使用,包括了详解java中if语句和switch的使用的使用技巧和注意事项,需要的朋友参考一下 if语句 说起if语句,那么不得不提起三元运算符 a>b?c=0:c=1; 如果a>b结果为true,那么c=0,为false,c=1 那么下面看下if语句 if(a>b)c=0; 如果a>b为true,那么c=0 是不是觉得很像,但是还是觉得有一点不
-
本文向大家介绍if-else和switch之间的区别,包括了if-else和switch之间的区别的使用技巧和注意事项,需要的朋友参考一下 在本文中,我们将了解if-else语句和'switch'语句之间的区别。 if-else 根据语句中的表达式,将生成输出。 它对多个选择使用多个语句。 该语句测试是否相等。 它可以用来测试逻辑表达式。 它可以计算整数,字符,指针,浮点类型和布尔类型。 仅执行“
-
本文向大家介绍javascript中caller和callee详解,包括了javascript中caller和callee详解的使用技巧和注意事项,需要的朋友参考一下 最近学习javascript,碰到caller和callee的问题,去网上百度了很多。搜到的内容大同小益,整理总结了一下与大家分享。 caller:返回一个对调用function函数的函数的引用(用法:function.caller
-
switch语句执行基于变量或表达式值的语句组。关键字case和otherwise描述语句组。只执行第一个匹配的情形。用到switch则必须用end与之搭配。 魔方算法的逻辑也可以如下描述 switch (rem(n,4)==0) + (rem(n,2)==0) case 0 M = odd_magic(n) case 1 M = single_eve
-
问题内容: 当我对目录()使用函数时,代码工作良好,但是当我调用文件()时,代码返回错误。 我在if / else语句中看到了这个问题(即使返回也可以运行),但是我不知道如何在promises中正确使用它。 问题答案: 返回一个承诺,这始终是一个真实的价值。您需要将条件放入回调中才能访问布尔值:
-
本文向大家介绍在C#中使用if / else和switch-case有什么区别?,包括了在C#中使用if / else和switch-case有什么区别?的使用技巧和注意事项,需要的朋友参考一下 Switch是一个选择语句,它基于具有match表达式的模式匹配从一个候选列表中选择一个要执行的switch部分。 如果针对三个或更多条件测试单个表达式,则switch语句通常用作if-else构造的替代

