JavaScript实现的select点菜功能示例
本文实例讲述了JavaScript实现的select点菜功能。分享给大家供大家参考,具体如下:
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8">
<title>点菜</title>
<style type="text/css">
select{ width:120px;
}
</style>
</head>
<body>
<select id="select1">
<option value="1">鸡蛋汤</option>
<option value="2">海带汤</option>
<option value="3">万峦猪脚</option>
<option value="4">炸猪排</option>
<option value="5">上海醉蟹</option>
<option value="6">红烧狮子头</option>
<option value="7">排骨炖白菜</option>
</select>
<input type="button" id="btnAdd" value="添加" />
<input type="button" id="btnClear" value="取消" />
<select id="select2">
</select>
<input type="button" id="btnOk" value="确定" />
<script type="text/javascript">
//初始化 select 的 size 属性
var selectElement = document.getElementById("select1");
var select2Element = document.getElementById("select2");
var optionElements = selectElement.getElementsByTagName("option");
selectElement.size = optionElements.length;
select2Element.size = optionElements.length;
//获取添加按钮,并添加 click 事件
var btnAddElement = document.getElementById("btnAdd");
btnAddElement.onclick = function () {
var selectElement = document.getElementById("select1");
if (selectElement.selectedIndex < 0) {
alert("请选择菜单!");
return;
}
var select2Element = document.getElementById("select2");
var optionElements = selectElement.getElementsByTagName("option");
select2Element.appendChild(selectElement.options[selectElement.selectedIndex]);
selectElement.removeChild(selectElement.options[selectElement.selectedIndex]);
}
//获取删除按钮,并添加 click 事件
var btnClearElement = document.getElementById("btnClear");
btnClearElement.onclick = function () {
var selectElement = document.getElementById("select2");
if (selectElement.selectedIndex < 0) {
alert("无可选菜单!");
return;
}
var select2Element = document.getElementById("select1");
var optionElements = selectElement.getElementsByTagName("option");
select2Element.appendChild(selectElement.options[selectElement.selectedIndex]);
selectElement.removeChild(selectElement.options[selectElement.selectedIndex]);
}
//btnOk
var btnClearElement = document.getElementById("btnOk");
btnOk.onclick = function () {
var selectedElement = document.getElementById("select2");
var selectedElementLen = selectedElement.childNodes.length - 1;
if (selectedElement.childNodes.length - 1 <= 0) {
//
}
else {
var caidan = "";
for (var i = 0; i < selectedElementLen; i++) {
caidan = caidan + " " + selectedElement.options[i].text;
}
document.write("您选择的有:" + caidan);
}
}
</script>
</body>
</html>
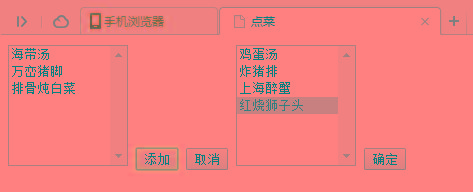
运行效果图如下:


更多关于JavaScript相关内容感兴趣的读者可查看本站专题:《JavaScript窗口操作与技巧汇总》、《JavaScript遍历算法与技巧总结》、《JavaScript切换特效与技巧总结》、《JavaScript查找算法技巧总结》、《JavaScript错误与调试技巧总结》、《JavaScript数据结构与算法技巧总结》及《JavaScript数学运算用法总结》
希望本文所述对大家JavaScript程序设计有所帮助。
-
本文向大家介绍AngularJS实现select的ng-options功能示例,包括了AngularJS实现select的ng-options功能示例的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了AngularJS实现select的ng-options功能。分享给大家供大家参考,具体如下: controller html 实现的DOM 可以用ng-change事件监控来看看输出的是什么
-
本文向大家介绍jQuery模拟select实现下拉菜单功能,包括了jQuery模拟select实现下拉菜单功能的使用技巧和注意事项,需要的朋友参考一下 用jquery模拟一淘上面的搜索下拉的功能,利用css3做箭头的动画效果。 JS代码: demo:(只有在高级的chrome及firefox下才能看到CSS3动画效果) 截个图: 代码: 以上就是本文的全部内容,希望能给大家一个参考,也希望大家多多
-
本文向大家介绍jQuery实现的点击显示隐藏下拉菜单功能完整示例,包括了jQuery实现的点击显示隐藏下拉菜单功能完整示例的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了jQuery实现的点击显示隐藏下拉菜单功能。分享给大家供大家参考,具体如下: PS:感兴趣的朋友可以使用如下在线工具测试上述代码: 在线HTML/CSS/JavaScript前端代码调试运行工具: http://tools
-
本文向大家介绍Python3实现的简单三级菜单功能示例,包括了Python3实现的简单三级菜单功能示例的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了Python3实现的简单三级菜单功能。分享给大家供大家参考,具体如下: 三级菜单_要求: 1. 运行程序输出第一级菜单 2. 选择一级菜单某项,输出二级菜单,同理输出三级菜单 3. 菜单数据保存在文件中 4. 让用户选择是否要退出 5. 有返
-
本文向大家介绍jQuery实现的无限级下拉菜单功能示例,包括了jQuery实现的无限级下拉菜单功能示例的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了jQuery实现的无限级下拉菜单功能。分享给大家供大家参考,具体如下: 运行效果图如下: 更多关于jQuery相关内容感兴趣的读者可查看本站专题:《jQuery切换特效与技巧总结》、《jQuery扩展技巧总结》、《jQuery常用插件及用法总
-
本文向大家介绍jQuery实现的仿select功能代码,包括了jQuery实现的仿select功能代码的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了jQuery实现的仿select功能。分享给大家供大家参考。具体如下: 这里重新再次与大家分享jQuery仿select功能,这个实现起来倒不复杂,就当研究一下jQuey插件的用法啦,还望大家喜欢。 运行效果截图如下: 在线演示地址如下: h

