vue学习之Vue-Router用法实例分析
本文实例讲述了vue学习之Vue-Router用法。分享给大家供大家参考,具体如下:
Vue-router就像一个路由器,将组件(components)映射到路由(routes)后,通过点击<router-link>它可以在<router-view>中将相应的组件渲染出来。
1、使用vue-router的步骤
//1、创建路由组件
const Link1={template:'#link1'};
const Link2={template:'#link2'};
const Link3={template:'#link3'};
//2、定义路由映射
const routes=[
{
path:'/link1', //定义相对路径
component:Link1, //定义页面的组件
children:[
{
path:'intro', //子路由/link1/intro
component:{template:'#ariesIntro'},
name:'ariesIntro', //为路由命名
},
{
path:'feature',
component:{template:'#ariesFeature'},
},
{path:'/',redirect:'intro'}
]
},
{path:'/link2',component:Link2},
{path:'/link3',component:Link3},
{path:'/',redirect:'/link1'} //配置根路由,使其重定向到/link1
];
//3、创建router实例
const router = new VueRouter({
routes //缩写,相当于 routes: routes
});
// 4、 创建和挂载根实例。
const app = new Vue({
router
}).$mount('#app'); //挂载到id为app的div
注意:要设置根路由,页面加载完成后默认显示根路由,否则将什么也不显示。
在页面中调用路由接口,<router-link> 默认会被渲染成一个 `<a>` 标签,点击后在<router-view>渲染指定模板
<div class="col-lg-offset-2 col-lg-2">
<!-- 使用 router-link 组件来导航. -->
<!-- 通过传入 `to` 属性指定链接. -->
<router-link class="list-group-item" :to="{name:'ariesIntro'}">白羊座</router-link>
<router-link class="list-group-item" to="/link2">处女座</router-link>
<router-link class="list-group-item" to="/link3">金牛座</router-link>
</div>
<div class="col-lg-6">
<div class="panel">
<div class="panel-body">
<!-- 路由出口,路由匹配到的组件将渲染在这里 -->
<router-view></router-view>
</div>
</div>
</div>
2、嵌套路由
通过每个路由内的children数组属性可以为每个路由再配置子路由,子路由的路径是基于父路由目录下的,默认路径会进行叠加。例如上面再link1中添加intro与feature两个子路由,在link1模板中使用两个子路由:
<template id="link1">
<div>
<h3>白羊座</h3>
<ul class="nav nav-tabs">
<li class="active">
<router-link to="/link1/intro">简介</router-link>
</li>
<li><router-link to="/link1/feature">特点</router-link></li>
</ul>
<div class="tab-content">
<router-view></router-view>
</div>
</div>
</template>
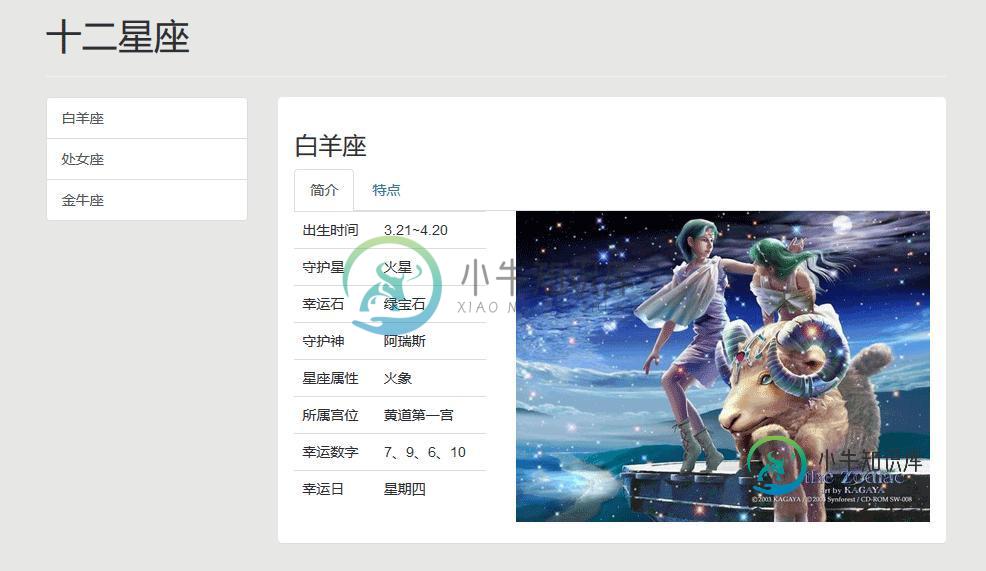
最终效果如图:

3、动态路由
在路由路径中绑定变量,使其根据不同的变量值跳转到不同页面,例如将path:"goods/:goodsId",假如当goodsId为15时,就会路由到/goods/15页面。
4、编程路由
通过js代码控制路由页面的跳转与传值。例如给button绑定事件jump,在methods内实现:
jump(){
this.$router.push('/cart?goodsId=123')
}
页面跳转到根下的cart目录,并且传递参数goodsId,值为123。在cart页面通过$route.query接收参数,直接在页面内使用:
注意:区分跳转是$router,接收参数是$route
<span>商品ID:{{$route.query.goodsId}}</span>
也可以指定页面向前向后跳转:this.$router.go(2),向前跳转两步 ,向后跳转一步go(-1)。
5、命名路由
当路由路径过长时,也可以用name属性为路径命名,在<router-link>中使用动态绑定:to="{name:'路径名'}"访问。例如白羊座的链接上使用 :to="{name:'ariesIntro'}",可直接跳转到link1下的Intro页面。
还可以对视图进行命名,将组件渲染到指定视图位置,例如在父组件中有一个默认视图与两个命名视图一左一右:
<router-view></router-view> <router-view class="left" name="cartview"></router-view> <router-view class="right" name="imgview"></router-view>
在根路由中设置其组件components,将默认视图渲染为GoodsList,左边cartview视图渲染为Cart组件,右边imgview渲染为Image组件:
new Router({
routes: [
{
path: '/',
components:{
default:GoodsList,
cartview:Cart,
imgview:Image
}
}
结果如下:

希望本文所述对大家vue.js程序设计有所帮助。
-
本文向大家介绍Vue学习之axios的使用方法实例分析,包括了Vue学习之axios的使用方法实例分析的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了Vue学习之axios的使用方法。分享给大家供大家参考,具体如下: Axios 是一个用于实现网络数据请求的JavaScript库,可以用在网页和 node.js 中,用于创建 XMLHttpRequests,vue官方支持使用axios代替
-
本文向大家介绍vue学习笔记之slot插槽用法实例分析,包括了vue学习笔记之slot插槽用法实例分析的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了vue slot插槽用法。分享给大家供大家参考,具体如下: 不使用插槽,在template中用v-html解析父组件传来的带有标签的content 使用插槽,如果父组件为空,就会显示slot中定义的默认内容 使用插槽添加header和foot
-
本文向大家介绍vue-router 路由传参用法实例分析,包括了vue-router 路由传参用法实例分析的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了vue-router 路由传参用法。分享给大家供大家参考,具体如下: 在设置路由规则时,我们可以给路径名设置一个别名,方便进行路由跳转,而不需要去记住过长的全路径。 例如: 上文中的 importFile,jsp 在上一篇路由基本用法中介
-
本文向大家介绍学习Vue组件实例,包括了学习Vue组件实例的使用技巧和注意事项,需要的朋友参考一下 Vue实例 项目启动过程 看一下现在我们的项目,想想整个项目的启动过程是什么(以直接打开index.html的方法访问为例来说明)? 你首先打开了index.html,里面只有一个写了一个id='root'的div,还有你引入了打包之后的代码,然后Vue自己肯定运行了一下(可以认为是Vue初始化)。
-
本文向大家介绍vue-router 学习快速入门,包括了vue-router 学习快速入门的使用技巧和注意事项,需要的朋友参考一下 vue-router 快速入门 配置路由 routes.js main.js App.vue 在模板中标注出组件渲染的位置 #号的含义 #号前表示的是发送给服务端的请求,要求返回html文件,而#号后表示的是发送给本地js的请求以寻求解决 路由参数动态绑定 使用wat
-
本文向大家介绍Vue学习之路之登录注册实例代码,包括了Vue学习之路之登录注册实例代码的使用技巧和注意事项,需要的朋友参考一下 根据Vue.js + Element UI + MongoDB进行开发 P1 安装Vue-CLI Vue.js文档 利用Vue.js提供的一个官方命令行工具 Vue.js 主要目录结构 完成后就可以在/src/components/*.vue模板中写代码,ctrl+s保存

