vue学习笔记之Vue中css动画原理简单示例
本文实例讲述了Vue中css动画原理。分享给大家供大家参考,具体如下:
当transition包裹了一个元素之后,vue会自动分析元素的css样式,构建动画流程。
so,我们需要定义style。
vue中的css动画,其实就是某一个时间点,给元素再增加了一个css样式体现的。
v-if、v-show、动态组件 都可以实现过渡效果。
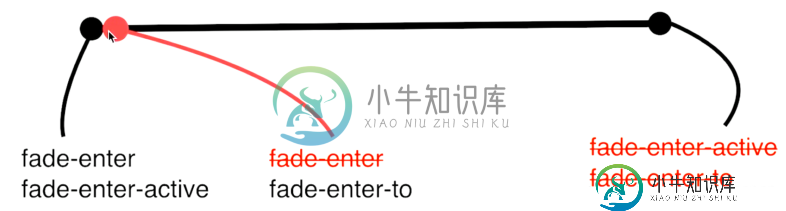
如果没有给transition定义name,vue中默认是.v-enter、.v-leave-to。


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Vue中css动画原理</title>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<style>
.fade-enter, .fade-leave-to {
opacity: 0;
}
.fade-enter-active, .fade-leave-active {
transition: opacity 1s;
}
</style>
</head>
<body>
<div id="app">
<transition name="fade">
<div v-if="show">hello world!</div>
</transition>
<button @click="handleBtnClick">change</button>
</div>
</body>
</html>
<script>
var vm = new Vue({
el: '#app',
data: {
show: true
},
methods: {
handleBtnClick: function () {
this.show = !this.show
}
}
})
</script>
运行结果:

感兴趣的朋友可以使用在线HTML/CSS/JavaScript代码运行工具:http://tools.jb51.net/code/HtmlJsRun测试上述代码运行效果。
希望本文所述对大家vue.js程序设计有所帮助。
-
本文向大家介绍vue学习笔记之动态组件和v-once指令简单示例,包括了vue学习笔记之动态组件和v-once指令简单示例的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了vue动态组件和v-once指令。分享给大家供大家参考,具体如下: 点击按钮时,自动切换两个组件 <component :is="type"></component>,当点击按钮之后,会自动清除原来的组件,显示新的组件。
-
本文向大家介绍Vue学习笔记之表单输入控件绑定,包括了Vue学习笔记之表单输入控件绑定的使用技巧和注意事项,需要的朋友参考一下 表单输入绑定 基础用法 文本 ### 多行文本 ### 复选框 爱好 单选按钮 性别 选择列表 单选列表 户口 多选列表(绑定到一个数组): 绑定 value 对于单选按钮,勾选框及选择列表选项, v-model 绑定的 value 通常是静态字符串(对于勾选框是
-
本文向大家介绍Bootstrap简单表单显示学习笔记,包括了Bootstrap简单表单显示学习笔记的使用技巧和注意事项,需要的朋友参考一下 表单布局 垂直或基本表单 基本的表单结构时BootStrap自带的,创建基本表单的步骤如下: 1、向父<form>元素添加role = “form”; 2、为了获取最佳的间距,把标签和控件放在一个div.form-group中,div放在父form下; 3、向
-
本文向大家介绍vue mint-ui学习笔记之picker的使用,包括了vue mint-ui学习笔记之picker的使用的使用技巧和注意事项,需要的朋友参考一下 本文介绍了vue mint-ui picker的使用,分享给大家,也给自己留个学习笔记 Picker的使用 API 示例一:picker的简单使用 xxx.vue: show: picker显示出来了 分析: pincker的显示,会在
-
层叠样式表是一种用来表现 HTML 文件样式的计算机语言。CSS 不仅可以静态地修饰网页,还可以配合各种脚本语言动态地对网页各元素进行格式化。
-
本文向大家介绍Vue计算属性的学习笔记,包括了Vue计算属性的学习笔记的使用技巧和注意事项,需要的朋友参考一下 本文为大家分享了Vue计算属性的学习笔记,供大家参考,具体内容如下 ①模板内的表达式实际上只用于简单的运算,对于复杂逻辑,使用计算机属性。 ②基础例子: 这里我们声明了一个计算机属性reversedMessage,我们提供的函数将用作属性vm.reversedMessage的getter

