浅谈Android中适配器的notifyDataSetChanged()为何有时不刷新
学过Android开发的人都知道,ListView控件在开发中经常遇到,并且ListView通常结合Adapter适配器来进行数据显示和数据更新操作。姑且假设数据存储在名为dataList的成员变量中。数据操作无非是增加数据、删除数据这两种主要的操作,而当数据有所变化时,为了及时向用户提供更新后的数据,我们知道需要在数据更新后调用适配器的notifyDataSetChanged()方法,来显示更新后的数据。殊不知,该方法并非百试不爽,在此我们便来讨论下具体的原因,其实本质是关注内存的分配情况。 先来看几段代码。
代码段1(某Activity中):
private List<Map<String,String>> dataList; private ListView listView; private ListAdapter adapter; listView = findViewById(R.id.mancard); adapter = new ListAdapter(this, dataList); listView.setAdapter(adapter);
上述代码是把Adapter适配器和ListView控件进行绑定。
代码段2(ListAdapter中的部分代码):
public class ListAdapter extends BaseAdapter{
private Context context;
private List<ArrayList> list;
ListAdapter(Context context, List list){
this.context = context;
this.list = list;
}
@Override
public Object getItem(int position) {
return list.get(position);
}
上述代码是通过上下文环境和数据列表来构造适配器,并且重写其getItem()方法。在此需要明白的是list成员变量是适配器中的私有变量,getItem()方法是当数据显示在ListView时会回调的方法,或者说当显示数据或数据发生改变重写加载数据时会回调这个方法(当然还会调用getView()方法,此时不再赘述)。 代码段3~6模拟数据改变: 代码段3
dataList.remove(1); adapter.notifyDataSetChanged();
代码段4:
Map vivian = new HashMap();
vivian.put("sex", "girl");
vivian.put("nick", "vivian");
vivian.put("content", "阳光魅力大方无极限");
dataList.add(vivian);
adapter.notifyDataSetChanged();
代码段5:
dataList = getData();
adapter.notifyDataSetChanged();
private List getData(){
List data = new ArrayList();
Map vivian = new HashMap();
vivian.put("sex", "girl");
vivian.put("nick", "vivian");
vivian.put("content", "阳光魅力大方无极限");
data.add(vivian);
Map Mryang = new HashMap();
Mryang.put("sex", "boy");
Mryang.put("nick", "杨阳洋");
Mryang.put("content", "成熟稳重高富帅");
data.add(Mryang);
return data;
}
代码段6:
dataList = getData();
adapter.notifyDataSetChanged();
private List getData(){
List data = new ArrayList();
Map vivian = new HashMap();
vivian.put("sex", "girl");
vivian.put("nick", "vivian");
vivian.put("content", "阳光魅力大方无极限");
data.add(vivian);
Map Mryang = new HashMap();
Mryang.put("sex", "boy");
Mryang.put("nick", "杨阳洋");
Mryang.put("content", "成熟稳重高富帅");
data.add(Mryang);
return data;
}
getData()方法同代码段5(略)
以上几种情况模拟了常用的更新数据的方法,在这几种情况种代码段5不能实现数据的更新操作,代码段3、4、6可以实现数据更新操作。为什么代码段3、4、6可以更新,原因大家都明白,是因为数据发生了变化,因此当调用adapter.notifyDataSetChanged()方法时就会把更新后的数据显示出来。
代码段5的数据也发生了变化,为什么不能实现数据更新呢?
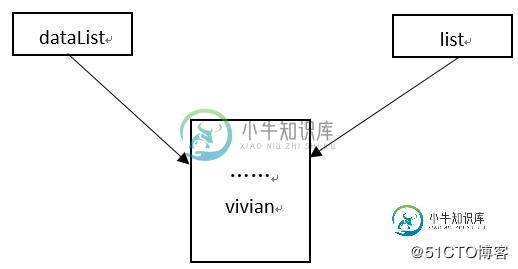
当构造Adapter适配器,数据列表dataList传递过去时,是把dataList指向的地址副本作为参数传递给了adapter中的list成员变量了,因此dataList指向的内存区域和adapter中list指向的内存区域是同一块内存区域,代码段3和代码段4对数据的添加、删除操作是在当前区域内进行的,dataList中数据的变化直接影响了adapter中list的数据的变化,因此adapter中的list能够敏感的发现数据发生变化。

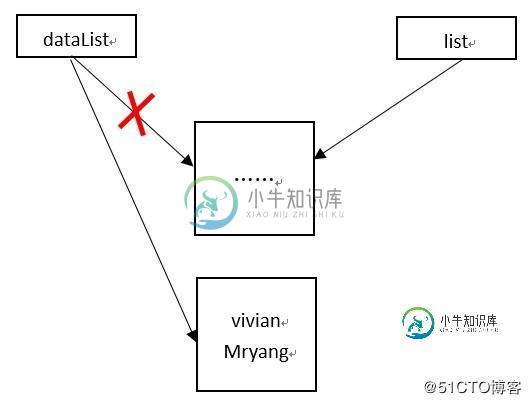
代码段3、4简易模型 代码段5中,对dataList的内存指向做了修改,但是该指向并没有通知到adapter中的list,也就是说list指向没有发生变化,还是指向原来修改前的内存区域,因此dataList的改变并不能引起list的改变,本质上来说list没有发现数据有变化,所以当调用adapter.notifyDataSetChanged()方法时,数据没有更新。而在代码段6中,首先移除dataList中的数据,那么adapter中的list自然能够及时发现数据发生了变化,从而重新从dataList中得到改变后的数据信息,因此当调用adapter.notifyDataSetChanged()方法时能够发生数据的更新。

代码段5简易模型

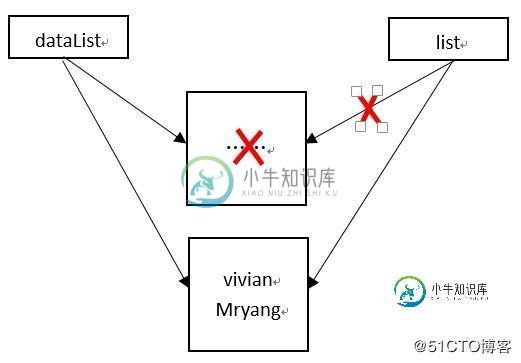
代码段6简易模型 因此当我们想要更换ListView中的所有数据时,应该采用代码段6的方式,先将数据移除,再重新添加数据或更换新的内存区域指向。
到此这篇关于浅谈Android中适配器的notifyDataSetChanged()为何有时不刷新的文章就介绍到这了,更多相关Android 适配器 notifyDataSetChanged()不刷新内容请搜索小牛知识库以前的文章或继续浏览下面的相关文章希望大家以后多多支持小牛知识库!
-
问题内容: 11-06 19:52:25.958:E / AndroidRuntime(29609):java.lang.IllegalStateException:适配器的内容已更改,但ListView没有收到通知。确保不从后台线程修改适配器的内容,而仅从UI线程修改。[在ListView(-1,类android.widget.ListPopupWindow $ DropDownListView
-
我延长了 当我打电话的时候: 什么也没发生。 刷新视图的唯一方法是再次设置适配器(请参见此答案): 我对此解决方案有两个问题: 当我再次设置适配器时,我可以看到屏幕上有一个闪烁 listview返回第一个位置。 有什么想法吗?
-
本文向大家介绍浅谈Node.js中的定时器,包括了浅谈Node.js中的定时器的使用技巧和注意事项,需要的朋友参考一下 Node.js中定时器的实现 上一篇博文提到,在Node中timer并不是通过新开线程来实现的,而是直接在event loop中完成。下面通过几个JavaScript的定时器示例以及Node相关源码来分析在Node中,timer功能到底是怎么实现的。 JavaScript中定时器
-
本文向大家介绍浅谈谈Android 图片选择器,包括了浅谈谈Android 图片选择器的使用技巧和注意事项,需要的朋友参考一下 ImageSelector 简介 Android自定义相册,实现了拍照、图片选择(单选/多选)、ImageLoader无绑定 任由开发者选择 https://github.com/YancyYe/ImageSelector Demo Download Apk 更新内容 U
-
我正在提高应用程序的稳定性和性能,但现在我被困在Android Studio的警告中。请考虑以下适配器类: 适配器和过滤器工作正常,但是请注意< code>publishResults函数。Android Studio警告说,关于< code > notifyDataSetChanged 。 但是,我不知道如何在这个实例中使用< code > notifyDataSetChanged (带有过滤器
-
我正在从Firebase数据库获取一些数据,并试图用它填充适配器。在适配器的被调用后,屏幕闪烁,什么也没发生,我甚至无法在onBindViewHolder中捕捉到断点。 这是我的代码: POJO类: } 这是我的活动布局,称为“活动结果”。包含RecyclerView的xml 这是我的Adapters ViewHolder布局,名为score_view_holder。xml 因此,它将包含两个水平

