ajax三级联动下拉菜单效果
ajax写三级联动,先写一个文件类吧,以后用的时候直接调用即可;
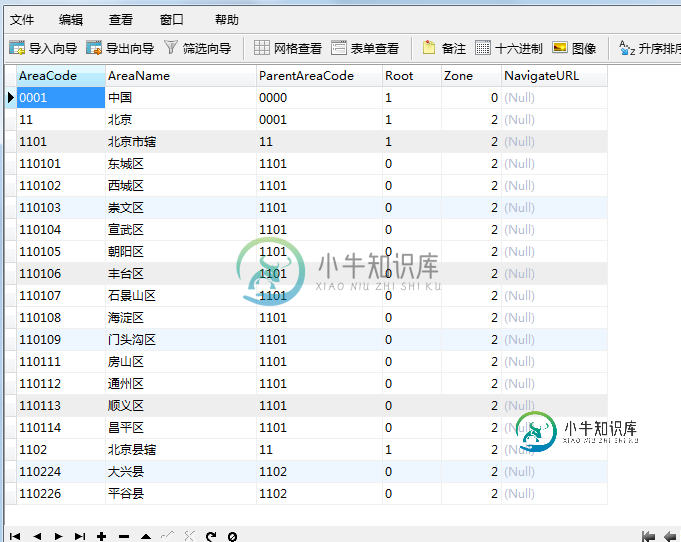
来找一张表:

实现:
中国地域的三级联动:省、市、区;
图:

说一下思路:
(1)当用户选择省份的时候触发事件,把当前的省份的id通过ajax发出请求传递到服务端的程序中
(2)比如取中国地域,中国是0001,那么自带号为0001的便是中国地域;
北京的代号为11,那么子代号为11的便是北京时的市区,
也就是说根据主代号查询子代号;
(3)服务端根据客户端的请求,查询数据库,并按照一定的格式返回给客户端
显示页面非常简单,只需要一个div,并引入js与jquery文件即可:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>无标题文档</title> <script src="jquery-1.11.2.min.js"></script> <script src="sanji.js"></script> </head> <body> <h1>三级联动</h1> <div id="sanji"></div> </body> </html>
我需要三个下拉框select,并赋予id写方法
先来写三个下拉框附上id,并执行三个方法:
$(document).ready(function(e){
//三个下拉列表
//加载显示数据
$("#sanji").html("<select id='sheng'></select><select id='shi'></select><select id='qu'></select>");
//加载省份
FillSheng();
//加载市
FillShi();
//加载区
FillQu();
}
接下来去写方法;
三个菜单是联动的,也就是根据省的不同可以有不同的选项
这里就不要用click()点击事件了;用改变状态时执行的改变事件change()
(1)当省份发生变化的时候:
//当省份发生变化
$("#sheng").change(function(){
FillShi();
FillQu();
})
市区,区县发生改变
(2)当市区发生变化:
//当市发生改变
$("#shi").change(function(){
FillQu();
})
});
区县发生变化;
这个逻辑没毛病;
再来就是把省份的信息加载粗来,并在写完ajax的遍历结束时,值写入市的下拉菜单:
//加载省份信息
function FillSheng()
{
//根据父级代号
//取父级代号
var pcode = "0001";
//根据父级代号查数据
$.ajax({
async:false,
url:"cl.php",
data:{pcode:pcode},
type:"POST",
dataType:"JSON",
success:function(data)
{
var str = "";
for(var sj in data)
{
str = str+"<option value = '"+data[sj].AreaCode+"'>"+data[sj].AreaName+"</optiom>";
}
$("#sheng").html(str);
}
});
}
//加载市
function FillShi()
{
//根据父级代号
//取父级代号
var pcode = $("#sheng").val();
//根据父级代号查数据
$.ajax({
async:false,
//取消异步
url:"cl.php",
data:{pcode:pcode},
type:"POST",
dataType:"JSON",
success:function(data)
{
var str = "";
for(var sj in data)
{
str = str+"<option value = '"+data[sj].AreaCode+"'>"+data[sj].AreaName+"</optiom>";
}
$("#shi").html(str);
}
});
}
//加载区
function FillQu()
{
//根据父级代号
//取父级代号
var pcode = $("#shi").val();
//根据父级代号查数据
$.ajax({
url:"cl.php",
data:{pcode:pcode},
type:"POST",
dataType:"JSON",
success:function(data)
{
var str = "";
for(var sj in data)
{
str = str+"<option value = '"+data[sj].AreaCode+"'>"+data[sj].AreaName+"</optiom>";
}
$("#qu").html(str);
}
});
}
这里的格式用的是JSON 之前都是用"TEXT"
注:JSON
JSON是一种传递对象的语法,对象可以是name/value对,数组和其他对象
我们用到的是数组,那么我们就需要遍历数组,取到每一条数据,在js中遍历数组用到的是
for(var sj in data)
{
}
来遍历数组。格式!!!
这里来写上面说的那个文件封装类,找到我们以前我们的连接数据库的类:
加上这段:
public function jsonQuery($sql,$type=1) { $db = new mysqli($this->host,$this->zhang,$this->mi,$this->dbname); $r = $db->query($sql); if($type == "1") { $arr = $r->fetch_all(MYSQLI_ASSOC); return json_encode($arr); //去掉最后竖线 } else { return $r; } } }
嗯,没错
处理页面:
最后来说处理页面:
<?php
$pcode = $_POST["pcode"];
include ("db.class.php");
$db = new db();
$sql = "select * from chinastates where ParentAreaCode = '{$pcode}'";
echo $db->jsonQuery($sql);
连上数据库,对象调用类,写完sql语句直接返回就欧克!!!
就是这么短!
效果图:

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持小牛知识库。
-
本文向大家介绍android实现下拉菜单三级联动,包括了android实现下拉菜单三级联动的使用技巧和注意事项,需要的朋友参考一下 android中的下拉菜单联动应用非常普遍,android中的下拉菜单用Spinner就能实现,以下列子通过简单的代码实现三级菜单联动。 一 样式文件 二 联动逻辑代码 三 结果 四 总结 三级联动主要是灵活的应用三维数组,这样能很方便的通过数组索引将三个菜单关联,同
-
本文向大家介绍下拉菜单的级联操作(ajax),包括了下拉菜单的级联操作(ajax)的使用技巧和注意事项,需要的朋友参考一下 在开发中常常会遇到菜单的级联操作,比如:国家、城市、乡镇的选择等。当选中某个国家的时候,后面的菜单会把该国家内的城市罗列出来,当选中城市的时候,后面的菜单会把对应的乡镇列出来。 解决这种菜单的级联操作的办法,我理解的有两种: ①使用js来实现,把页面所用到的级联数据放到js
-
问题内容: 我试图使用AngularJS创建一个链接/级联的下拉列表(选择元素),但是我很难用我的对象属性过滤和更新“ selected”属性。 首次加载页面时,所选项目将被过滤并正确显示在下拉菜单中。更改父级下拉菜单后,子级选择项不会抓住已过滤列表中的第一个项,导致子级下拉项不会更新。 任何见解将不胜感激,请注意,我将父/子/孙子数组分开(而不是在子数组中),因为最终我将从SQL中的单独spoc
-
本文向大家介绍javascript实现省市区三级联动下拉框菜单,包括了javascript实现省市区三级联动下拉框菜单的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了javascript实现省市区三级联动下拉框菜单代码。分享给大家供大家参考,具体如下 运行效果截图如下: 首先写一个静态的页面: 调用的geo.js源码:
-
有人能推荐一个指南/教程来使用最佳实践在Rails中实现动态选择菜单/级联下拉菜单吗?或者可能是最近关于同一主题的问题。可能我找错了词。 我看了一下railscast:#88动态选择菜单(修订版),但不认为使用csv文件存储选项是最好的方法。 我发现的关于下拉列表的所有其他内容似乎都不完整或过时。
-
本文向大家介绍javascript省市区三级联动下拉框菜单实例演示,包括了javascript省市区三级联动下拉框菜单实例演示的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了javascript实现省市区三级联动下拉框菜单代码,像平时购物选择地址时一样,通过选择的省动态加载城市列表,通过选择的城市动态加载县区列表,从而可以实现省市县的三级联动,下面使用原生的JavaScript来实现这个功

