js时间查询插件使用详解
我从同事那拿来一个时间查询的插件,先记录下来:
首先要引入js文件和css文件,因为我用到了bootstrap 所以引入的文件有点多:ps: 如果有需要的小伙伴,可以直接跟我说
<script src="jquery-1.11.2.min.js"></script> <script src="bootstrap.min.js"></script> <script src="moment.js"></script> <script src="daterangepicker.js"></script> <link href="bootstrap.min.css" rel="external nofollow" rel="stylesheet" type="text/css" /> <link href="daterangepicker-bs3.css" rel="external nofollow" rel="stylesheet" type="text/css" /> <link href="http://www.jq22.com/jquery/font-awesome.4.6.0.css" rel="external nofollow" rel="stylesheet">
下面是div部分:
<div class="col-xs-12"><!--日期查询组件-->
<label class="col-sm-1 control-label tj">发布时间:</label>
<div class="col-xs-4 tj">
<form class="form-horizontal">
<fieldset>
<div class="control-group">
<div class="controls">
<div class="input-prepend input-group">
<span class="add-on input-group-addon">
<i class="glyphicon glyphicon-calendar fa fa-calendar"></i></span>
<input type="text" readonly style="width: 200px" name="reservation" id="reservation"
class="form-control" value="请选择查询日期" />
</div>
</div>
</div>
</fieldset>
</form>
</div>
</div>
最后是JS部分:
<script type="text/javascript">
//日期查询js组件
$(document).ready(function() {
$('#reservation').daterangepicker(null, function(start, end, label) {
console.log(start.toISOString(), end.toISOString(), label);
});
});
var rqstart = "";
var rqend = "";
//日期时间方法
$(document).ready(function() {
$('input[name="reservation"]').daterangepicker(
{
/*format: 'YYYY-MM-DD',
startDate: '2013-01-01',
endDate: '2013-12-31'*/
},
function(start, end, label) {
//alert('A date range was chosen: ' + start.format('YYYY-MM-DD') + ' to ' + end.format('YYYY-MM-DD'));
start = start.format('YYYY-MM-DD');//.format()把任意数据转换成字符串
end = end.format('YYYY-MM-DD');
/* 开始结束时加*/
rqstart = start;
rqend = end;
}
);
});
</script>
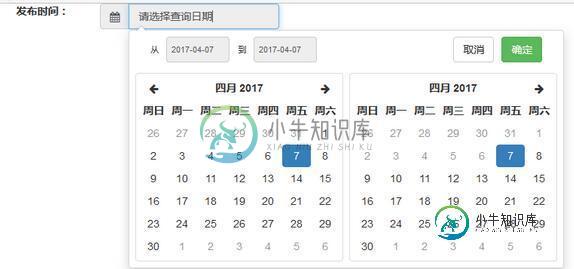
效果图:

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持小牛知识库。
-
本文向大家介绍微信小程序时间选择插件使用详解,包括了微信小程序时间选择插件使用详解的使用技巧和注意事项,需要的朋友参考一下 微信小程序时间选择插件-弹出选择,供大家参考,具体内容如下 wxml js: css: 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
时间比较 使用where方法 where方法支持时间比较,例如: // 大于某个时间 where('create_time', '> time', '2016-1-1'); // 小于某个时间 where('create_time', '<= time', '2016-1-1'); // 时间区间查询 where('create_time', 'between time', ['2015-1-1'
-
本文向大家介绍bootstrap datetimepicker2.3.11时间插件使用,包括了bootstrap datetimepicker2.3.11时间插件使用的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了bootstrap datetimepicker使用方法,供大家参考,具体内容如下 时间插件之结束时间不能小于开始时间 如果大家还想深入学习,可以点击这里进行学习,再为大家
-
本文向大家介绍原生js无缝轮播插件使用详解,包括了原生js无缝轮播插件使用详解的使用技巧和注意事项,需要的朋友参考一下 这篇博文主要讲如何使用原生js来实现一个兼容 IE9+ 的无缝轮播图。主要知识点如下: 面向对象 js优化之节流函数 js运动 效果 html结构 css样式 js 调用方式 精彩专题分享:jQuery图片轮播 JavaScript图片轮播 Bootstrap图片轮播 以上就是本
-
我正在使用Query builder插入数据所有字段都已插入,但像created_at和updated_at这样的时间戳没有插入,它们都具有默认的0:0:0值
-
问题内容: 我想创建一个Ecto查询,该查询按表的年龄(即“最小年龄(月)->最大年龄(月)”)过滤表中的记录。 一种简单的方法是Ecto功能: 这样做的问题是,并非所有孩子都在同一时区,当然也不是所有孩子都在同一时区。该查询将非常接近,但没有发现(有些会在一天之内关闭)。 我一直在尝试使用PostgreSQL的功能来使此查询工作。我可以使用SQL客户端使其正常工作,但是在尝试对片段中的值进行插值

