Android编程基础之简单Button事件响应综合提示控件Toast应用示例
本文实例讲述了Android简单Button事件响应综合提示控件Toast应用。分享给大家供大家参考,具体如下:
前面讲述了在main.xml里定义了Button对象,这里我们来学习Button如何实现事件响应。
Button按钮所触发的事件处理,我们称之为Event Handle,只不过在Android当中,按钮事件是由系统的Button.OnClickListener所控制,熟悉Java程序设计的读者对OnXxxListener应该不陌生.以下的Demo,我们将实现当点击Button时,TextView文字将发生改变,并在屏幕上出现一段时间的Toast提醒.
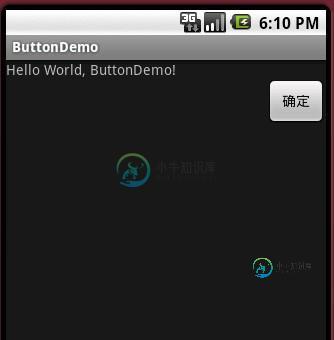
让我们看一下效果图:
点击按钮前:

点击按钮后:

我们主要在程序里改了两处地方一处是main.xml 另一处是ButtonDemo.java
Main.xml 代码如下:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" //1.5以后默认的是LinearLayout布局 android:orientation="vertical" android:layout_width="fill_parent" android:layout_height="fill_parent" > <TextView android:id="@+id/textview1" //定义Id方便Java类找到它,并且控制它 android:layout_width="fill_parent" android:layout_height="wrap_content" android:text="@string/hello" /> <Button android:id="@+id/button1" android:layout_width="60px" android:layout_height="wrap_content" android:layout_gravity="right" //让Button放在右面 android:text="确定" /> </LinearLayout>
Button.java 代码如下:
package com.android.test;
import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.TextView;
import android.widget.Toast;
public class ButtonDemo extends Activity {
private TextView textview1;
private Button button1;
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
//通过ID在找到定义在main.xml里的TextView和Button控件
textview1 = (TextView)findViewById(R.id.textview1);
button1 = (Button)findViewById(R.id.button1);
//增加事件响应
button1.setOnClickListener(new Button.OnClickListener(){
public void onClick(View v)
{
//Toast提示控件
Toast.makeText(ButtonDemo.this,
"TextView里的文字发生了改变,你注意到了吗?",
Toast.LENGTH_LONG).show();
//将TextView的文字发生改变
textview1.setText("欢迎来到魏祝林的博客!");
}
});
}
}
今天就到此为止。
更多关于Android相关内容感兴趣的读者可查看本站专题:《Android开发入门与进阶教程》、《Android视图View技巧总结》、《Android编程之activity操作技巧总结》、《Android操作SQLite数据库技巧总结》、《Android操作json格式数据技巧总结》、《Android数据库操作技巧总结》、《Android文件操作技巧汇总》、《Android编程开发之SD卡操作方法汇总》、《Android资源操作技巧汇总》及《Android控件用法总结》
希望本文所述对大家Android程序设计有所帮助。
-
本文向大家介绍Android编程之Button控件配合Toast控件用法分析,包括了Android编程之Button控件配合Toast控件用法分析的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了Android编程之Button控件配合Toast控件用法。分享给大家供大家参考,具体如下: 在本章教程中,我们将会学习Button控件的使用,同时顺便说一下Toast提示控件。 在Android程
-
本文向大家介绍Android编程之下拉菜单Spinner控件用法示例,包括了Android编程之下拉菜单Spinner控件用法示例的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了Android下拉菜单Spinner控件用法。分享给大家供大家参考,具体如下: activity_main.xml MainActivity.java 更多关于Android相关内容感兴趣的读者可查看本站专题:《A
-
本文向大家介绍AngularJS教程之简单应用程序示例,包括了AngularJS教程之简单应用程序示例的使用技巧和注意事项,需要的朋友参考一下 按以下步骤来创建AngularJS应用 第1步:加载框架 作为一个纯粹的JavaScript框架,它可以使用<script>标签来添加。 第2步:使用ng-app指令定义AngularJS应用 第3步:用 ng-model指令定义的模式名称 <p>Ent
-
main.js import Vue from "vue"; import { Toast } from "feui"; window.Toast = Toast; methods: { showSuccess() { Toast.success({ duration: 1500, message: "操作成功" }); }, sh
-
toast 用于临时显示某些信息,并且会在数秒后自动消失。这里使用小程序原生 API wx.showToast(OBJECT)来完成。不过有个哥们自己写了一个基于 mpvue框架的一个toast组件,详情请点 mpvue-toast。在mpvue框架中使用wx.showToast(OBJECT)实现如下: <template> <div class="page"> <div class
-
本文向大家介绍jQuery响应滚动条事件功能示例,包括了jQuery响应滚动条事件功能示例的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了jQuery响应滚动条事件功能。分享给大家供大家参考,具体如下: 更多关于jQuery相关内容感兴趣的读者可查看本站专题:《jQuery切换特效与技巧总结》、《jQuery拖拽特效与技巧总结》、《jQuery扩展技巧总结》、《jQuery常见经典特效汇总

