浅析Android加载字体包及封装的方法
TextView加载字体包
在 Android 中,若需要使得某个TextView加载字体包,使用以下方式即可:
Typeface typeFace =Typeface.createFromAsset(getAssets(),"fonts/Bold.otf"); textView.setTypeface(typeFace);
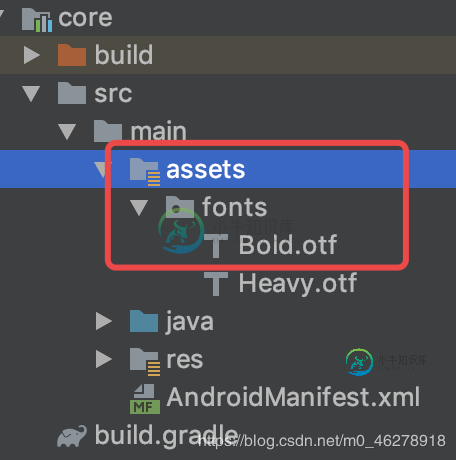
至于字体包的位置:

通过以上方法,可以使得一个TextView加载某种字体包,但是,还有这种需求:
- 部分TextView加载字体包
- 每个TextView加载的字体包不一定一样
这时,我们就需要稍微封装下,将其封装成一个自定义TextView类,若需要使用字体包,则加载该类,同时,可以根据xml里面的值,从而加载不同的字体包。
封装
定义属性值
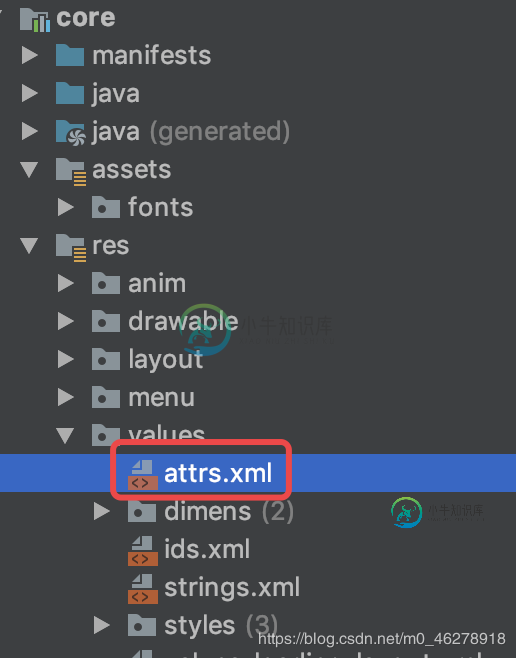
首先,我们需要从xml里面获取值,因此,需要在attr中进行属性值的定义:

<declare-styleable name="FontTextView"> <attr name="fontType" format="enum"> <enum name="bold" value="1" /> <enum name="heavy" value="2" /> </attr> </declare-styleable>
这里我只定义了两种属性,大家可以根据需求进行增减。
创建自定义TextView
public class FontTextView extends AppCompatTextView {
public FontTextView(Context context) {
super(context);
}
public FontTextView(Context context, @Nullable AttributeSet attrs) {
this(context, attrs, 0);
}
public FontTextView(Context context, @Nullable AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
}
}
获取属性值
//获取参数
TypedArray a = context.obtainStyledAttributes(attrs,
R.styleable.FontTextView, defStyleAttr, 0);
int fontType = a.getInt(R.styleable.FontTextView_fontType, 1);
进行值判断并加载不同的字体包
private final int BOLD = 1;
private final int HEAVY = 2;
String fontPath = null;
switch (fontType) {
case BOLD:
fontPath = "fonts/Bold.otf";
break;
case HEAVY:
fontPath = "fonts/Heavy.otf";
break;
default:
}
//设置字体
if (!TextUtils.isEmpty(fontPath)) {
Typeface typeFace = Typeface.createFromAsset(getContext().getAssets(), fontPath);
setTypeface(typeFace);
}
全部源码
public class FontTextView extends AppCompatTextView {
private final int BOLD = 1;
private final int HEAVY = 2;
public FontTextView(Context context) {
super(context);
}
public FontTextView(Context context, @Nullable AttributeSet attrs) {
this(context, attrs, 0);
}
public FontTextView(Context context, @Nullable AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
//获取参数
TypedArray a = context.obtainStyledAttributes(attrs,
R.styleable.FontTextView, defStyleAttr, 0);
int fontType = a.getInt(R.styleable.FontTextView_fontType, 1);
String fontPath = null;
switch (fontType) {
case BOLD:
fontPath = "fonts/Bold.otf";
break;
case HEAVY:
fontPath = "fonts/Heavy.otf";
break;
default:
}
//设置字体
if (!TextUtils.isEmpty(fontPath)) {
Typeface typeFace = Typeface.createFromAsset(getContext().getAssets(), fontPath);
setTypeface(typeFace);
}
}
}
若需要使用字体包TextView,使用以下方式即可:
<com.jm.core.common.widget.textview.FontTextView android:layout_width="wrap_content" android:layout_height="wrap_content" app:fontType="bold" android:text="测试" />
效果

到此这篇关于浅析Android加载字体包及封装的方法的文章就介绍到这了,更多相关android加载字体包封装内容请搜索小牛知识库以前的文章或继续浏览下面的相关文章希望大家以后多多支持小牛知识库!
-
本文向大家介绍浅析js预加载/延迟加载,包括了浅析js预加载/延迟加载的使用技巧和注意事项,需要的朋友参考一下 Pre loader 预加载一般有两种常用方式:xhr和动态插入节点的方式。动态插入节点是最为简单也最为广泛的一种异步加载方式,然后使用动态插入节点方法加载的文件都会 在加载后立即执行,javascript的执行一方面会占用浏览器js执行进程,另一方面也可能改变页面结构,而css 的执行
-
这是我的密码: 并与, 仍然给出了这个问题: 错误。/src/客户端/资产/字体/黑色。TTF 1:0模块解析失败:意外字符”(1:0)您可能需要一个适当的加载程序来处理此文件类型,目前没有配置加载程序来处理此文件。请参见https://webpack.js.org/concepts#loaders(此二进制文件省略了源代码)@./src/Client/page/Home/Homepage.mod
-
问题内容: 我正在尝试制定以下方案中使用的规则。请解释为什么我得到2种不同的输出。 方案1的输出: 我是一个对象。 方案2的输出: 我是整数。 问题答案: 在Java语言规范说,这大约方法签名分辨率: 第一阶段(第15.12.2.2节)执行重载解析,不允许装箱或拆箱转换,也不允许使用可变Arity方法调用。如果在此阶段未找到适用的方法,则处理将继续进行到第二阶段。 在第二种情况下,涉及的方法签名适
-
本文向大家介绍Node.js模块封装及使用方法,包括了Node.js模块封装及使用方法的使用技巧和注意事项,需要的朋友参考一下 Node.js中也有一些功能的封装,类似C#的类库,封装成模块这样方便使用,安装之后用require()就能引入调用. 一、Node.js模块封装 1.创建一个名为censorify的文件夹 2.在censorify下创建3个文件censortext.js、packa
-
本文向大家介绍Python第三方包PrettyTable安装及用法解析,包括了Python第三方包PrettyTable安装及用法解析的使用技巧和注意事项,需要的朋友参考一下 可以让我们将数据用表格的方式展示出来 安装方式 pip install PrettyTable 测试是否安装成功 使用方法与对比增加一条数据 先简单的看下如何使用以及效果 效果 增加一个字段 效果 常用的几个方法 以上就是本
-
本文向大家介绍浅析node.js的模块加载机制,包括了浅析node.js的模块加载机制的使用技巧和注意事项,需要的朋友参考一下 在node.js中,模块使用CommonJS规范,一个文件是一个模块 node.js中的模块可分为三类 内部模块 - node.js提供的模块如 fs,http,path等 自定模块 - 我们自己写的模块 第三方模块 - 通过npm安装的模块 node.js提供了大量的模

