django2+uwsgi+nginx上线部署到服务器Ubuntu16.04
1.前期准备
1.打开Terminal终端,执行以下命令,将项目所需要的依赖包,都记录到一个文件内备用。
pip freeze >requirements.txt

2.将项目文件夹→右键→添加压缩文件,压缩为zip包


3.准备软件
1.xshell(用于远程操作服务器)2.FileZilla(用于从客户端将项目包上传到服务器)3.Navicat 12 (用于同步数据库)
4.环境云
服务器/云主机:京东云
(云服务还是要选大厂的,我也试过一些比较小的厂的云服务,不说是哪家了,哇,简直是坑啊,各种报错各种什么都安不上。友情提醒,云服务还是要在腾讯云、阿里云、百度云、金山云、京东云、网易云这些里面选用吧。国外的像亚马逊啊,虽然云计算的技术上可能领先于国内云,价格也更加公道,但是,有些事,大家应该懂得,所以,贵是贵了点,还是选国内的吧。)
系统:Ubuntu16.04 64位
2.基本配置
1.使用xshell链接云服务器/云主机系统(云服务器和云主机在这里概念差不多可以等同,后面都叫云服务器)1.打开xshell→【文件】→【新建】,输入你云服务器的公网ip

2.选择刚刚建立的会话,然后点【连接】

3.输入登录用户名:root

4.输入登录密码

5.连接成功

2.新建用户ubuntu
1.执行命令
adduser ubuntu #设置密码 #确认密码 #设置姓 #设置名 #设置电话 #设置家庭电话 #除了密码以为,其他的这些信息用处不大 y+回车 cd /home #切换到家目录下 ls #查看家目录下的目录,可以看到ubuntu的目录已经建立

2.切换用户ubuntu

3.给普通用户ubuntu添加权限
#切换回root用户 su root #输入root登录密码 chmod u+w /etc/sudoers #给sudoers增加写权利 vim /etc/sudoers#编辑sudoers,在找到这行 root ALL=(ALL) ALL,在他下面添加ubuntu ALL=(ALL) NOPASSWD: ALL chmod u-w /etc/sudoers#取消sudoers的写权利 su ubuntu #切换会ubuntu用户
3.同步数据库
1.安装mysql数据库
sudo apt-get install mysql-server -y #设置密码:(不显示,请将密码设置的与客户端上数据库密码一致,方便使用) sudo apt-get install mysql-client sudo apt-get install libmysqlclient-dev -y
2.配置远程连接权限
su root #切换root用户 #root 登录密码 vim /etc/mysql/mysql.conf.d/mysqld.cnf # 英文输入环境下,敲 i 键,进入插入模式 #上下左右键移动光标,注释掉 bind-address = 127.0.0.1 #英文输入环境下,敲Esc键,输入:wq 保存退出
mysql -u root -p #输入密码(不显示),登录mysql GRANT ALL PRIVILEGES ON *.* TO 'root'@'%' IDENTIFIED BY '123456' WITH GRANT OPTION; flush privileges; quit
#用Navicat链接服务器数据库,如果报错: fuser -k 3306/tcp #将客户端数据库通过数据传输,传输到服务器
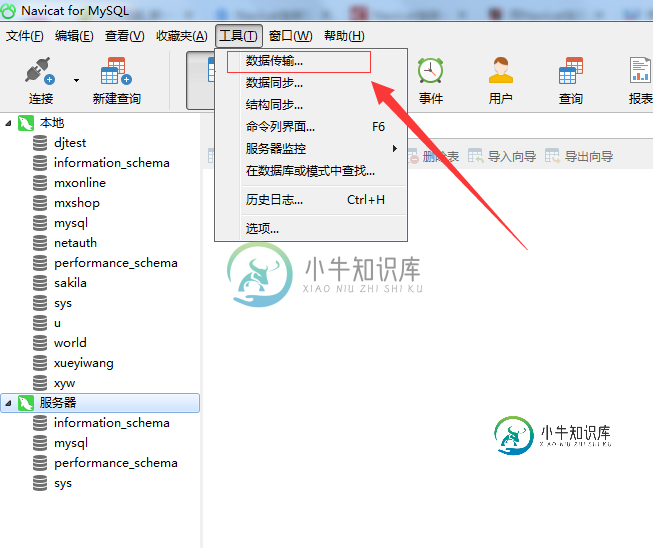
3.使用Navicat 12 同步数据库
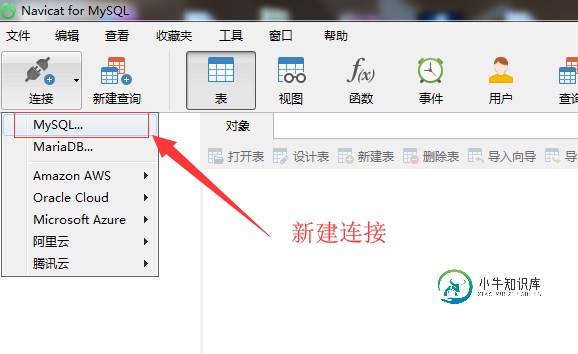
1.创立连接

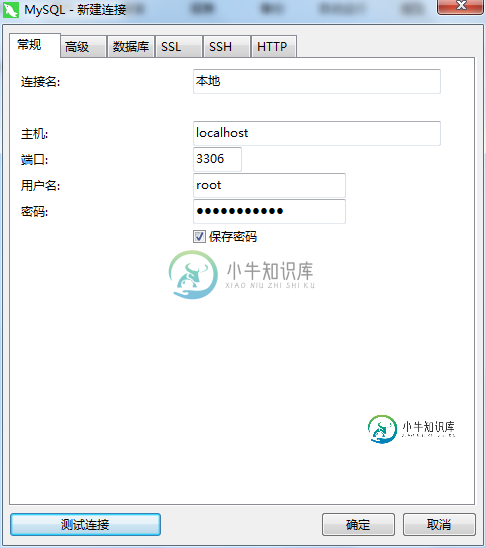
2.建立本地连接

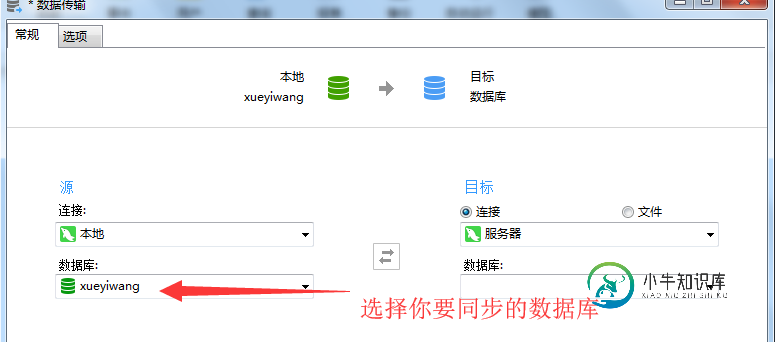
3.建立服务器链接

4.传输数据库


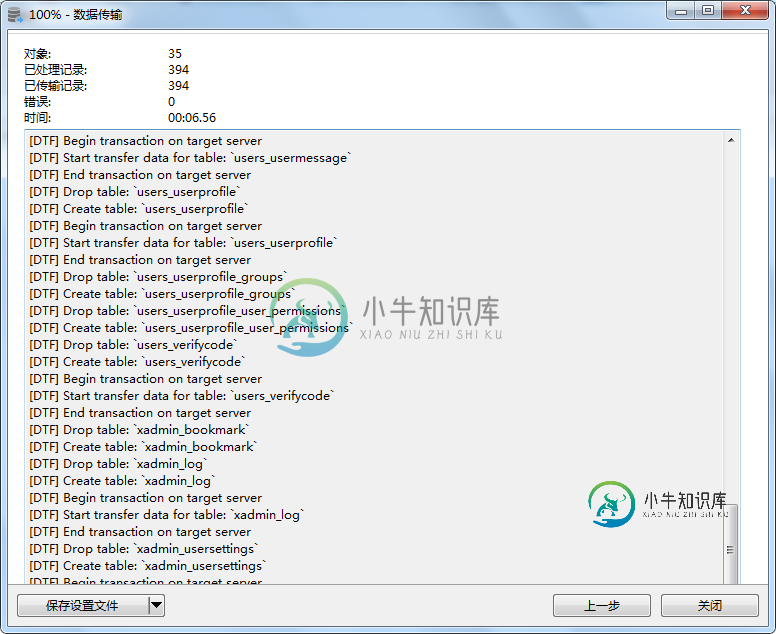
然后点击【开始】等待传完100%

5.查看一下数据库是否上传成功
mysql -u root -p show databases;#查看所有数据库 quit #退出数据库

4.取消远程连接数据库权限
vim /etc/mysql/mysql.conf.d/mysqld.cnf # 英文输入环境下,敲 i 键,进入插入模式 #上下左右键移动光标,去掉 bind-address = 127.0.0.1这行的注释 #英文输入环境下,敲Esc键,输入:wq 保存退出
4.上传项目
su ubuntu #切换回ubuntu用户
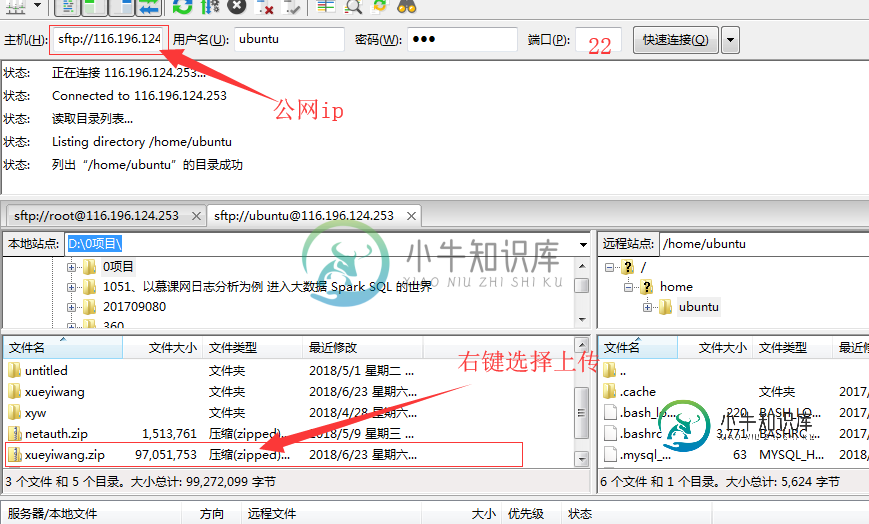
1.使用FileZilla上传项目zip包


2.解压项目zip包
sudo apt install unzip unzip xueyiwang.zip

5.安装Python3.6
sudo add-apt-repository ppa:fkrull/deadsnakes #然后会提示你敲击回车键 #回车 sudo apt-get install python-software-properties -y sudo apt-get update sudo apt-get install python3.6-dev python3.6-venv -y sudo apt install python-pip -y
6.配置虚拟环境
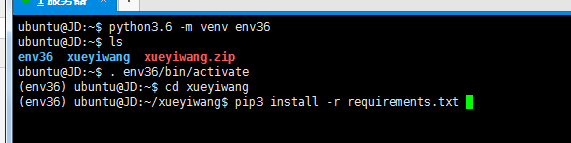
1.安装依赖包
python3.6 -m venv env36 #在当前目录下,创建一个python3.6的虚拟环境,取名为env36,目前自带虚拟环境只支持到3.6.2 . env36/bin/activate #进入虚拟环境 #退出虚拟环境 deactivate cd xueyiwang pip3 install -r requirments.txt #安装相关依赖包,其中requirments.txt,是在客户端时,通过pip freeze > requirments.txt获得 #这个过程也许需要多等一会,比较low一点的云服务就慢一些,亲身体验,bat里,百度的最慢 #有可能pip要升级,如果版本过时,会提示用户更新命令的

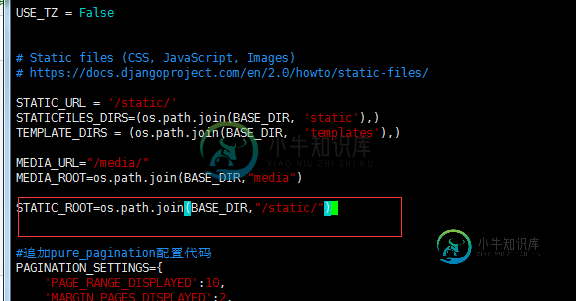
2.修改settings.py
cd xueyiwang vim settings.py

#进入settings.py文件中,点击i键,变为编辑模式 #通过上下左右键移动光标 ALLOWED_HOSTS = ['公网ip'] #在最底追加 STATIC_ROOT=os.path.join(BASE_DIR,"static/") #然后敲Esc键,输入:wq 保存退出


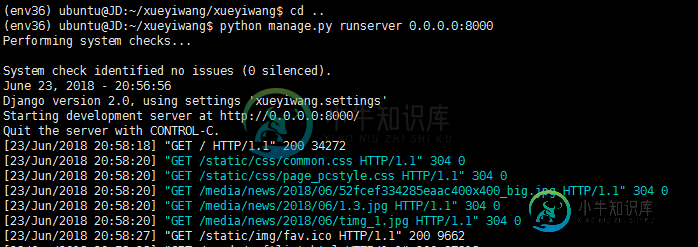
3.测试运行项目
cd .. python manage.py runserver 0.0.0.0:8000 #浏览器访问:公网ip+8000 #发现啥都有啦! #ctrl+c退出项目运行状态


7.虚拟环境中安装uwsgi
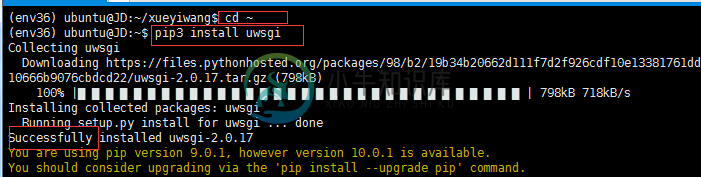
1.安装
cd ~ pip3 install uwsgi

2.检测是否安装成功
cd xueyiwang uwsgi --http :8000 --module xueyiwang.wsgi #通过uwsgi启动项目,这一步必须在项目目录下操作执行 #ctrl+C键关闭项目服务状态 #fuser -k 8000/tcp #关闭8000端口占用 #浏览器访问公网ip+8000 仍然可以正常访问,证明uwsgi安装成功


8.安装配置nginx
1.安装nginx
cd .. sudo apt install nginx -y

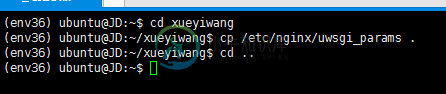
2.配置uwsgi与nginx连接
cd xueyiwang cp /etc/nginx/uwsgi_params . #在项目目录下执行,注意后面这个点儿别落下 #回到~目录下 cd ..

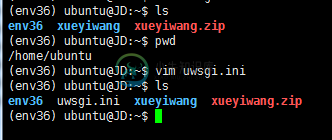
3.配置uwsgi.ini
vim uwsgi.ini #进入uwsgi.ini,然后在英文输入下敲i键,进入插入模式,将以下内容填充进去(通过敲i键进入插入模式这一步不能省略,不然粘贴进去的内容会部分丢失) #然后在英文输入下,Esc键,然后输入冒号wq+回车,保存退出。
[uwsgi] chdir=/home/ubuntu/xueyiwang module=xueyiwang.wsgi:application home=/home/ubuntu/env36 master=true processes=10 socket=:8001 chmod-socket = 666 vacuum=true

4.配置nginx
#cd 到项目目录下 vim xueyiwang_nginx.conf #新建进入了nginx.conf文件 #在英文输入法下,敲i键,进入可插入模式 #粘贴以下内容
upstream django {
# server unix:/root/xueyiwang/xueyiwang.sock; # for a file socket
server 127.0.0.1:8001; # for a web port socket (we'll use this first)
}
# configuration of the server
server {
# the port your site will be served on
listen 8000;
# the domain name it will serve for
server_name .example.com; # substitute your machine's IP address or FQDN
charset utf-8;
# max upload size
client_max_body_size 75M; # adjust to taste
# Django media
location /media {
alias /home/ubuntu/xueyiwang/media; # your Django project's media files - amend as required
}
location /static {
alias /home/ubuntu/xueyiwang/static; # your Django project's static files - amend as required
}
# Finally, send all non-media requests to the Django server.
location / {
uwsgi_pass django;
include /home/ubuntu/xueyiwang/uwsgi_params; # the uwsgi_params file you installed
}
}

5.建立软链接
sudo ln -s /home/ubuntu/xueyiwang/xueyiwang_nginx.conf /etc/nginx/sites-enabled/

6.手机静态文件
#cd 到项目目录下执行 python manage.py collectstatic #yes

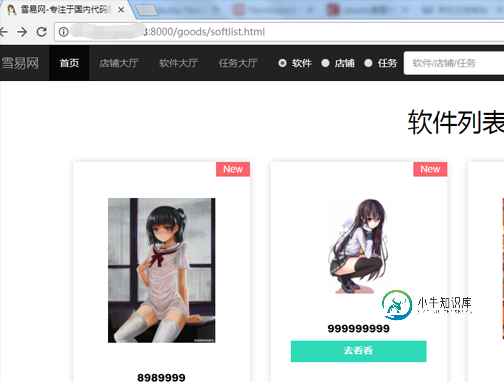
7.最后测试
#修改settings.py中 DEBUG = False cd ~ sudo service nginx restart #重启nginx #启动uwsgi uwsgi --ini uwsgi.ini #浏览器访问http://公网ip:8000


#浏览器访问公网ip+:8000 可以看到,能够正常访问,静态文件和媒体文件都在,说明nginx代理正常。

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持小牛知识库。
-
尽可能把client和server部署在同一台机器上,比如都部署在app server,或者一个网段中,减少网络延迟对于redis的影响。 如果是同一台机器,又想榨干redis性能可以考虑采用UNIX domain sockets配置方式,配置方式如下 # 0 = do not listen on a port port 0 # listen on localhost only bind 127.
-
我试图让我的Django应用程序运行只使用uWSGI。这个项目不是那么大,所以我真的更愿意把nginx排除在外。 我只是不能得到uWSGI显示我的静态文件虽然。我已经浏览了多次设置,但找不到问题。 我将STATIC_URL设置为'module/STATIC/'STATIC_ROOT设置为'/module/STATIC_files/'(我在某处读到它们不应该是相同的) 还有我的uwsgi。ini看起
-
本文向大家介绍vue项目部署到nginx/tomcat服务器的实现,包括了vue项目部署到nginx/tomcat服务器的实现的使用技巧和注意事项,需要的朋友参考一下 开发完的vue项目,需要部署到Nginx/Tomcat服务器上运行,作为一个前端小白,刚接触vue不久,研究了一番,于是写下这篇文章,记录下来便于今后部署。 1.router(history)模式vue项目部署到nginx 1)修改
-
本文向大家介绍Vue-cli项目部署到Nginx服务器的方法,包括了Vue-cli项目部署到Nginx服务器的方法的使用技巧和注意事项,需要的朋友参考一下 0. Nginx使用 以windows版为例,下载niginx压缩包并解压到任意目录,双击nginx.exe,在浏览器中访问http://localhost,如果出现Welcome to nginx!页面则说明成功。 nginx常用命令如下:
-
关于aiohttp服务器部署,这里有以下几种选择: 独立的服务器。 使用nginx, HAProxy等反向代理服务器,之后是后端服务器。 在反向代理之后在部署一层gunicorn,然后才是后端服务器。 独立服务器 只需要调用aiohttp.web.run_app(),并传递aiohttp.web.Application实例即可。 该方法最简单,也是在比较小的程序中最好的解决方法。但该方法并不能完全
-
本文向大家介绍uwsgi+nginx部署Django项目操作示例,包括了uwsgi+nginx部署Django项目操作示例的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了uwsgi+nginx部署Django项目操作。分享给大家供大家参考,具体如下: uWSGI概述 uWSGI 是一个全功能的 HTTP 服务器,可以把 HTTP 协议转化成语言支持的网络协议。 安装uwsgi 使用pip安

