详解OpenCV For Java环境搭建与功能演示
OpenCV概述
OpenCV做为功能强大的计算机视觉开源框架,包含了500多个算法实现,而且还在不断增加,其最新版本已经更新到3.2。其SDK支持Android与Java平台开发,对于常见的图像处理需求几乎都可以满足,理应成为广大Java与Android程序员的首先的图像处理框架。Java中使用OpenCV的配置及其简单,可以毫不客气的说几乎是零配置都可以。
一:配置
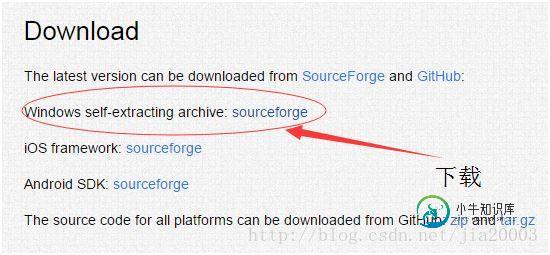
配置引入OpenCV相关jar包,首先要下载OpenCV的自解压版本,下载地址: http://opencv.org/opencv-3-2.html
然后拉到网页的最下方,下载Windows自解压开发包

下载好了双击解压缩之后找到build路径,显示如下:

双击打开Java文件夹,

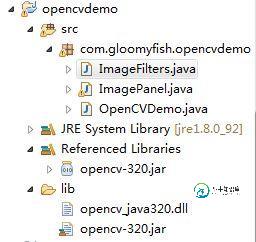
里面有一个jar直接导入到Eclipse中的新建项目中去, 然后把x64里面的dll文件copy到Eclipse中使用的Java JDK bin和jre/bin目录下面即可。环境就配置好啦,简单吧!配置好的最终项目结构:

二:加载图像与像素操作
读入一张图像 -, 一句话搞定
Mat src = Imgcodecs.imread(imageFilePath); if(src.empty()) return;
将Mat对象转换为BufferedImage对象
public BufferedImage conver2Image(Mat mat) {
int width = mat.cols();
int height = mat.rows();
int dims = mat.channels();
int[] pixels = new int[width*height];
byte[] rgbdata = new byte[width*height*dims];
mat.get(0, 0, rgbdata);
BufferedImage image = new BufferedImage(width, height,
BufferedImage.TYPE_INT_ARGB);
int index = 0;
int r=0, g=0, b=0;
for(int row=0; row<height; row++) {
for(int col=0; col<width; col++) {
if(dims == 3) {
index = row*width*dims + col*dims;
b = rgbdata[index]&0xff;
g = rgbdata[index+1]&0xff;
r = rgbdata[index+2]&0xff;
pixels[row*width+col] = ((255&0xff)<<24) |
((r&0xff)<<16) | ((g&0xff)<<8) | b&0xff;
}
if(dims == 1) {
index = row*width + col;
b = rgbdata[index]&0xff;
pixels[row*width+col] = ((255&0xff)<<24) |
((b&0xff)<<16) | ((b&0xff)<<8) | b&0xff;
}
}
}
setRGB( image, 0, 0, width, height, pixels);
return image;
}
将BufferedImage对象转换为Mat对象
public Mat convert2Mat(BufferedImage image) {
int width = image.getWidth();
int height = image.getHeight();
Mat src = new Mat(new Size(width, height), CvType.CV_8UC3);
int[] pixels = new int[width*height];
byte[] rgbdata = new byte[width*height*3];
getRGB( image, 0, 0, width, height, pixels );
int index = 0, c=0;
int r=0, g=0, b=0;
for(int row=0; row<height; row++) {
for(int col=0; col<width; col++) {
index = row*width + col;
c = pixels[index];
r = (c&0xff0000)>>16;
g = (c&0xff00)>>8;
b = c&0xff;
index = row*width*3 + col*3;
rgbdata[index] = (byte)b;
rgbdata[index+1] = (byte)g;
rgbdata[index+2] = (byte)r;
}
}
src.put(0, 0, rgbdata);
return src;
}
特别要说明一下,BufferedImage与Mat的RGB通道顺序是不一样,正好相反,在Mat对象中三通道的顺序为BGR而在BufferedImage中为RGB。
从Mat中读取全部像素(其中image为Mat类型数据)
int width = image.cols(); int height = image.rows(); int dims = image.channels(); byte[] data = new byte[width*height*dims]; image.get(0, 0, data);
遍历像素操作与保存改变
int index = 0;
int r=0, g=0, b=0;
for(int row=0; row<height; row++) {
for(int col=0; col<width*dims; col+=dims) {
index = row*width*dims + col;
b = data[index]&0xff;
g = data[index+1]&0xff;
r = data[index+2]&0xff;
r = 255 - r;
g = 255 - g;
b = 255 - b;
data[index] = (byte)b;
data[index+1] = (byte)g;
data[index+2] = (byte)r;
}
}
image.put(0, 0, data);
保存Mat对象为图像文件 - 一句话可以搞定
Imgcodecs.imwrite(filePath, src);
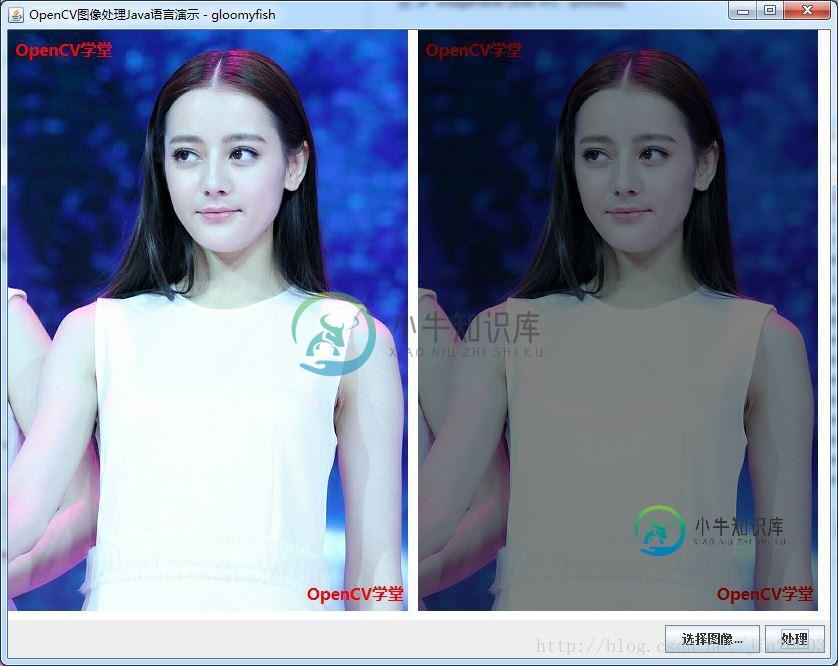
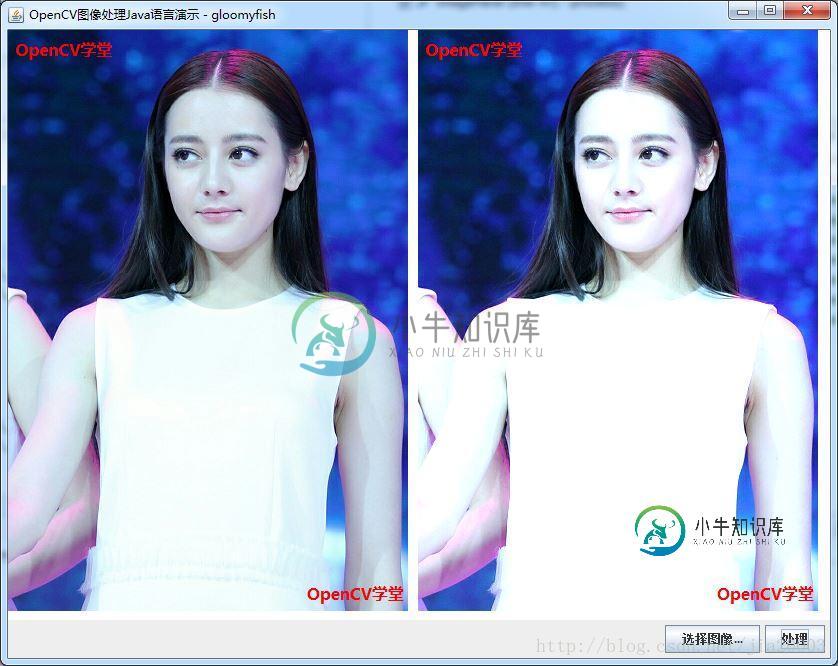
OpenCV代码运行与测试
调节明暗程度 - 亮度降低

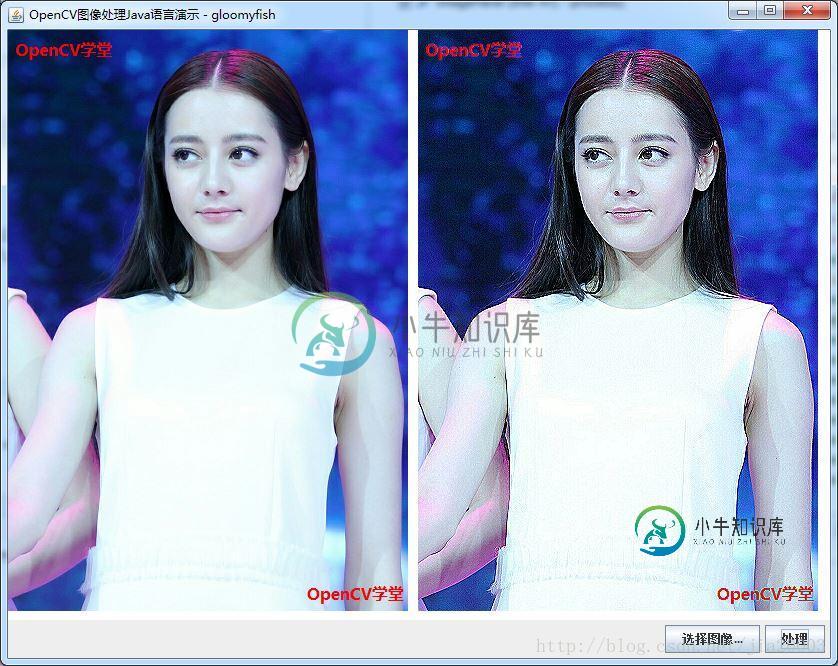
调节明暗程度 - 亮度提升

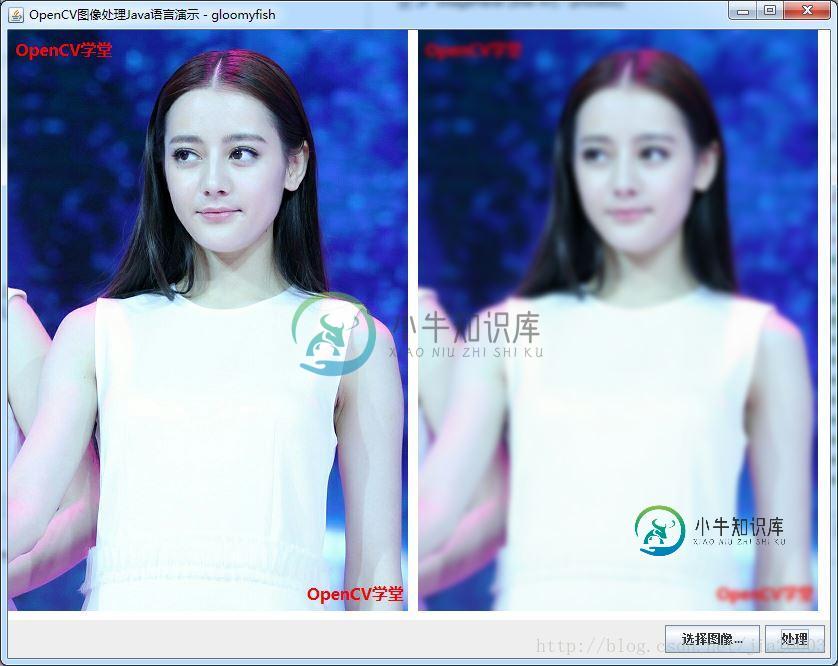
高斯模糊

锐化

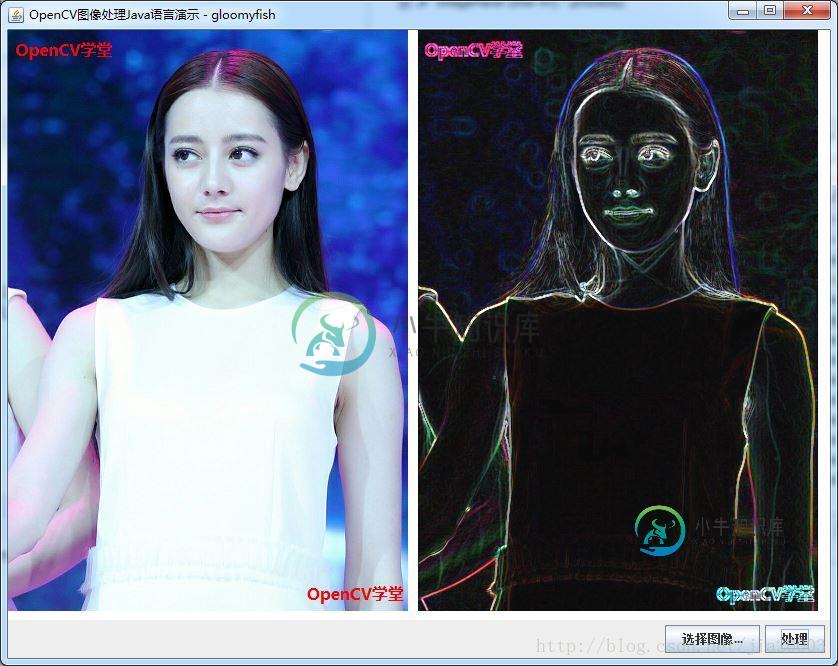
梯度

灰度化

上述效果完整Java代码如下:
package com.gloomyfish.opencvdemo;
import org.opencv.core.Core;
import org.opencv.core.CvType;
import org.opencv.core.Mat;
import org.opencv.core.Size;
import org.opencv.imgproc.Imgproc;
public class ImageFilters {
/** - 反色处理 - */
public Mat inverse(Mat image) {
int width = image.cols();
int height = image.rows();
int dims = image.channels();
byte[] data = new byte[width*height*dims];
image.get(0, 0, data);
int index = 0;
int r=0, g=0, b=0;
for(int row=0; row<height; row++) {
for(int col=0; col<width*dims; col+=dims) {
index = row*width*dims + col;
b = data[index]&0xff;
g = data[index+1]&0xff;
r = data[index+2]&0xff;
r = 255 - r;
g = 255 - g;
b = 255 - b;
data[index] = (byte)b;
data[index+1] = (byte)g;
data[index+2] = (byte)r;
}
}
image.put(0, 0, data);
return image;
}
public Mat brightness(Mat image) {
// 亮度提升
Mat dst = new Mat();
Mat black = Mat.zeros(image.size(), image.type());
Core.addWeighted(image, 1.2, black, 0.5, 0, dst);
return dst;
}
public Mat darkness(Mat image) {
// 亮度降低
Mat dst = new Mat();
Mat black = Mat.zeros(image.size(), image.type());
Core.addWeighted(image, 0.5, black, 0.5, 0, dst);
return dst;
}
public Mat gray(Mat image) {
// 灰度
Mat gray = new Mat();
Imgproc.cvtColor(image, gray, Imgproc.COLOR_BGR2GRAY);
return gray;
}
public Mat sharpen(Mat image) {
// 锐化
Mat dst = new Mat();
float[] sharper = new float[]{0, -1, 0, -1, 5, -1, 0, -1, 0};
Mat operator = new Mat(3, 3, CvType.CV_32FC1);
operator.put(0, 0, sharper);
Imgproc.filter2D(image, dst, -1, operator);
return dst;
}
public Mat blur(Mat image) {
// 高斯模糊
Mat dst = new Mat();
Imgproc.GaussianBlur(image, dst, new Size(15, 15), 0);
return dst;
}
public Mat gradient(Mat image) {
// 梯度
Mat grad_x = new Mat();
Mat grad_y = new Mat();
Mat abs_grad_x = new Mat();
Mat abs_grad_y = new Mat();
Imgproc.Sobel(image, grad_x, CvType.CV_32F, 1, 0);
Imgproc.Sobel(image, grad_y, CvType.CV_32F, 0, 1);
Core.convertScaleAbs(grad_x, abs_grad_x);
Core.convertScaleAbs(grad_y, abs_grad_y);
grad_x.release();
grad_y.release();
Mat gradxy = new Mat();
Core.addWeighted(abs_grad_x, 0.5, abs_grad_y, 0.5, 10, gradxy);
return gradxy;
}
}
可以说简单到哭,此外OpenCV For Java支持各种的图像处理包括形态学操作,二值图像分析、图像特征检测与识别、模板匹配、直方图相关功能等等。常见的机器学习算法与图像分析方法。可以说是功能最强大的图像处理SDK与开发平台之一,本人继续发掘分享!
特别注意
在调用之前,一定要加上这句话
System.loadLibrary(Core.NATIVE_LIBRARY_NAME);
目的是加载OpenCV API相关的DLL支持,没有它是不会正确运行的。以上代码与功能实现是基于JDK8 64位与OpenCV 3.2版本。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持小牛知识库。
-
本文向大家介绍详解Maven环境的搭建与idea配置,包括了详解Maven环境的搭建与idea配置的使用技巧和注意事项,需要的朋友参考一下 本文主要介绍了Maven环境的搭建与idea配置,分享给大家,具体如下: Maven 下载: http://maven.apache.org/download.cgi Maven 中央仓库地址:http://search.maven.org 配置maven环境
-
本文向大家介绍详解Vue.js入门环境搭建,包括了详解Vue.js入门环境搭建的使用技巧和注意事项,需要的朋友参考一下 vue这个新的工具,确实能够提高效率,在经历的一段时间的摧残之后,终于能够有一个系统的认识了,下面就今天的收获做一个总结,也是vue入门的精髓: 1.要使用vue来开发前端框架,首先要有环境,这个环境要借助于node,所以要先安装node,借助于node里面的npm来安装需要的依
-
本文向大家介绍详解.Net Core + Angular2 环境搭建,包括了详解.Net Core + Angular2 环境搭建的使用技巧和注意事项,需要的朋友参考一下 本文介绍了.Net Core + Angular2 环境搭建,具体如下: 环境搭建: 1)node.js版本>5.0,NPM版本>3.0,TypeScript版本>2.0(全装最新版就好了) 2)安装NTVS 1.2(node
-
本文向大家介绍Docker搭建php环境教程详解,包括了Docker搭建php环境教程详解的使用技巧和注意事项,需要的朋友参考一下 docker 安装 使用官方提供的安装脚本,安装最新版的Docker curl -sSL https://get.docker.com/ | sh 安装完成后,通过如下命令启动Docker的守护进程,并让它随系统启动自动加载 sudo service docker s
-
npm: 3.10.8 (npm > 3.0) node: v6.9.1 (node > 6.0) vue: 2.0+ 整体来讲,只要能安装上node 和 vuejs就可以。nvm在windows下可以不安装。 用nvm安装node, 官网:https://github.com/creationix/nvm 1. 下载 git clone https://github.com/creationix
-
本文向大家介绍图文详解PHP环境搭建教程,包括了图文详解PHP环境搭建教程的使用技巧和注意事项,需要的朋友参考一下 前言 PHP起源于1995年,由Rasmus Lerdorf开发。到现在,PHP已经经历了几十年的时间洗涤,成为全球最受欢迎的脚本语言之一。由于PHP5是一种面向对象的、完全跨平台的新型Web开发语言,所以无论从开发者角度考虑还是从经济角度考虑,都是非常实用的。PHP语言结构简单、易

