Boostrap栅格系统与自己额外定义的媒体查询的冲突问题
html结构如下
<div class="row">
<div class="col-sm-6 col-xs-12">
<p class="text-left one">
1111
</p>
</div>
<div class="col-sm-6 col-xs-12">
<p class="text-right two">
2222
</p>
</div>
</div>
我想要实现的效果是在屏幕宽度大于768时,1111左对齐,2222右对齐,小于等于768时居中对齐。于是我又额外写了媒体查询
@media (max-width: 768px) {
.container-fluid .row p{
color: #fff;
font-size: 16px;
text-align: center;
line-height: 30px;
}
.row .text-left{
margin-top: 20px;
}
}
最终展示类似下图


看起来一切正常,但是却在临界点768px时出现了问题,如图

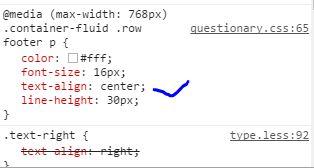
打开控制台,会发现右边的两个图标的样式确实使用了text-align:center;,但是为什么展示出来呈现不一样的效果呢

原因在于父级定义的栅格系统,查看.text-right的父级div,会发现它所占的宽度为50%

因此在屏幕宽度为768px时,既有自己定义的样式,也有原来栅格系统的样式,所以导致混乱,根本原因在于没注意栅格系统的实质
/* 超小屏幕(手机,小于 768px) */
/* 没有任何媒体查询相关的代码,因为这在 Bootstrap 中是默认的(还记得 Bootstrap 是移动设备优先的吗?) */
/* 小屏幕(平板,大于等于 768px) */
@media (min-width: @screen-sm-min) { ... }
/* 中等屏幕(桌面显示器,大于等于 992px) */
@media (min-width: @screen-md-min) { ... }
/* 大屏幕(大桌面显示器,大于等于 1200px) */
@media (min-width: @screen-lg-min) { ... }
栅格系统是用min-width定义的,为大于等于,而我们额外定义的媒体查询用的是max-width,为小于等于,刚好有一个768px的重合,导致最终样式混乱。
解决办法:
去除交集,自己定义媒体查询时,定义max-width:767px
以上所述是小编给大家介绍的Boostrap栅格系统与自己额外定义的媒体查询的冲突问题,希望对大家有所帮助,如果大家有任何疑问欢迎给我留言,小编会及时回复大家的!
-
我希望有人能帮我创建我需要的查询。我引用这个留档的元素或额外的小部件,“额外的帖子”:https://developers.elementor.com/custom-query-filter/ 现在,我可以在编辑器中设置查询以显示来自多个类别的帖子。问题是,查询显示来自“红色”或“蓝色”的帖子。我需要查询来显示标记为“红色”和“蓝色”的帖子。 我使用自定义帖子类型和自定义类别,这似乎是有意义的例子
-
问题内容: 我有一个使用Razor视图引擎在ASP.NET MVC中运行的大型站点。 我有一个基本样式表,其中包含整个网站的所有通用样式。但是,有时我会有页面特定的样式,该样式在页面的中-通常是一两行。 我不特别喜欢将CSS放入其中,因为它不是严格地将关注点分开,但是对于真正针对该页面的一两行而言,我宁愿不必附加另一个文件并增加带宽。 我有一个实例,但我想将特定于页面的媒体查询放入,但是由于媒体查
-
本文向大家介绍Bootstrap栅格系统的使用详解,包括了Bootstrap栅格系统的使用详解的使用技巧和注意事项,需要的朋友参考一下 前 言 Bootstrap 是基于 HTML、CSS、JAVASCRIPT 的,它简洁灵活,使得 Web 开发更加快捷。 而栅格系统是Bootstrap中的核心,正是因为栅格系统的存在,Bootstrap才能有着如此强大的响应式布局方案。 一、什么是栅格系统
-
Home assistant 支持设备显示的高度自定义,你可以给设备更换昵称、图标、图标以及隐藏设备等。 设置方法 设备的个性化由 customize 模块定义,默认配置文件 configuration.yaml 中 customize 位于 homeassistant模块下: homeassistant: # 名称,可为中文 name: 家 # 纬度 latitude: !sec
-
我使用的是一个restful web服务,CRUD操作可以在其中工作,除了在一个页面上列出每个用户。getUser()方法仅用于登录webapp。我已经看了这个问题,但我没有使用命名查询。 我得到的错误:: 严重:产生媒体类型冲突。资源方法public…UserResource.getUser()和…UserResource.list()抛出org.codehaus.jackson.JsonGen
-
我已经学习了这个教程:https://gamedevelopment.tutsplus.com/tutorials/how-to-create-a-custom-2D-physics-engine-the-basics-and-impulse-resolution-gamedev-6331来创建一个用C#(他几乎所有的工作时间都是错误和不一致的伪C++)的二维物理引擎。但是,当尝试AABB vs

