浅谈vuejs实现数据驱动视图原理
什么是数据驱动
数据驱动是vuejs最大的特点。在vuejs中,所谓的数据驱动就是当数据发生变化的时候,用户界面发生相应的变化,开发者不需要手动的去修改dom。
比如说我们点击一个button,需要元素的文本进行是和否的切换。在jquery刀耕火种的年代中,对于页面的修改我们一般是这样的一个流程,我们对button绑定事件,然后获取文案对应的元素dom对象,然后根据切换修改该dom对象的文案值。
而对于vuejs实现这个功能的流程,只需要在button元素上指明事件,同时声明对应文案的属性,点击事件的时候改变属性的值,对应元素的文本就能够自动的进行切换,我们不需要像以前那样手动的操作dom。
简而言之,就是vuejs帮我们封装了数据和dom对象操作的映射,我们只需要关心数据的逻辑处理,数据的变化就能够自然的通知页面进行页面的重新渲染。
这样做的确实给我们带来的好处,我们不需要再在代码中频繁地去操作dom了,在实际项目中,我们有很大部分代码都是在数据修改以后,手动操作重新渲染页面元素,当页面越来越复杂的时候,页面代码组织会越来难以维护。同时,js对dom的频繁操作,会使得页面代码的出错概率高,页面的视图展示会融合在js代码中,对于页面视图显示的升级也不友好。
那么vuejs是如何实现这种数据驱动的呢?
MVVM框架
Vuejs的数据驱动是通过MVVM这种框架来实现的。MVVM框架主要包含3个部分:model、view和 viewmodel。
Model:指的是数据部分,对应到前端就是javascript对象
View:指的是视图部分,对应前端就是dom
Viewmodel:就是连接视图与数据的中间件

数据(Model)和视图(View)是不能直接通讯的,而是需要通过ViewModel来实现双方的通讯。当数据变化的时候,viewModel能够监听到这种变化,并及时的通知view做出修改。同样的,当页面有事件触发时,viewMOdel也能够监听到事件,并通知model进行响应。Viewmodel就相当于一个观察者,监控着双方的动作,并及时通知对方进行相应的操作。
Vuejs的数据驱动实现
对于数据驱动的实现,我们可以简单的通过定时器来实现这个功能,定时器定时监控对象数据,定时器监控数据变化,确定是否更新界面
a = 1;
function renderDom(){
document.getElementById('app').innerHTML = '数据是' + a;
}
function watcher(method){
var b = a;
method.apply();
return setInterval(function(){
if(b != a){
method.apply();
b = a;
}
}, 1000)
}
watcher(renderDom);
当然vuejs不可能是这样简单暴力的实现方式,vuejs是通过在实现一个观察者来实现的数据驱动。

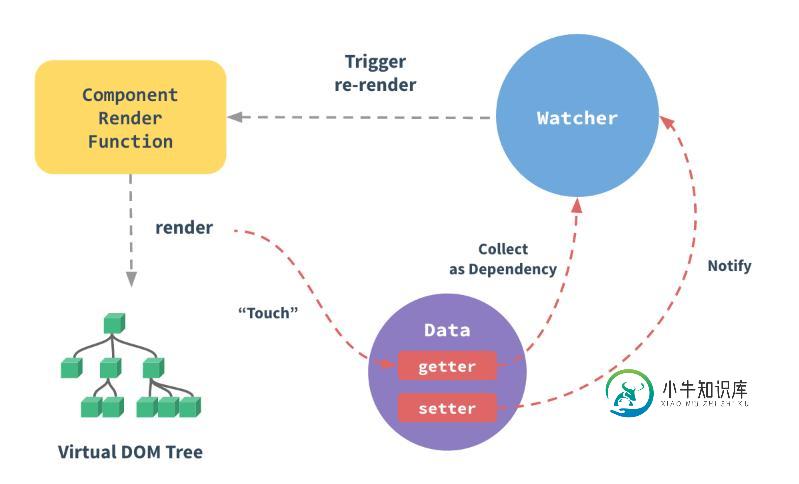
首先,vuejs在实例化的过程中,会对遍历传给实例化对象选项中的data 选项,遍历其所有属性并使用 Object.defineProperty把这些属性全部转为 getter/setter。
同时每一个实例对象都有一个watcher实例对象,他会在模板编译的过程中,用getter去访问data的属性,watcher此时就会把用到的data属性记为依赖,这样就建立了视图与数据之间的联系。当之后我们渲染视图的数据依赖发生改变(即数据的setter被调用)的时候,watcher会对比前后两个的数值是否发生变化,然后确定是否通知视图进行重新渲染。
这样就实现了所谓的数据对于视图的驱动。
关于代码的实现,可以参考一下这篇文章 实现vue2.0响应式的基本思路
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持小牛知识库。
-
本文向大家介绍浅谈vue中数据双向绑定的实现原理,包括了浅谈vue中数据双向绑定的实现原理的使用技巧和注意事项,需要的朋友参考一下 vue中最常见的属v-model这个数据双向绑定了,很好奇它是如何实现的呢?尝试着用原生的JS去实现一下。 首先大致学习了解下Object.defineProperty()这个东东吧! 以上总结了对象的defineProperty四个属性:configurable,e
-
本文向大家介绍浅谈MyBatis通用Mapper实现原理,包括了浅谈MyBatis通用Mapper实现原理的使用技巧和注意事项,需要的朋友参考一下 本文会先介绍通用 Mapper 的简单原理,然后使用最简单的代码来实现这个过程。 基本原理 通用 Mapper 提供了一些通用的方法,这些通用方法是以接口的形式提供的,例如。 接口和方法都使用了泛型,使用该通用方法的接口需要指定泛型的类型。通过 Jav
-
本文向大家介绍浅谈C++中虚函数实现原理揭秘,包括了浅谈C++中虚函数实现原理揭秘的使用技巧和注意事项,需要的朋友参考一下 编译器到底做了什么实现的虚函数的晚绑定呢?我们来探个究竟。 编译器对每个包含虚函数的类创建一个表(称为V TA B L E)。在V TA B L E中,编译器放置特定类的虚函数地址。在每个带有虚函数的类 中,编译器秘密地置一指针,称为v p o i n t e r(
-
本文向大家介绍浅谈Vue数据绑定的原理,包括了浅谈Vue数据绑定的原理的使用技巧和注意事项,需要的朋友参考一下 本文介绍了Vue数据绑定的原理,分享给大家,具体如下: 原理 其实原理很简单,就是拦截了Object的get/set方法,在对数据进行set (obj.aget=18) 时去重现渲染视图 实现方式有两种 方式1 定义了同名的get/set就相当于定义了age 为了让test不显示多余的变
-
从《UML用户指南》第5章中,我发现了以下内容: 为了模拟结构关系, > 对于每对类,如果您需要从一个对象导航到另一个对象,请指定两者之间的关联。这是关联的数据驱动视图。 对于每对类,如果一个类的对象需要与另一个类的对象交互,而不是作为操作的参数,请指定两者之间的关联。这更像是一种由行为驱动的关联视图 这是我对第一类关联的理解,通过以下示例:一个类,User,具有三个属性,其中一个是另一个类,Ad
-
本文向大家介绍浅谈springboot自动配置原理,包括了浅谈springboot自动配置原理的使用技巧和注意事项,需要的朋友参考一下 从main函数说起 一切的开始要从SpringbootApplication注解说起。 其中最重要的就是EnableAutoConfiguration注解,开启自动配置。 通过Import注解导入AutoConfigurationImportSelector。在这

