关于jquery form表单序列化的注意事项详解
本文主要给大家介绍的是关于jquery form表单序列化的一些注意事项,分享出来供大家参考学习,下面话不多说,来一起看看详细的介绍:
我们先来讲讲表单中 中readonly和disabled的区别:
readonly只对input和textarea有效, 但是disabled对于所以的表单元素都是有效的,包括radio,checkbox等
如果表单中使用的disabled那么用户是不能选择的,也就是说这个文本框是无法获取到焦点的,而readonly是可以获取到焦点,只是不能修改,为只读
最重要的一点, 在发送表单的时候,表单的控件属性没有name属性该字段不会发送,也不会形成键值对;表单控件属性是disabeld,则该字段不会发送,也不会形成键值对
测试1,没有设置name属性:
<body>
<form id="form1">
<select>
<option value="0">葫芦娃测试0</option>
<option value="1">葫芦娃测试1</option>
<option value="2">葫芦娃测试2</option>
</select>
<input type="button" id="btnSubmit" value="提交" name="btnSubmit" />
</form>
<script type="text/javascript">
$(document).ready(function () {
$("#btnSubmit").click(function () {
console.log("serialize:");
console.log($("#form1").serialize());
console.log("serializeArray:");
console.log($("#form1").serializeArray());
});
});
</script>
</body>
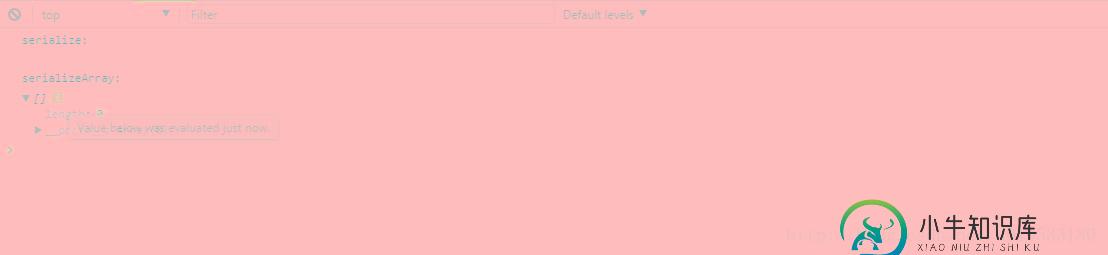
输出结果如下:
serialize: serializeArray: []length: __proto__: Array(0)

测试2,设置name属性:
<body>
<form id="form1">
<select name="selectHuLuWa">
<option value="0">葫芦娃测试0</option>
<option value="1">葫芦娃测试1</option>
<option value="2">葫芦娃测试2</option>
</select>
<input type="button" id="btnSubmit" value="提交" name="btnSubmit" />
</form>
<script type="text/javascript">
$(document).ready(function () {
$("#btnSubmit").click(function () {
console.log("serialize:");
console.log($("#form1").serialize());
console.log("serializeArray:");
console.log($("#form1").serializeArray());
});
});
</script>
</body>
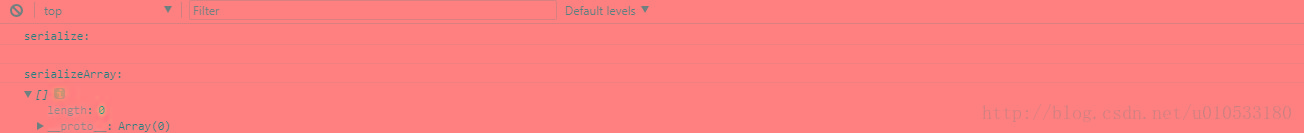
输出结果如下:
serialize:
selectHuLuWa=0
serializeArray:
[{…}]
{name: "selectHuLuWa", value: "0"}
length:1
__proto__:Array(0)

测试3,设置readoly属性:
<body>
<form id="form1">
<select name="selectHuLuWa" readonly="readonly">
<option value="0">葫芦娃测试0</option>
<option value="1">葫芦娃测试1</option>
<option value="2">葫芦娃测试2</option>
</select>
<input type="button" id="btnSubmit" value="提交" name="btnSubmit" />
</form>
<script type="text/javascript">
$(document).ready(function () {
$("#btnSubmit").click(function () {
console.log("serialize:");
console.log($("#form1").serialize());
console.log("serializeArray:");
console.log($("#form1").serializeArray());
});
});
</script>
</body>
测试结果如下:

测试4,设置disabled属性
<body>
<form id="form1">
<select name="selectHuLuWa" disabled="disabled">
<option value="0">葫芦娃测试0</option>
<option value="1">葫芦娃测试1</option>
<option value="2">葫芦娃测试2</option>
</select>
<input type="button" id="btnSubmit" value="提交" name="btnSubmit" />
</form>
<script type="text/javascript">
$(document).ready(function () {
$("#btnSubmit").click(function () {
console.log("serialize:");
console.log($("#form1").serialize());
console.log("serializeArray:");
console.log($("#form1").serializeArray());
});
});
</script>
</body>
测试结果如下:

由此可证表单控件没有name属性,设置disabled属性是无法进行序列化的。
**如果需要把disabled的进行序列化的方法为:
在序列化之前移除disabled属性,序列化完成后,再添加上即可。**
总结
以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作能带来一定的帮助,如果有疑问大家可以留言交流,谢谢大家对小牛知识库的支持
-
门面一般没有多少缺陷,但是性能是值得注意的问题。也就是说,需要确定门面在为我们提供实现的同时是否为我们带来了隐性的消耗,如果是这样的话,那么这种消耗是否合理。回到jQuery库,我们都知道 getElementById(’identifier‘)和 $(“#identifier”)都能够被用来借助 ID 查找页面上的一个元素。 然而你是否知道getElementById()拥有更高数量级的速度呢?
-
本文向大家介绍基于django ManyToMany 使用的注意事项详解,包括了基于django ManyToMany 使用的注意事项详解的使用技巧和注意事项,需要的朋友参考一下 使用场景一: 如果在一张表中ManayTOManay字段关联的是自身,也就是出项这样的代码: ManyToManyField(self) 那么,你需要注意一点,当你采用add方法将一个自身对象添加到该字段时,则自动建立两
-
本文向大家介绍ThinkPHP中处理表单中的注意事项,包括了ThinkPHP中处理表单中的注意事项的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了ThinkPHP中处理表单中的注意事项。分享给大家供大家参考。具体分析如下: ThinkPHP中在表单提交数据中,有以下问题需要加以注意: 1、直接通过url访问模块中的某一个方法,这样很不安全。可以使用下面来限制 在3.1.3中使用常量 IS_
-
第五章 注意事项 对进程有了深入理解后,我们编写实际应用可能遇到这些坑,这里总结一下。
-
获取xpath位置有两种方法,一直是直接在浏览器中右键Copy Xpath,这种一般是绝对位置,另一种是自己根据element属性,编写相对位置。 如果该网站允许加载JavaScript或者浏览器有渲染,会导致直接在浏览器中复制的Xpath位置不正确,所以建议是点击右键——显示网页源代码,从这里查看网页结构,一般可以根据class的name来编写xpath。 自己尝试使用xpath、css两种选择
-
有时间一定要熟悉Requests的文档:Requests: 让 HTTP 服务人类¶ Requests 完全满足今日 web 的需求。 Keep-Alive & 连接池 国际化域名和 URL 带持久 Cookie 的会话 浏览器式的 SSL 认证 自动内容解码 基本/摘要式的身份认证 优雅的 key/value Cookie 自动解压 Unicode 响应体 HTTP(S) 代理支持 文件分块上传

