SSH框架网上商城项目第27战之申请域名空间和项目部署及发布
前面陆陆续续的完成了网上商城的一些基本功能,虽然还有很多地方有待完善,但是不影响项目的部署和发布,我们可以先来玩一把,这一节主要介绍下域名空间的申请以及项目的部署和发布流程。
1. 域名空间的申请
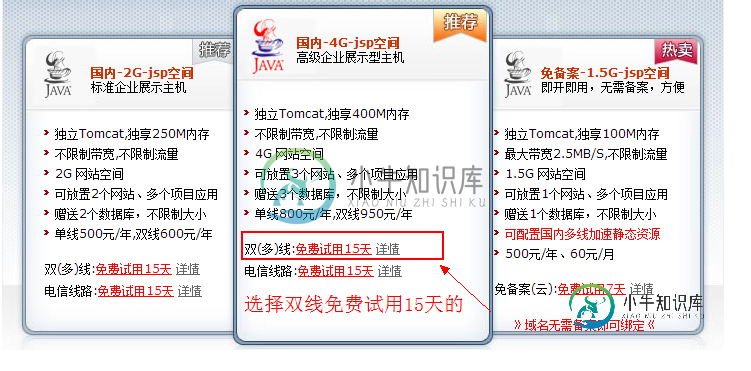
作为一个伟大的屌丝,肯定没钱买域名空间,很自然的想到去申请个免费的,现在免费的域名空间也很多,我在福佳jsp技术网上申请了一个试用期是15天的,大家也可以去申请个玩玩,反正作为学习,这已经足够了,当然,如果要长期的肯定要付费的。注册过程我截几个图,如下:


然后下一步,最后开通如下:

建议把上面这些信息用一个txt文档记录下来,特别是域名,还有一些临时申请的信息,因为不是长期使用,可能没注意,第二天再登陆,发现可能连最简单的登陆用户名密码都忘了哟喂……要随时有记录重要信息的习惯,要随时有记录重要信息的习惯,要随时有记录重要信息的习惯,重要的事说三遍,你懂的~
然后点击进入jsp控制面板,里面有很多跟申请的账号有关的信息,都可以去查看一下,后面我们项目部署也是在这里去部署的。如下:

上面有几个比较重要的信息要记录下来,比如:域名就不用说了,WEB目录,这是我们项目最后部署到服务器后的一个目录,服务器的IP要记住,这个到后面就知道有啥用了。
到这里,我们已经申请好了15天的免费的使用空间,并且他还送了域名和数据库,接下来我们就要着手部署我们自己的项目了。
2. 项目的部署和发布
虽然我们申请好了域名空间,但不是直接把我们的项目扔上去就行了,首先我们肯定不能直接把项目的源代码扔上去吧,其次,就算把源代码仍上去了,确定就能跑了?答案肯定是不行的,本地的项目中有些地方是需要改动的。接下来就我这个项目来具体说明一下都需要修改哪些地方的东西。
2.1 本地项目+本地数据库测试
刚刚在申请的时候,他给了我们WEB目录,这个很重要,也就是说,我们项目部署到他的服务器上时,他给的这个目录下面有个ROOT目录,这个ROOT就是默认的根目录,如果我们直接把要传的代码扔到ROOT下,即可以直接用http://域名/来访问了。如果有其他子目录,那就需要用http://域名/子目录/来访问。
所以,首先我们得在本地测试一下,把项目代码扔到本地tomcat的ROOT下能否跑的通,首先重新部署一下工程E_shop(我的工程名),然后开启tomcat服务器,之后会看到tomcat目录\webapps\目录下有ROOT和E_shop两个目录,这点地球人都知道,然后关掉tomcat,把E_shop里的东西全部复制,粘贴到ROOT里面(先关掉tomcat再复制粘贴,要不然可能会报点错,我的就是),然后将将tomcat服务器下部署好的E_shop干掉(不干掉也可以~),重新启动tomcat,然后在浏览器中输入:http://localhost:8080/E_shop/index.jsp就挂掉了,因为我刚刚干掉了tomcat下的E_shop(不干掉的话是可以访问的),输入http://localhost:8080/index.jsp就可以正常访问了,说明我把原来E_shop中的东西扔到ROOT里是可以直接域名访问的(因为index.jsp可以省略掉)。说明这个本地测试是没有问题的。
【注】tomcat目录下的工程里面都是class文件和一些jsp文件,没有源java文件了,所以后面如果我们使用FTP上传的话也是传tomcat下的工程目录下的所有文件。
2.2 本地项目+远程数据库测试
好了,刚刚在本地测试是正常的,这跟远程没有任何关系,现在我们要使用远程数据库测试了,这个远程数据库就是刚刚注册的时候他送的数据库,包括数据库名和连接使用的用户名密码都给我们了,你刚刚记下来了么~~?
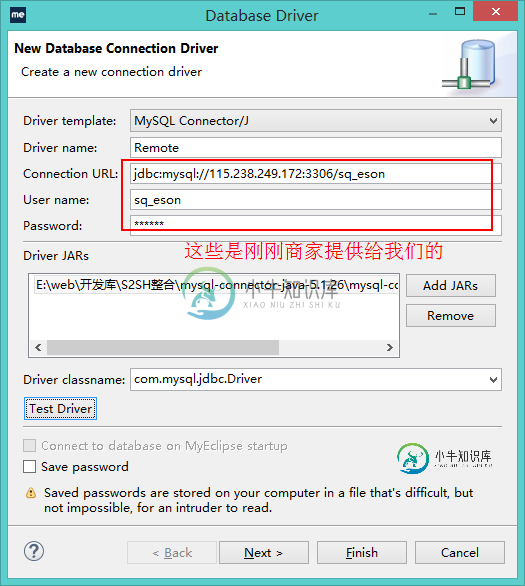
我们用MyEclipse开发的时候都会用到DB Browser窗口和SQL Result窗口,这个很方便我们在MyEclipse中连接数据库和查看数据库中的数据(如果不知道这两个小工具,可以去看一下:Struts2、Hibernate4和Spring4的整合),我们在DB Browser中新建一个连接,如下:

我们可以看到,这里我们新建的一个连接是连接刚刚他给我们提供的远程数据库了,url、用户名和密码都是他给我们的,连接成功后,我们要测试一下能否在这个远程的数据库中插入我们自己数据库中的数据,所以我将自己工程了的shop.sql文件的内容全部复制一份到新建的remote.sql中,打开remote.sql连接一下刚刚我们新建的Remote数据库驱动,执行一下sql文件里的全部命令,如果可以在SQL Result窗口看到数据库中插入了和原来一样的信息说明连接成功,并可以正常使用。
好了,远程数据库连接好了,接下来要做的就是修改连接数据库的配置文件了,因为我们目前本地的配置文件连接的是本地的数据库,所以肯定是不行的,我们部署了项目后,他应该自动连接远程的那个数据库,并且以后数据的读写都是在那个远程数据库里。我们先看一下本地的数据库连接配置文件conn.properties:
dataSource=com.mchange.v2.c3p0.ComboPooledDataSource
driverClass=com.MySQL.jdbc.Driver
jdbcUrl=jdbc:mysql://localhost:3306/shop
user=root
password=root
我们新建一个remote.properties:
dataSource=com.mchange.v2.c3p0.ComboPooledDataSource
driverClass=com.mysql.jdbc.Driver
jdbcUrl=jdbc:mysql://115.238.249.172:3306/sq_eson
user=sq_eson
password=squ138
基本参数都是用他给我们的,这样才能连到远程那个数据库中,然后修改一下beans.xml中的配置:
<bean class="org.springframework.beans.factory.config.PropertyPlaceholderConfigurer"> <property name="locations"> <array> <!-- <value>classpath:conn.properties</value> --> <value>classpath:remote.properties</value> </array> </property> </bean>
到这里大家就能体会到使用properties配置文件的好处了,如果要修改只需要修改配置文件即可,不用大面积改动程序中原来的东西!另外给个友情提示,尽量不要删原来的,比如conn.properties文件,因为项目后期如果要改动,测试的时候还是得在本地,尽量做到不乱删,如果能注释就注释掉,不影响的话就不要删掉,除非非删不可。
经过上面的修改后,项目启动后就会自动连上远程的数据库了,然后我们开启tomcat服务器,打开主页,选中一个商品,点击购买,当然不用付款,点击购买后就会入库,我们可以查询一下远程数据库中有没有新添加一项购物的信息即可判断是否正常。到这里我们就完成了本地项目+远程数据库的测试了,没问题在往下走。
2.3 修改本地项目中原来写死的东西
这个很好理解,因为原来我们自己写项目的时候为了方便测试,有些地方就直接人为给个数据来测试下功能是否正常。这个得结合自己实际的项目来确定,比如我这个网上商城项目里,之前发邮件和发短信都是我自己写的邮件地址和手机号,所以现在要在用户表中生成一个用户,邮件和手机号都填自己的,到时候部署完了后我用这个用户登录购买,然后我自己就能收到邮件和短信等;还有就是购买完了之后要更新订单状态为已支付,我之前测试就是随便填个意思一下,这些细节要注意;还有就是修改一件商品的价格为0.01元,因为部署后要测试一下功能是否正常,如果价格都是几百几千的,已经哭晕在厕所~另外,我的项目中还有个地方,就是添加商品后会有商品图片保存到服务器中的一个地址,我们得改成远程服务器那边的相应目录:
#原来的basePath注释掉
#basePath=E\:\\web\\apache-tomcat-8.0.26\\webapps\\E_shop
basePath=E\:\\www1\\eson-0b44449e54c855b40154dbd2b0b906d9\\webapps\\ROOT\\
filePath=\\files
bankImagePath=\\files\\bankImages
所以在开发的时候,如果某个地方后期需要修改,当时是为了测试方便手动给个参数之类的,最好在相应位置有个注释,以方便后期部署的时候修改,要不然到后面肯定会落掉的。
3. 上传项目文件
准备工作都做完了,接下来就是上传项目的文件了,这里主要介绍两种上传方法:FTP上传和提供商的网站上在线上传。
3.1 FTP上传
FTP是一个文件上传协议,可以向指定位置上传文件或者从指定位置下载文件(提供免费下载地址,里面有破解密钥),FTP上传比较简单,但是时间可能比较久一点,建议一点一点的传,这样数据不容易丢失。下面我介绍一下FTP上传的流程:
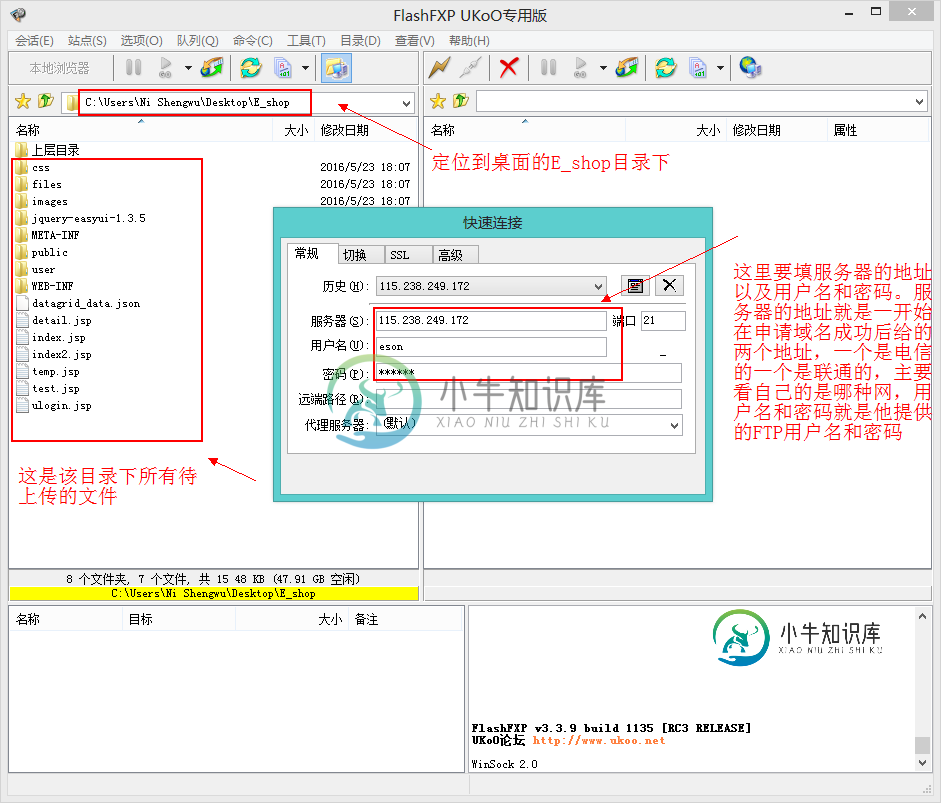
将tomcat目录下部署好的工程拷贝一份到桌面,比如我的工程是E_shop 打开FTP上传软件,左侧选择桌面\E_shop,定位到工程目录下面 在右边配置要上传到的地址,如下图所示 然后将左边的文件拖到右边的窗口就可完成上传
我们来看一下FTP上传的界面,主要看一下上面第三步的连接:

连接好了就可以上传了,注意一点:连接好后,右边窗口要定位到ROOT目录下,不能定位错了。然后慢慢等着传好即可,然后直接访问之前申请时提供的域名即可访问了。
3.2 在线上传
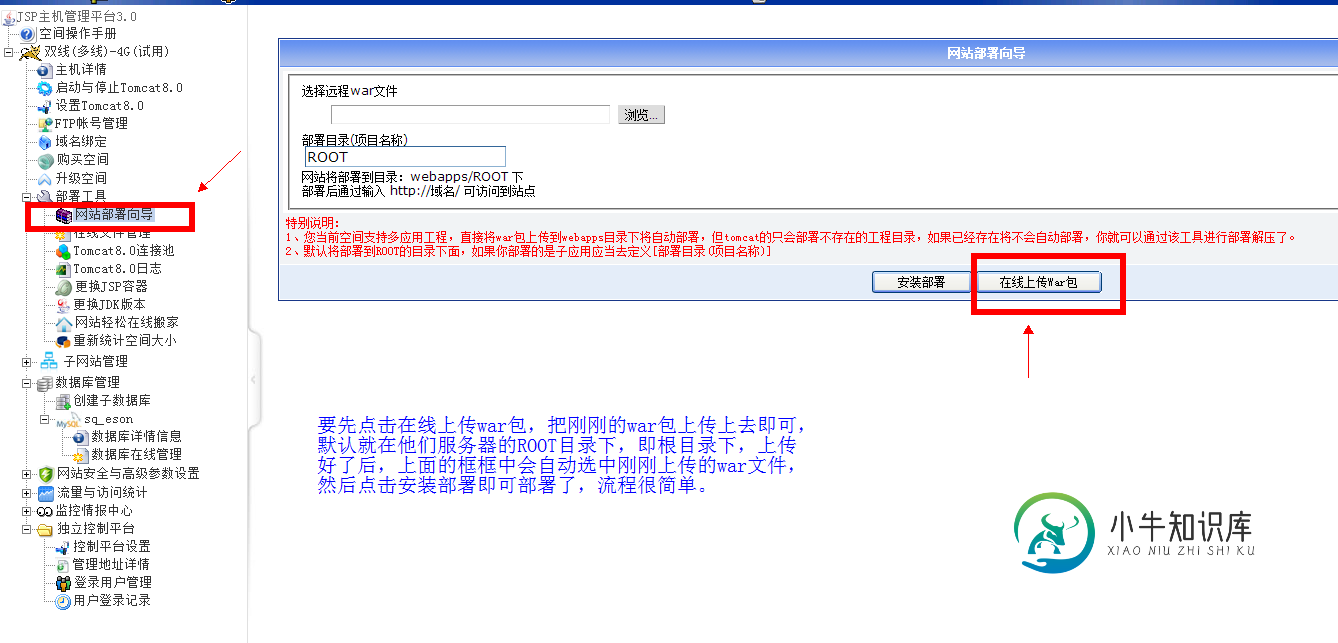
刚刚注册好了之后,可以在jsp控制面板里上传,但是这需要我们先把项目工程导出为war包,然后上传这个war包即可,将项目导出为war包很简单,在MyEclipse中单击File->export->输入war,然后选择要导出的位置(选择桌面即可),就可以顺利导出了。然后我们看一下福佳jsp技术给我们提供的在线部署如下:

接下来就可以直接使用域名访问刚刚部署好的工程了,当网页弹出来那一刹那,那种快感,不是东京热能给的了的~~当然咯,也可以不传整个项目工程,甚至只传一个index.jsp玩一把,看下效果,走下流程也行~
好了,域名空间的申请和项目的部署发布就介绍到这吧!回头我再简单完善一下有些地方,差不多就可以上传源码了。
原文地址:http://blog.csdn.net/eson_15/article/details/51484247
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持小牛知识库。
-
本文向大家介绍SSH框架网上商城项目第11战之查询和删除商品功能实现,包括了SSH框架网上商城项目第11战之查询和删除商品功能实现的使用技巧和注意事项,需要的朋友参考一下 在第8节我们完成了查询和删除商品类别的功能,那么现在实现查询和删除商品的功能就很好做了,原理和第8节一模一样,只是修改一些参数,比如请求不同的action等。由于查询和删除商品不需要弹出新的UI窗口,所以我们只要完成完成quer
-
本文向大家介绍SSH框架网上商城项目第8战之查询和删除商品类别功能实现,包括了SSH框架网上商城项目第8战之查询和删除商品类别功能实现的使用技巧和注意事项,需要的朋友参考一下 上一节我们完成了使用DataGrid显示所有商品信息,这节我们开始添加几个功能:添加、更新、删除和查询。首先我们实现下前台的显示,然后再做后台获取数据。 1. 添加、更新、删除和查询功能的前台实现 DataGrid控件里有个
-
本文向大家介绍SSH框架网上商城项目第5战之商品类别级联查询和分页功能,包括了SSH框架网上商城项目第5战之商品类别级联查询和分页功能的使用技巧和注意事项,需要的朋友参考一下 上文我们完成了EasyUI菜单的实现,点击这里查看,这一节我们主要来写一下CategoryServiceImpl实现类,完成数据库的级联查询。一般项目从后往前做,先做service(我们没有抽取Dao,最后再抽取),做完了再
-
简介(Introduction) 欢迎来到我们教程系列的最后一部分!这篇文章,我们将把Django应用程序部署到生产服务器。我们还将为我们的服务器配置Email服务和HTTPS证书。 首先,我想到了给一个使用虚拟专用服务器(VPS)的例子,它更通用,然后使用一个平台比如 Heroku 服务。但它我写得太详细了,所以本教程我最终偏向关于VPS的内容。 我们的项目已经上线啦!您可以在阅读本文之前点击在
-
本文向大家介绍javaweb实战之商城项目开发(一),包括了javaweb实战之商城项目开发(一)的使用技巧和注意事项,需要的朋友参考一下 一.项目功能结构 1.功能 2.实体 3.对应sql语句 二.项目准备 1.实体类实现 分别建立dao,filter,model,util的包,并在model中实现实体类,这里以User.java为例. 注意对于数据库中外键,比如adress表中有外键user
-
* 1. 项目需求分析 * 2. 项目的数据库设计 * 3. 项目架构的程序设计 * 4. 基于Django框架的项目搭建 * 5. 项目实战后台之会员管理 * 6. 项目实战后台之管理员登陆与退出 * 7. 项目实战后台之商品类别信息管理 * 8. 项目实战后台之商品信息管理 * 本周作业

