PyQt实现计数器的方法示例
1、PyQt介绍
PyQt是python的GUI框架之一,这是一个跨平台的UI框架,即可以运行在windows、Linux、Mac上,可以用来替换Python内置的TKinter。
PyQt支持Python2.x和Python3.x。而Qt是Digia公司的产品,是一个跨平台的C++GUI开发框架,也支持python,
目前Qt逐步取代MFC,成为大多数公司开发GUI程序的主要选择,其丰富的类库和一份代码不同编译的跨平台性,
使得Qt成为桌面客户端开发者很有必要去学习和掌握的框架。
下面是通过pyqt实现的计数器,从0开始计数,到60归0,重新开始计数,支持暂停。通过这个demo,
可以快速熟悉pyqt如何引入qt的模块和类,以及如何使用Qt独特的信号槽机制。
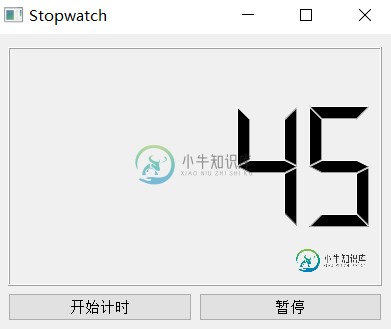
2、界面效果

1、安装环境
打开cmd,通过pip3安装PyQt5(这里假定已经安装了python和pycharm)

安装pyqt5-tools

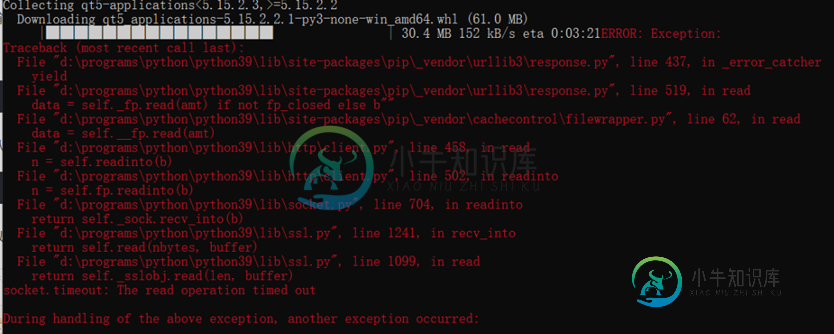
如果出现以下错误,重新安装即可

3、主要代码
1、引入相关模块
引入待会需要使用的qt模块。QtWidgets是界面布局和控件相关,QtCore是主要使用的类,比如以上的QTimer定时器类。
from PyQt5.QtWidgets import QWidget,QPushButton,\ QLabel,QVBoxLayout, QHBoxLayout,QApplication,QLCDNumber from PyQt5.QtCore import QTimer
2、初始化界面布局和关联信号槽,设置窗口的标题和显示的位置
class Form(QWidget):
def __init__(self):
super().__init__()
self.lable = QLabel("计时")
self.timer = QTimer(self)
self.lcd = QLCDNumber(self)
self.startBtn = QPushButton('开始计时')
self.stopBtn = QPushButton('暂停')
self.startBtn.clicked.connect(self.startTimer)
self.stopBtn.clicked.connect(self.stopTimer)
vLayout = QVBoxLayout()
hLayout = QHBoxLayout()
vLayout.addWidget(self.lcd)
hLayout.addWidget(self.startBtn)
hLayout.addWidget(self.stopBtn)
vLayout.addLayout(hLayout)
self.setLayout(vLayout)
self.timer.timeout.connect(self.showNum)
self.setGeometry(300,300,400,300)
self.setWindowTitle("Stopwatch")
self.num = 0
这里把开始计数和暂停按钮通过水平布局放置,再和QLCDNumber进行垂直布局。然后通过connect设置对应的信号与槽的连接。
4、全部代码(拷贝即可运行)
import sys
from PyQt5.QtWidgets import QWidget,QPushButton,\
QLabel,QVBoxLayout, QHBoxLayout,QApplication,QLCDNumber
from PyQt5.QtCore import QTimer
class Form(QWidget):
def __init__(self):
super().__init__()
self.lable = QLabel("计时")
self.timer = QTimer(self)
self.lcd = QLCDNumber(self)
self.startBtn = QPushButton('开始计时')
self.stopBtn = QPushButton('暂停')
self.startBtn.clicked.connect(self.startTimer)
self.stopBtn.clicked.connect(self.stopTimer)
vLayout = QVBoxLayout()
hLayout = QHBoxLayout()
vLayout.addWidget(self.lcd)
hLayout.addWidget(self.startBtn)
hLayout.addWidget(self.stopBtn)
vLayout.addLayout(hLayout)
self.setLayout(vLayout)
self.timer.timeout.connect(self.showNum)
self.setGeometry(300,300,400,300)
self.setWindowTitle("Stopwatch")
self.num = 0
def showNum(self):
self.lcd.display(self.num)
self.num=self.num+1
if(self.num==60):
self.num=0
def startTimer(self):
self.timer.start(1000)
def stopTimer(self):
self.timer.stop()
if __name__ == '__main__':
app = QApplication(sys.argv)
form = Form()
form.show()
sys.exit(app.exec_())
通过短短50行代码(还可以优化),就可以实现一个简单的计数器,python就是那么简洁,再搭配跨平台的Qt,可谓如虎添翼。
不过想更快的掌握pyqt,还需要去学习一下qt的使用和常用的类,才能做出更多有趣的东西。
到此这篇关于PyQt实现计数器的方法示例的文章就介绍到这了,更多相关PyQt 计数器内容请搜索小牛知识库以前的文章或继续浏览下面的相关文章希望大家以后多多支持小牛知识库!
-
本文向大家介绍Python闭包实现计数器的方法,包括了Python闭包实现计数器的方法的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了Python闭包实现计数器的方法。分享给大家供大家参考。具体实现方法如下: 先来看看专业的解释:闭包(Closure)是词法闭包(Lexical Closure)的简称,是引用了自由变量的函数。这个被引用的自由变量将和这个函数一同存在,即使已经离开了创造它的
-
本文向大家介绍pyqt 实现在Widgets中显示图片和文字的方法,包括了pyqt 实现在Widgets中显示图片和文字的方法的使用技巧和注意事项,需要的朋友参考一下 思路非常简单:<p>创建window,设置窗口大小,创建label1,导入图片,创建label2,导入文字,show,结束!</p> 不过,这样写的目的是什么,弄一个函数,来生成一个图像,没有参数可以输入?还不如不用函数呢。所以,我
-
本文向大家介绍TabLayout实现ViewPager指示器的方法,包括了TabLayout实现ViewPager指示器的方法的使用技巧和注意事项,需要的朋友参考一下 在TabLayout出现之前,基本都是通过 ViewPager+FragmentPagerAdapter+第三方开源tab指示器(TabPageIndicator)来实现的。现在Android内部提供了现成的TabLayout控件来
-
本文向大家介绍使用PyQt的QLabel组件实现选定目标框功能的方法示例,包括了使用PyQt的QLabel组件实现选定目标框功能的方法示例的使用技巧和注意事项,需要的朋友参考一下 问题背景 基于PyQt5开发了一个可以用于目标跟踪的软件,在开发过程中遇到一个问题,就是如何在PyQt5的组件QLable中自主选定目标框,这个在opencv里面有专门的函数完成这个工作:cv2.selectROI(
-
本文向大家介绍JavaScript基于setTimeout实现计数的方法,包括了JavaScript基于setTimeout实现计数的方法的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了JavaScript基于setTimeout实现计数的方法。分享给大家供大家参考。具体实现方法如下: 希望本文所述对大家的javascript程序设计有所帮助。
-
本文向大家介绍vue.js实现请求数据的方法示例,包括了vue.js实现请求数据的方法示例的使用技巧和注意事项,需要的朋友参考一下 vue2.0示例代码如下: vue2.0版本废弃了ready定义的方法,使用mounted来代替,不过需要加上this.$nextTick(function(){}) 。 如果没有请求成功看一下vuejs的版本 1.0版本的写法是这样的 总结 以上就是关于vue.js

