jquery对象访问是什么及使用方法介绍
本篇是继上篇jQuery核心函数之后介绍如何访问jQuery对象。
jquery对象访问
each(callback)

size()

length

selector

context

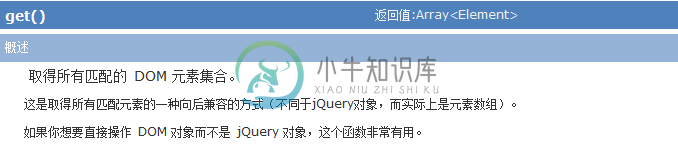
get()

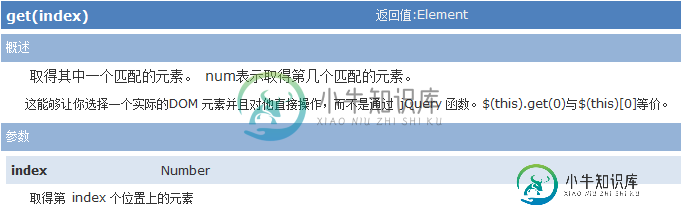
get(index)

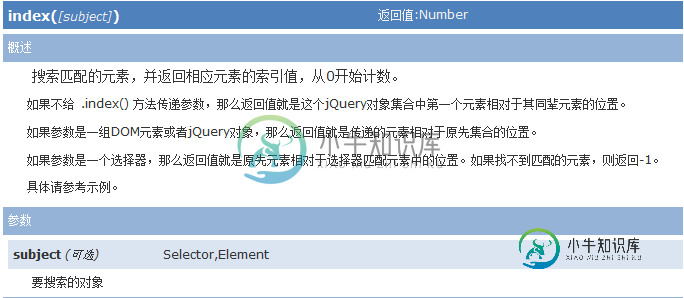
index([subject])

测试用例
以下是通过代码的方式测试上述jQuery对象访问,供不明白的朋友们参考:
<!DOCTYPE html>
<html>
<head>
<title>jquery对象访问</title>
<script type="text/javascript" src="./js/jquery.min.js"></script>
</head>
<body>
<!--
jquery对象访问之一each(callback)
-->
<div>
<span>span1</span>
<span>span2</span>
<span>span3</span>
<span>span4</span>
<span>span5</span>
</div>
<script type="text/javascript">
var spanList = $("div span");
spanList.each(function(){
// alert(this.innerHTML); //这个获取的是span元素而不是jQuery对象,这点需要注意。依次输出span1 ... span5
// alert($(this).html()); //输出结果同上 只是$(this)会将元素转为jQuery对象
if($(this).html() == "span4")
return false; //可以提前使用return 退出循环
});
</script>
<!--
jquery对象访问之二size()
-->
<script type="text/javascript">
// alert($("div span").size()); //输出结果5 size()函数是获取jQuery集合中元素的个数
</script>
<!--
jquery对象访问之三length
-->
<script type="text/javascript">
// alert($("div span").length); //输出结果5 当前匹配的元素个数.同size 返回相同的值
</script>
<!--
jquery对象访问之四selector
-->
<ul id="ul1"></ul>
<script type="text/javascript">
$("#ul1")
.append("<li>" + $("ul").selector + "</li>")
.append("<li>" + $("ul li").selector + "</li>")
.append("<li>" + $("div#foo ul:not([class])").selector + "</li>");
</script>
<!--
jquery对象访问之五context
-->
<ul id="ul2"></ul>
<script type="text/javascript">
$("#ul2")
.append("<li>" + $("ul").context + "</li>")
.append("<li>" + $("ul", document.body).context.nodeName + "</li>");
</script>
<!--
jquery对象访问之六get()
-->
<div id="get">
<span>get1</span>
<span>get2</span>
<span>get3</span>
<span>get4</span>
</div>
<script type="text/javascript">
var spans = $("#get span");
var span1 = spans.get();
// alert(span1); // 返回的是span元素的集合
// alert($(span1).html()); //输出结果get1 将节点元素包装成jQuery对象
</script>
<!--
jquery对象访问之七get(index)
-->
<div id="get">
<span>get1</span>
<span>get2</span>
<span>get3</span>
<span>get4</span>
</div>
<script type="text/javascript">
var spans = $("#get span");
var span1 = spans.get(0);
// alert(span1.innerText); //输出结果是get1 通过节点元素
// alert($(span1).html()); //输出结果同上 将节点元素包装成jQuery对象
</script>
<!--
jquery对象访问之八index([subject])
-->
<ul id="ul8">
<li id="foo">foo</li>
<li id="bar">bar</li>
<li id="baz">baz</li>
</ul>
<script type="text/javascript">
alert($('#ul8 li').index(document.getElementById('bar'))); //1,传递一个DOM对象,返回这个对象在原先集合中的索引位置
alert($('#ul8 li').index($('#bar'))); //1,传递一个jQuery对象
alert($('#ul8 li').index($('#ul8 li:gt(0)'))); //1,传递一组jQuery对象,返回这个对象中第一个元素在原先集合中的索引位置
alert($('#bar').index('#ul8 li')); //1,传递一个选择器,返回#bar在所有li中的做引位置
alert($('#bar').index()); //1,不传递参数,返回这个元素在同辈中的索引位置。
</script>
</body>
</html>
运行结果

总结
本篇是介绍jQuery的对象访问模块。以前没有系统的学习jQuery,现在打算系统的学习下jQuery,顺便贴出供需要的朋友参考。如果哪里不对的地方,欢迎指正,谢谢大家的阅读!
-
本文向大家介绍JQuery核心函数是什么及使用方法介绍,包括了JQuery核心函数是什么及使用方法介绍的使用技巧和注意事项,需要的朋友参考一下 jquery对于一个程序员来说,或多或少都听过。相信很多人在项目中也都用过。现在也有很多开源的库都是依赖于jQuery,因此熟悉jQuery还是很有必要的。使用熟练的大神可以简单看看,对于小白来说还是纯纯的干货。熟悉jQuery还是先从核心函数入手比较好,
-
问题内容: 对象a2的类型为A,但引用了类C的对象。因此,a2应该能够访问m3()。但是,为什么不发生呢?如果在类A中定义了m3()方法,则代码可以正常运行 问题答案: 这意味着您只能访问Class的成员和Class的实现(如果有的话)。 现在m3不是的成员。清楚吗?
-
问题内容: 您如何访问PHP对象的属性? 此外,使用vs 访问对象的属性有什么区别 ? 当我尝试使用时,出现以下错误: “ PHP:无法访问空属性”。 PHP的对象属性文档中有一条评论提到了这一点,但是该评论并没有真正深入地解释。 问题答案: //特定变量 //特定属性 在类上的一般用法是在没有其他情况下调用被称为任意值的变量。 例:
-
问题内容: 我一直在争论“访问器”一词的用法(上下文是Java编程)。我倾向于认为访问器隐含地是“属性访问器”,也就是说,该术语暗示着它或多或少地在其中提供对对象内部状态的直接访问。另一方坚持认为,以任何方式接触对象状态的任何方法都是访问器。 我知道你们无法赢得我的支持,但我很好奇您如何定义该词。:) 问题答案: 通过访问者,我倾向于想到吸气剂和吸气剂。 通过坚持所有接触对象内部状态的方法都是访问
-
问题内容: 如何使用jQuery访问父窗口对象? 这是我的父窗口变量,我想在关闭子窗口后设置其值。 问题答案:
-
问题内容: 假设我有一个带有某些属性的类。如何最好地(在Pythonic- OOP中)访问这些属性?就像吗?还是写get访问器?这些东西可接受的命名方式是什么? 编辑: 您能否详细说明使用单引号或双引号下划线命名属性的最佳做法?我在大多数模块中看到使用单个下划线。 如果已经问过这个问题(虽然搜索没有带来结果,但我有一个直觉,请指出)-我将结束这个问题。 问题答案: 通常公认的做事方式只是使用简单的

