Bootstrap教程JS插件弹出框学习笔记分享
本文主要来学习一下JavaScript插件--弹出框。
案例
为页面内容添加一个小的覆盖层,就像iPad上的效果一样,为页面元素增加额外的信息。
先来看几个简单的静态案例效果图

效果比较简单主要就是静态的弹出的小窗体,分为窗体标题和窗体内容。
<div class="bs-example bs-example-popover"> <div class="popover top"> <div class="arrow"> </div> <h3 class="popover-title">Popover top</h3> <div class="popover-content"> <p>Sed posuere consectetur est at lobortis. Aenean eu leo quam. Pellentesque ornare sem lacinia quam venenatis vestibulum.</p> </div> </div> <div class="popover right"> <div class="arrow"> </div> <h3 class="popover-title">Popover right</h3> <div class="popover-content"> <p>Sed posuere consectetur est at lobortis. Aenean eu leo quam. Pellentesque ornare sem lacinia quam venenatis vestibulum.</p> </div> </div> <div class="popover bottom"> <div class="arrow"> </div> <h3 class="popover-title">Popover bottom</h3> <div class="popover-content"> <p>Sed posuere consectetur est at lobortis. Aenean eu leo quam. Pellentesque ornare sem lacinia quam venenatis vestibulum.</p> </div> </div> <div class="popover left"> <div class="arrow"> </div> <h3 class="popover-title">Popover left</h3> <div class="popover-content"> <p>Sed posuere consectetur est at lobortis. Aenean eu leo quam. Pellentesque ornare sem lacinia quam venenatis vestibulum.</p> </div> </div> <div class="clearfix"> </div> </div>
但是我们还是需要给元素设置简单的基本布局
<style type="text/css">
.bs-example-popover .popover {
position: relative; display: block; float: left; width: 240px; margin: 20px;
}
</style>
动态演示
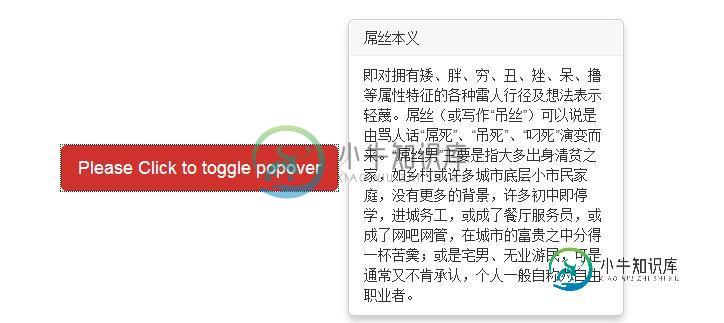
先来看效果图

一个按钮,点击按钮的时候就会弹出右侧的小窗体。
看代码,其实也很简单。
[code]<a id="a2" class="btn btn-lg btn-danger" data-placement="right" data-content="即对拥有矮、胖、穷、丑、矬、呆、撸等属性特征的各种雷人行径及想法表示轻蔑。屌丝(或写作“吊丝”)可以说是由骂人话“屌死”、“吊死”、“叼死”演变而来。“屌丝男”主要是指大多出身清贫之家,如乡村或许多城市底层小市民家庭,没有更多的背景,许多初中即停学,进城务工,或成了餐厅服务员,或成了网吧网管,在城市的富贵之中分得一杯苦羹;或是宅男、无业游民,可是通常又不肯承认,个人一般自称为自由职业者。" title="" href="#" data-original-title="屌丝本义"> Please Click to toggle popover </a>[code]
就一个a标签,但是赋予了按钮的样式类,然后给与几个属性,主要用于展示弹出框的:
第一个:data-original-title ——标题
第二个:data-content——内容
第三个:data-placement——位置(上下左右top、bottom、left、right)
不过现在如果你来运行,按钮是有了,你点击按钮弹出框被不会出现,原来很简单,就是我们还没有给它初始化,就像上一节中的tooltip一样的。
只需要添加简单的JavaScript代码就可以了。
<script type="text/javascript">
$("#a1").popover();
</script>
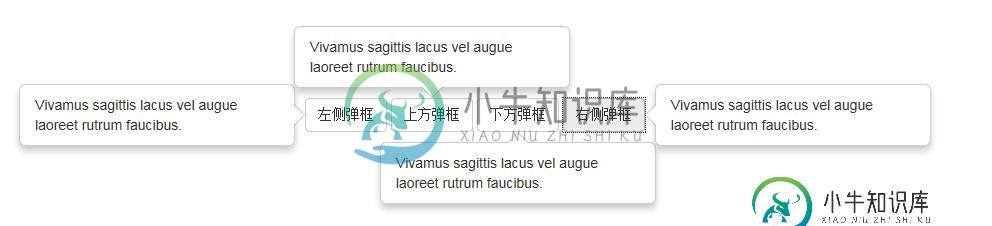
四个方向

<div style="margin-left:200px;margin-top:100px;margin-bottom:200px;" class="bs-example tooltip-demo"> <div class="bs-example-tooltips"> <button type="button" class="btn btn-default" data-container="body" data-toggle="popover" data-placement="left" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus."> 左侧弹框 </button> <button type="button" class="btn btn-default" data-container="body" data-toggle="popover" data-placement="top" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus."> 上方弹框 </button> <button type="button" class="btn btn-default" data-container="body" data-toggle="popover" data-placement="bottom" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus."> 下方弹框 </button> <button type="button" class="btn btn-default" data-container="body" data-toggle="popover" data-placement="right" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus."> 右侧弹框 </button> </div> </div>
然后用JavaScript来激活
<script type="text/javascript">
$("#a1").popover();
$("[data-toggle=popover]").popover();
</script>
选择性加入的功能
出于性能方面的考虑,工具提示和弹框组件的data属性api是选择性加入的,也就是说你必须自己初始化他们。
弹出框在按钮组和输入框组中使用时,需要额外的设置
当提示框与.btn-group 或 .input-group联合使用时,你需要指定container: 'body'选项(见下面的文档)以避免不需要的副作用(例如,当弹出框显示之后,与其合作的页面元素可能变得更宽或是去圆角)。
在禁止使用的页面元素上使用弹出框时需要额外增加一个元素将其包裹起来
为了给disabled 或.disabled元素添加弹出框时,将需要增加弹出框的页面元素包裹在一个<div>中,然后对这个<div>元素应用弹出框。
用法
通过JavaScript启用弹出框:
$('#example').popover(options)
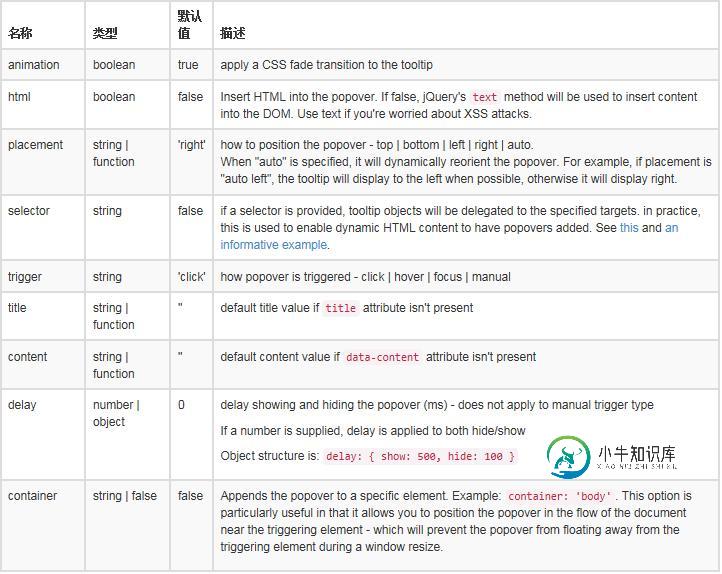
选项
可以将选项通过data属性或JavaScript传递。对于data属性,需要将选项名称放到data-之后,例如data-animation=""。

方法
$().popover(options)
为一组元素初始化弹出框。
$('#element').popover('show')
显示弹出框。
$('#element').popover('hide')
隐藏弹出框。
$('#element').popover('toggle')
展示或隐藏弹出框。
$('#element').popover('destroy')
隐藏并销毁弹出框。
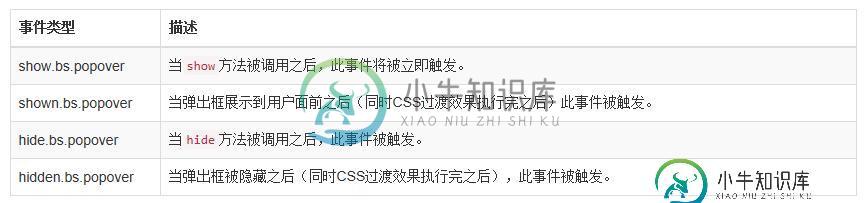
事件

$('[data-toggle=popover]').on('shown.bs.popover', function (){
alert(1);
})

如果大家还想深入学习,可以点击这里进行学习,再为大家附3个精彩的专题:
Bootstrap学习教程
Bootstrap实战教程
Bootstrap插件使用教程
以上就是本文的全部内容,希望对大家学习javascript程序设计有所帮助。
-
本文向大家介绍Bootstrap学习笔记之js组件(4),包括了Bootstrap学习笔记之js组件(4)的使用技巧和注意事项,需要的朋友参考一下 这次我们来看下js组件的使用,本篇文章会有点长,希望大家可以耐心看,相信收获会有不少。不少园友加我好友,表示喜欢我写文字的风格,简单明了,这里,再次谢谢你们的支持。一方面,自身技术有限,写的东西都比较基础,另一方面,写的东西,都是根据自己的理解,把复杂
-
本文向大家介绍xUtils3.0框架学习笔记分享,包括了xUtils3.0框架学习笔记分享的使用技巧和注意事项,需要的朋友参考一下 xUtils是开速开发安卓项目的开源框架,开源项目地址:https://github.com/wyouflf/xUtils3。使用起来非常方便。主要功能包括: 1、xUtils 支持超大文件(超过2G)上传,更全面的http请求协议支持(11种谓词)。 2、拥有更加灵
-
本文向大家介绍Bootstrap基本插件学习笔记之按钮(21),包括了Bootstrap基本插件学习笔记之按钮(21)的使用技巧和注意事项,需要的朋友参考一下 前面已经介绍过Button的使用。通过button按钮,我们还能实现一些诸如按钮状态控制等形式的交互。 0x01 加载状态 添加data-loading-text=”Loading…”属性: 效果如下: loading状态持续1s后,将会执
-
本文向大家介绍bootstrap学习笔记之初识bootstrap,包括了bootstrap学习笔记之初识bootstrap的使用技巧和注意事项,需要的朋友参考一下 Bootstrap是一款目前非常流行的前端框架,简单的说,就是html,css,javascript的工具集,我们可以用bootstrap搭建出简洁,清新的网站或软件界面,有了bootstrap这个利器后台开发人员再也不用发愁前台界面的
-
本文向大家介绍Bootstrap学习笔记之css组件(3),包括了Bootstrap学习笔记之css组件(3)的使用技巧和注意事项,需要的朋友参考一下 今天我们来看看css组件效果以及其中比较重要的类,这些类都不难,关键要熟练掌握,搭配使用,灵活运用。关于前两篇中,css样式和布局的文章,大家可以在之前的文章中阅读。 一、导航组件 自己做了个导航,目前只有一级菜单,下一篇文章中,将
-
本文向大家介绍Bootstrap3.0学习教程之JS折叠插件,包括了Bootstrap3.0学习教程之JS折叠插件的使用技巧和注意事项,需要的朋友参考一下 过渡效果 关于过渡效果 对于简单的过渡效果,只需将transition.js和其它JS文件一起引入即可。如果你使用的是编译(或压缩)好的bootstrap.js文件,就无需再单独将其引入了。 What's inside Transition.j

