javaWeb自定义标签用法实例详解
本文实例讲述了javaWeb自定义标签用法。分享给大家供大家参考,具体如下:
自定义标签创建
自定义标签主要用于移除Jsp页面中的Java代码。
移除jsp页面中的java代码,只需要完成两个步骤:
- 编写一个继承TagSupport的Java类,并覆盖doStartTag方法,把jsp页面中的java代码写到doStartTag方法中。
- 编写标签库描述符(tld)文件,在tld文件中对自定义标签进行描述。
完成以上操作,即可在JSP页面中导入和使用自定义标签。
标签处理类:HelloTag.java
标签描述文件:hellotag.tld
jsp页面调用:<%@taglib%>定义表情
[可选]在web.xml中配置hellotag.tld映射
应用过程:
index.jsp ==>[web.xml]==>hellotag.tld==>HelloTag.java
定义标签支持类如下:
HelloTag.java
package china.hubei;
import java.io.IOException;
import javax.servlet.jsp.*;
import javax.servlet.jsp.tagext.TagSupport;
//自动定义标签
public class HelloTag extends TagSupport {
public int doStartTag() throws JspException{
PageContext pg=(PageContext)super.pageContext;
JspWriter out=pg.getOut();
try{
out.println("hello world");
}catch(IOException e){
}
return TagSupport.SKIP_BODY;
}
}
标签描述类,后缀都是.tld,内容符合xml语法规则
hellotag.tld
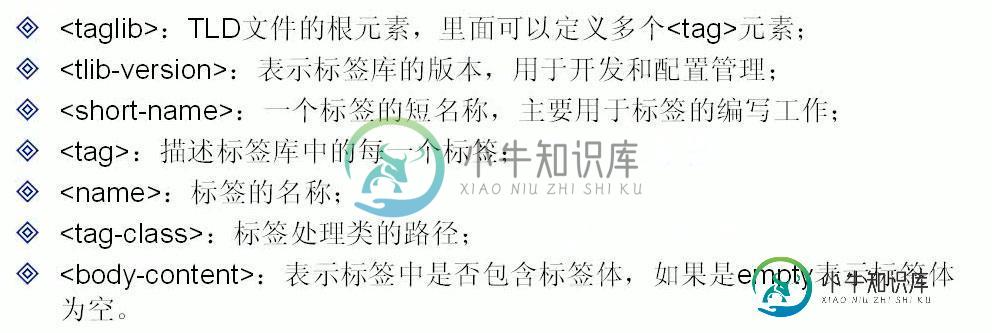
<?xml version="1.0" encoding="UTF-8"?>
<taglib xmlns="http://java.sun.com/xml/ns/j2ee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://java.sun.com/xml/ns/j2ee web-jsptaglibrary_2_0.xsd"
version="2.0">
<tlib-version>1.0</tlib-version> <!-- 标签库的版本 -->
<short-name>dqtag</short-name><!-- 标签库在TLD中的描述名称 -->
<tag>
<name>hello</name> <!-- 标签在jsp中使用名称 -->
<tag-class>china.hubei.HelloTag</tag-class><!-- 标签指向的class文件 -->
<body-content>empty</body-content><!-- 标签内容为空 -->
</tag>
</taglib>
在jsp页面使用自定义标签
<%@ page language="java" import="java.util.*" pageEncoding="utf-8"%> <%@ page isELIgnored="false"%> <%@taglib prefix="mytag" uri="/WEB-INF/hellotag.tld" %> <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <head> <title>标题</title> <!-- <link rel="stylesheet" type="text/css" href="styles.css" rel="external nofollow" > --> <script language="javascript"> </script> </head> <body> <h1><mytag:hello /></h1> </body> </html>
执行效果如下:

自定义标签改进,将tld文件中的标签描述文件移到web.xml文件中。就是在web.xml文件中为tld文件做一个映射。
即在web.xml添加如下内容:
<jsp-config>
<taglib>
<taglib-uri>myhello</taglib-uri>
<taglib-location>/WEB-INF/hellotag.tld</taglib-location>
</taglib>
</jsp-config>
index.jsp里面的引入标签改为如下:
<%@taglib prefix="mytag" uri="myhello" %>
备注:

自定义标签的执行原理
JSP引擎将遇到自定义标签时,首先创建标签处理器类的实例对象,然后按照JSP规范定义的通信规则依次调用它的方法。
1、public void setPageContext(PageContext pc), JSP引擎实例化标签处理器后,将调用setPageContext方法将JSP页面的pageContext对象传递给标签处理器,标签处理器以后可以通过这个pageContext对象与JSP页面进行通信。
2、public void setParent(Tag t),setPageContext方法执行完后,WEB容器接着调用的setParent方法将当前标签的父标签传递给当前标签处理器,如果当前标签没有父标签,则传递给setParent方法的参数值为null。
3、public int doStartTag(),调用了setPageContext方法和setParent方法之后,WEB容器执行到自定义标签的开始标记时,就会调用标签处理器的doStartTag方法。
4、public int doEndTag(),WEB容器执行完自定义标签的标签体后,就会接着去执行自定义标签的结束标记,此时,WEB容器会去调用标签处理器的doEndTag方法。
5、public void release(),通常WEB容器执行完自定义标签后,标签处理器会驻留在内存中,为其它请求服务,直至停止web应用时,web容器才会调用release方法。
更多关于java相关内容感兴趣的读者可查看本站专题:《Java数据结构与算法教程》、《Java文件与目录操作技巧汇总》、《Java操作DOM节点技巧总结》和《Java缓存操作技巧汇总》
希望本文所述对大家java程序设计有所帮助。
-
本文向大家介绍Android 自定义标题栏的实例详解,包括了Android 自定义标题栏的实例详解的使用技巧和注意事项,需要的朋友参考一下 Android 自定义标题栏的实例详解 开发 Android APP 经常会用到自定义标题栏,而有多级页面的情况下还需要给自定义标题栏传递数据。 本文要点: 自定义标题填充不完整 自定义标题栏返回按钮的点击事件 一、代码 这里先介绍一下流程: 1. 创建一个
-
本文向大家介绍SpringBoot使用Thymeleaf自定义标签的实例代码,包括了SpringBoot使用Thymeleaf自定义标签的实例代码的使用技巧和注意事项,需要的朋友参考一下 此篇文章内容仅限于 描述springboot与 thy 自定义标签的说明,所以你在看之前,请先会使用springboot和thymeleaf!! 之前写过一篇是springMVC与thymeleaf 的自定义标签
-
本文向大家介绍thinkPHP2.1自定义标签库的导入方法详解,包括了thinkPHP2.1自定义标签库的导入方法详解的使用技巧和注意事项,需要的朋友参考一下 本文详细讲述了thinkPHP2.1自定义标签库的导入方法。分享给大家供大家参考,具体如下: TP的手册似乎跟不上节奏, 对自定义标签只是寥寥几句, 摸索了N久, 终于将自定义的标签进行了导入. 心得如下: 1. 情况: 新建自定义的标签
-
本文向大家介绍JAVA自定义异常使用方法实例详解,包括了JAVA自定义异常使用方法实例详解的使用技巧和注意事项,需要的朋友参考一下 定义三种新类型的异常。 写一个类,在该类的三个方法中抛出三种不同的异常。 然后在mian方法中调用这个类的不同方法,尝试用try catch捕获你写的异常。 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
本文向大家介绍JSP自定义标签案例分析,包括了JSP自定义标签案例分析的使用技巧和注意事项,需要的朋友参考一下 本文为大家介绍了JSP自定义标签的案例,供大家参考,具体内容如下 案例一:实现一个基本防盗链标签 1. 标签处理类 2. 描述文件 3. 引入和使用 JSP2.0自定义标签 ---| SimpleTag 接口 定义了标签处理类的生命周期方法。doTag() -----| SimpleTa
-
问题内容: 我正在构建一个实现HTML5音频标签的音乐播放器Web应用程序,但是希望它在所有浏览器中看起来都一样-是否可以定义我自己的自定义CSS?如何? 问题答案: 当前尚无使用CSS设置HTML5 播放器样式的方法。相反,您可以不使用该属性,而使用Javascript实现自己的控件。如果您不想自己全部实现它们,建议您使用现有的主题化HTML5音频播放器

