Spring Boot 工程的创建和运行(图文)
概述
还没玩过Spring Boot,现在越来越多的公司在用了,不得不学习了。本篇是Spring Boot的开篇,简单介绍一下如何创建一个Spring Boot项目和运行起来。
环境准备
1、JDK 1.8
2、IDEA
创建Spring Boot的工程
new一个project

选择Spring Initializr

选择使用JDK1.8后,点击Next。
填写Group和Artifact

这里我写的是
Group: com.springboot
Artifact:study
同时选用Maven来构建程序。选择完后点击Next。
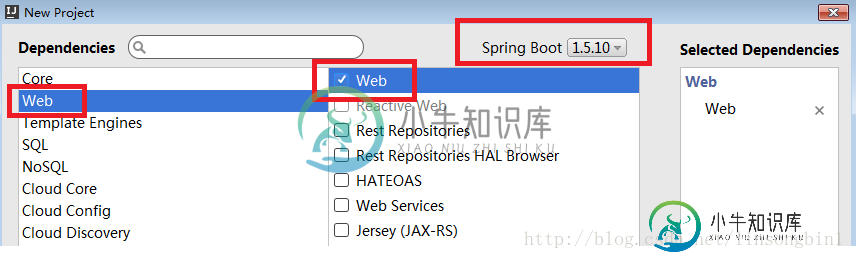
选择Spring Boot的版本和组件

为了演示方便,目前就先勾选Web组件即可。选完后点击Next。
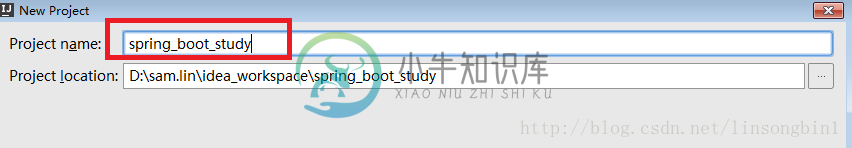
修改工程名称

本文使用的工程名称是
spring_boot_study
修改完后,点击finish按钮。
运行Spring Boot程序
经过上面的步骤后,Spring Boot为我们默认生成了一个启动类,叫StudyApplication,我们就基于这个来编写一个Hello程序。
package com.springboot; import org.springframework.boot.SpringApplication; import org.springframework.boot.autoconfigure.SpringBootApplication; import org.springframework.web.bind.annotation.RequestMapping; import org.springframework.web.bind.annotation.RestController; @SpringBootApplication @RestController public class StudyApplication { @RequestMapping("/hello") public String hello() { return "hello,Spring Boot"; } public static void main(String[] args) { SpringApplication.run(StudyApplication.class, args); } }
直接在IDEA中运行这个main方法,就可以启动这个Spring Boot程序了。访问路径如下:
http://localhost:8080/hello
输出结果如下
hello,Spring Boot
可以从启动日志中,看到默认端口号是8080。

到此,一个简单的Spring Boot的程序就构建成功了。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持小牛知识库。
-
仓库中存放开发项目代码、文档等,需要创建一个工程目录。 创建成功!
-
问题内容: 我想绘制一个由Graphics2D矩形组成的简单板,但我也想在该板下有一个JButton。我知道此板的确切尺寸(以像素为单位),并且我试图处理method和BoxLayout,如下所示: 但是RigidArea并不是真正不可见的,它会覆盖我的图纸。您能否给我一些技巧,以使其正常工作?:(我只想要一个小按钮,它让我现在在这里坐了大约2个小时… 谢谢! 问题答案: 我想画一个由Graphi
-
我正在尝试运行,但它似乎没有按应有的方式工作。我正在尝试以下命令: 创建react应用程序我的应用程序 cd我的应用程序 npm启动 如果您可以帮助此处输入图像描述,那么在尝试运行时会出现以下错误
-
在Ember.js中,所有对象都是从Ember.Object派生的。 面向对象的分析和设计技术称为object modeling 。 Ember.Object通过使用类系统支持mixins和构造函数方法等功能。 Ember使用Ember.Enumerable接口来扩展JavaScript Array原型,以便为数组提供观察更改,还使用formatting and localization方法来扩展
-
您可以在系统中轻松配置Ember.js. EmberJS安装章节中介绍了Ember.js的安装 。 创建应用程序 让我们使用Ember.js创建一个简单的应用程序。 首先创建一个用于创建应用程序的文件夹。 例如,如果您已创建“emberjs-app”文件夹,则导航到此文件夹为 - $ cd ~/emberjs-app 在“emberjs = app”文件夹中,使用新命令创建一个新项目 - $ e
-
主要内容:创建项目,项目结构,设置项目现在我们已经安装了Django,让我们开始使用它。 在Django中,每个要创建Web应用程序称为项目; 一个项目是应用程序的总和。应用程序是一组依托于MVC模式的代码文件。 作为例子,让我们要建立一个网站,该网站是我们的项目,论坛,新闻,联系方式的应用程序。 这种结构使得移动的项目之间的应用更容易,因为每一个应用程序都是独立的。 创建项目 无论您是在Windows或Linux,只是得到一个终端或

