JavaScript闭包函数访问外部变量的方法
闭包是指有权访问另一个函数作用域中的变量的函数,但作用域的配置机制有一个需要注意的地方,即闭包只能取得包含函数中任何变量的最后一个值。
如以下案例:
function create(){
var arr = new Array();
for (var i=0; i<10; i++){
arr[i] = function(){
return i;
};
}
return arr;
}
var c_arr = create();
for(var i=0; i<c_arr.length;i++){
document.write("c_arr["+i+"] = "+c_arr[i]()+"<br />");
}
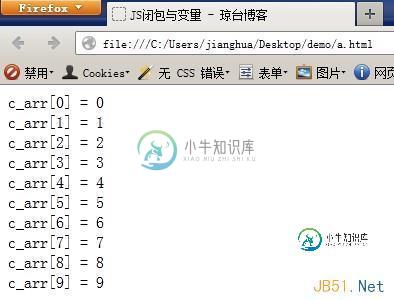
执行结果:

表面上看,似乎每个函数返回的i值都不相同,比如c_arr[0]的值应该是0,c_arr[1]的值应该是1,以此类推。可结果每个函数都返回10。为什么呢?
因为每个函数的作用域链中保存着create()函数的活动对象,所以它们引用的都是同一个变量i。当for循环结束以后,i的值也就变成10了,此时每个函数都引用保存变量i的同一个变量对象。
我们可以通过创建另一个域名函数强制让闭包的行为符合预期,使每个位置对应相应的值。
function create(){
var arr = new Array();
for (var i=0; i<10; i++){
arr[i] = function(num){
return function(){
return num;
};
}(i);
}
return arr;
}
var c_arr = create();
for(var i=0; i<c_arr.length;i++){
document.write("c_arr["+i+"] = "+c_arr[i]()+"<br />");
}
执行结果:

定义了一个匿名函数,并立即执行匿名函数的机过赋给数组,这里匿名函数有一个参数num,也就是最终的函数要返回的值。在调用每个函数时我们传入变量i。由于函数参数是按值传递的,所以就会将变量i的当前值赋值给参数num。而在这个匿名函数内部,又创建并返回了一个访问num的闭包,这样一来arr数组中的每个函数都有自己num变量的一个副本,因此就可以返回各自不同的数值了。
经典例子
我们再来看一个经典的例子,假设页面有一组button标签,我们利用脚本给这组button标签绑定单击事件,并且单击时能弹出这是第几个标签。
<meta charset="utf-8" /> <button>第一个</button> <button>第二个</button> <button>第三个</button> <button>第四个</button> <script type="text/javascript"> var obj = document.getElementsByTagName('button'); for(var i=0;i<obj.length;i++){ obj[i].onclick = function(){ alert(i); }; } </script>
点击每一个按钮结果

表面上看,似乎单击每一个标签应该弹出不同数字
第一个应该弹出0;
第二个应该弹出1;
以此类推。
可结果是所有按钮都弹出4,显然这不是我们想要的结果。
我们把程序改一下
<meta charset="utf-8" />
<button>第一个</button>
<button>第二个</button>
<button>第三个</button>
<button>第四个</button>
<script type="text/javascript">
var obj = document.getElementsByTagName('button');
for(var i=0;i<obj.length;i++){
obj[i].onclick = function(num){
return function(){
alert(num);
}
}(i);
}
</script>
点击第二个

点击第四个

我们只需要在函数内建立一个匿名函数,同以上案例同理。即可实现匿名函数捕获外部变量i,结果每个按钮弹的i值都不同。
-
问题内容: 我想使用匿名函数,所以我决定制作一个简单的主要查找器。这里是: 然而,我发现了什么,就是在每次访问,而我希望它是一个字面上的数字。我怎样才能使其成为替代? 问题答案: 您可以在创建lambda时“捕获” 这会将lambda的上下文设置为等于创建时的值。您还可以说,如果需要的话,它并不能完全捕获,但是可以满足您的需要。 这是一个查找问题,类似于具有定义函数的以下内容:
-
问题内容: 看到: 问题在于,警报的item.id始终是数组中最后一个项目的ID(this.items)。怎么解决? 问题答案: 这里的问题是变量随每个循环而变化。在以后参考时,将使用其保留的最后一个值。您可以使用一种称为闭包的技术(本质上是一个返回函数的函数)来快速确定变量的范围。 旁注我看到您在这里有jQuery。它具有可以与数组一起使用的辅助函数,并且可以作为简单的for/each循环的快捷
-
问题内容: 我外面有一个数组: 我想让我的函数可以访问其外部的数组,以便可以向其添加值 如何为函数赋予正确的作用域范围? 问题答案: 默认情况下,当您在函数内部时,您无权访问外部变量。 如果您希望函数可以访问外部变量,则必须在函数内部将其声明为: 有关更多信息,请参见 可变作用域 。 但是请注意, 使用全局变量不是一个好习惯 :通过这种方法,您的函数不再是独立的。 一个更好的主意是使您的函数 返回
-
问题内容: $.getJSON(“http://192.168.1.9:8983/solr/db/select/?wt=json&&start=0&rows=100&q="+query+"&json.wrf=?", function(result){ //$.each(result.response.docs, function(result){ 我得到我必须使ajax调用异步的问题。所以我确实喜
-
闭包是 JavaScript 一个强大的特性:当函数离开了创建它的位置,仍然可以获取到该位置上存在的所有变量。 本文主要解释闭包的工作方式以及我们为什么要对于变量的无意识共享多加小心。 1、闭包 我们从一个闭包的例子开始吧: function incrementorFactory(start, step) { return function () { // (*) sta
-
问题内容: 我正在尝试使用laravel进行简单的redis流水线命令,并且有一个问题: 我得到了“未定义变量:a”。我想我在这里错过了一些东西。有人可以帮忙吗? 问题答案: 这样,您就可以使变量在匿名函数的作用域内可见:

