linux 下部署nodejs项目(两种方式)
之前在linux下部署过几次NodeJS,也有些经验,最近也在Q群里有朋友问Node在linux下部署问题,于是总结一下,主要介绍两种不同的部署方式,二进制文件直接解压部署和手动编译安装,一来巩固自己的知识,二来希望能对新手有所帮助。
关于在node在linux的部署我认为主要有三种方式,
第一种就是自己下载源码,手动编译二进制,即是部署过程。
第二种方法 直接下载二进制文件解压即可。
第三种方式,使用yum install node或者apt-get install node安装(在linux下 貌似默认源中没有node的程序,这种方式有缺点,安装后的程序版本可能不是最新版的,不推荐这种方式安装)
编译源码安装
需要先安装编译环境 比如 node编译依赖于gcc make gcc-c++ openssl-devel等三方模块,因此需要提前自己先安装依赖(使用 yum -y install gcc make gcc-c++ openssl-devel 即可),还有要确认自己下载的是源码(有同学之前要自己手动编译安装,却找不到configure,文件,结果发现自己下载不是源码,而是二进制包)官网的下载地址中http://nodejs.org/download/ 最后一项才是源码。下载完解压,在linux编译程序一般就分为三步
1、 进入源码路径,执行里面的 configure文件./configure --prefix=生成的二进制文件路径
2. 运行make命令,这个是编译过程,运行的时间可能稍长一些
3、 执行install 命令。如果在第第一步骤中配置的程序安装路径不在系统的环境量PATH中,需要自己添加(下面会介绍在centos下修改环境变量)

下面重点叙述如何通过部署二进制的文件的方式安装NodeJS
NodeJS二进制文件的部署安装
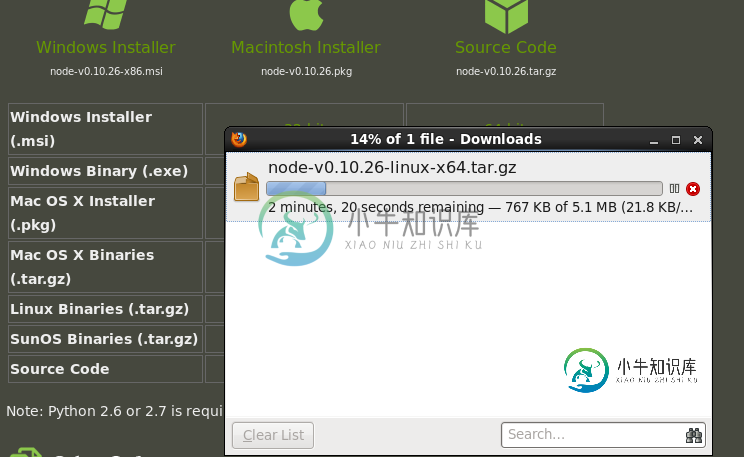
2、首先下载NodeJS的二进制文件,http://nodejs.org/download/。在 Linux Binaries (.tar.gz)行处根据自己系统的位数选择

3、下载后将安装包移动到要安装到的文件夹下,根据个人喜好设置即可
这里我放在了/home/kun/mysofltware/ 下面,依次执行如下命令,可看到
cd /home/kun/mysofltware/ ls
解压到当前文件夹下运行
tar zxvf node-v0.10.26-linux-x64.tar.gz
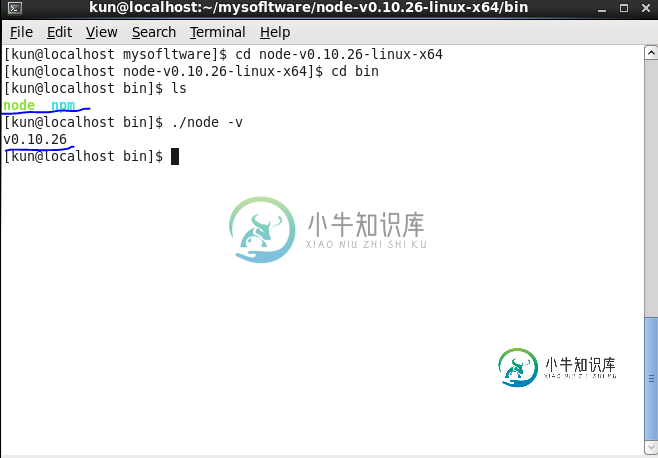
进入 解压后的目录bin目录下,执行ls会看到两个文件node,npm. 然后执行./node -v ,如果显示出 版本号说明我们下载的程序包是没有问题的。 依次运行如下三条命令
cd node-v0.10.26-linux-x64/bin ls ./node -v

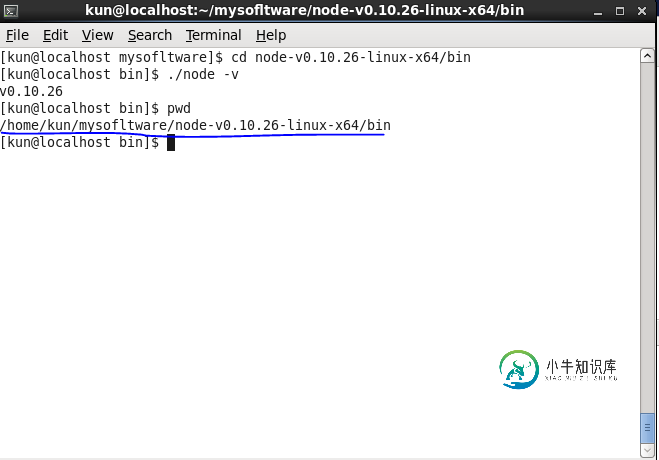
因为 /home/kun/mysofltware/node-v0.10.26-linux-x64/bin这个目录是不在环境变量中的,所以只能到该目录下才能node的程序。如果在其他的目录下执行node命令的话 ,必须通过绝对路径访问才可以的
如果要在任意目录可以访问的话,需要将node 所在的目录,添加PATH环境变量里面,或者通过软连接的形式将node和npm链接到系统默认的PATH目录下的一个,以下别介绍
软连接方式
在终端执行echo $PATH可以获取PATH变量包含的内容,系统默认的PATH环境变量包括/usr/local/bin:/usr/bin:/bin:/usr/local/sbin:/usr/sbin:/sbin: ,冒号为分隔符。所以我们可以将node和npm链接到/usr/local/bin 目录下如下执行
ln -s /home/kun/mysofltware/node-v0.10.26-linux-x64/bin/node /usr/local/bin/node ln -s /home/kun/mysofltware/node-v0.10.26-linux-x64/bin/npm /usr/local/bin/npm
通过如此,就可以访问Node了,同时node部署也已经完毕。
环境变量配置。
在node目录下执行pwd 获取node所在的目录,要把这个目录添加到PATH环境变量

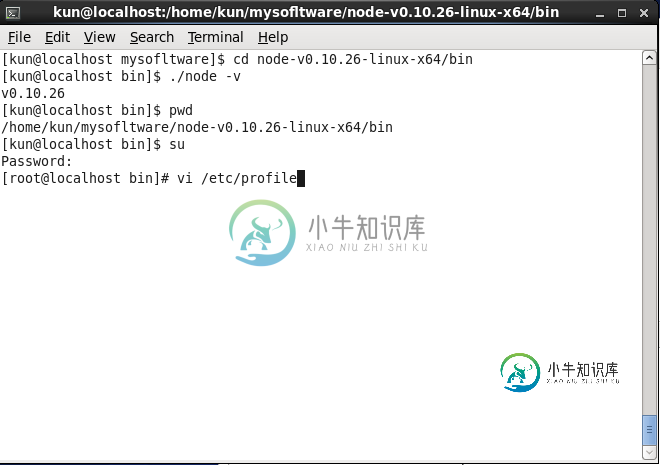
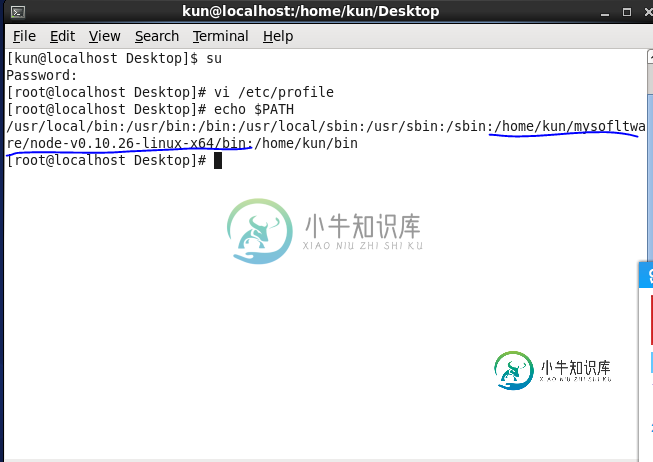
执行su 输入密码切换到root用户。
vi /etc/profile

(如果不熟悉vi的,centos还有个方便的类似记事本的东东。gedit执行gedit /etc/profile可以打开进行编辑)
在vi 环境下 点击 i 进入插入状态,在export PATH的上一行添加如下内容 (环境变量中的内容 是以冒号分割的)
PATH=$PATH:/home/kun/mysofltware/node-v0.10.26-linux-x64/bin
编辑完成后按Esc键 然后输入 :wq 按回车保存退出。
退出vi ,执行
source /etc/profile 可以是变量生效,
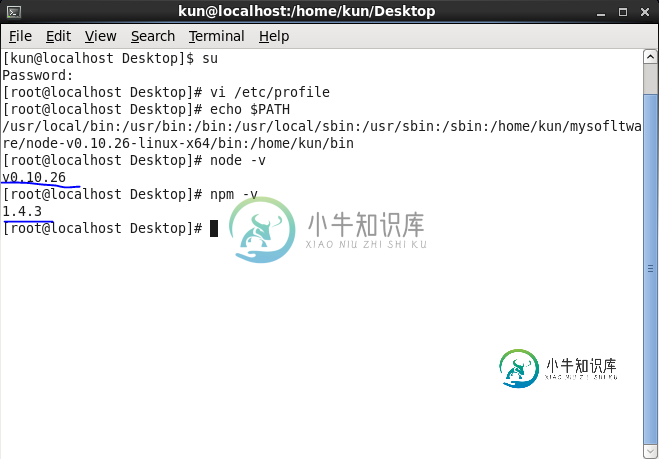
然后执行 echo $PATH ,看看输出内容是否包含自己添加的内容

然后到任意目录下去执行一次执行node -v npm -v

ok 搞定了。
需要注意的是,在我的安装过程中,通过source /etc/profile,只是让变量临时生效了,如果此时我在开一个终端的 话运行node会提示找不到命令,这个问题 重启或者注销之后得到了解决,我记得之前玩Ubuntu的时候 是没有这个问题的。看来linux知识还是欠缺啊。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持小牛知识库。
-
本文向大家介绍两种Eclipse部署动态web项目方法,包括了两种Eclipse部署动态web项目方法的使用技巧和注意事项,需要的朋友参考一下 和MyEclipse不一样,在Eclipse中做的Web项目默认是不支持将项目发布到Web服务器上的,会发布到工作空间的某个目录,因此无法在外部启动Tomcat来运行Web项目,只有打开Eclipse中的服务器,才能运行Web项目。所以要对Eclipse进
-
2. 项目部署 本章主要介绍如何部署Camel。 首先,介绍Vagrant这个虚拟机工具。借助Vagrant,我们可以保证本地开发及测试环境与线上环境的一致。 随后介绍slb-admin的部署。管理端本地也要安装Dengine,用以测试Nginx配置文件的语法是否正确。此外,还需要部署数据库:MySQL及MongoDB。 最后介绍Nginx服务器的部署。我们可以根据具体需求部署Nginx集群,每台
-
描述 本文档提供了 3 种部署方式,对应 Jboot 里的 3 种打包方式。 通过 脚本 运行 在 打包方式 文档中,我们可以把项目打包成一个 .zip 的压缩包项目,里面带有 jboot.sh (和 jboot.bat) 执行脚本, 只需要我们解压 .zip 压缩文件,通过如下命令就可以对 jboot 项目进行启动和停止。 # 启动 ./jboot.sh start # 停止 ./jboot.
-
部署中,你可以先构建打包生成环境代码,再启动服务。因此,构建和启动分为下面两条命令: next build next start 例如,使用now去部署package.json配置文件如下: { "name": "my-app", "dependencies": { "next": "latest" }, "scripts": { "dev": "next",
-
nodejs使用thinkjs开发的项目docker-compose部署失败 我在用docker-compose部署一个node.js项目时遇见的无法部署,该项目之前使用pm2直接部署在宿主机是可以正常运行的,项目使用了thinkjs框架,下面的是我的docker-compose文件: h5-api是我把node项目解压之后的文件夹,执行docker-compose up -d之后发现容器未启动,
-
App1是项目开发目录,这个目录的名称是可以修改的,比如修改为:App2 Cache/ 这个目录为项目缓存目录 Cache/Datacache/ 数据文件缓存 Cache/HtmlCache/ 静态html页面缓存 cache/template/ 模板文件缓存 Common/Common.php 项目函数 Config/Config.php 项目配置 Config/Home.Config.php

