Android微信右滑退出功能的实现代码
先给大家展示下效果图,如果大家感觉效果不错,请参考实例代码,

act2是Main2Activity,act3是Main3Activity
原理
滚动
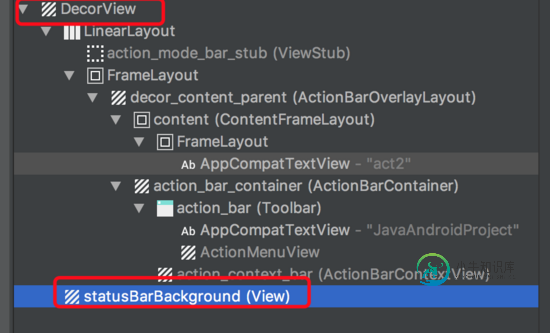
首先我们知道每个Activity展示的内容一般都是DecorView去承载的,不知道的看下图,其中状态栏背景也包括在内:

DecorView
所以我们第一步,只需要滚动DecorView内容或者平移DecorView就行了。
使上一个Activity可见
上面的Activity不可见其实是因为被当前Activity给挡住了。那问题来了。
Q:为什么我把布局颜色设置成透明背景,可还是看不到上面的Activity呢?
A:看上面的DecorView那张图,我们Activity布局只是填充content里面的内容,也就是说我们是被ContentFrameLayout包裹住的,Activity布局文件的根元素并不是Activity的根元素,由层级可知。 我们的Activity被上层的Activity挡住,其实是因为DecorView具有背景颜色,我们只需要把它的背景色去掉就行了。
实现
第一步设置透明主题
<!-- Base application theme. -->
<style name="AppTheme" parent="Theme.AppCompat.Light.DarkActionBar">
<!-- Customize your theme here. -->
<item name="colorPrimary">@color/colorPrimary</item>
<item name="colorPrimaryDark">@color/colorPrimaryDark</item>
<item name="colorAccent">@color/colorAccent</item>
</style>
<style name="CustomTheme" parent="AppTheme">
<item name="android:windowIsTranslucent">true</item>
<item name="android:windowBackground">@android:color/transparent</item>
</style>
<activity android:name=".Main2Activity">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
<activity
android:name=".Main3Activity"
android:theme="@style/CustomTheme" />
我们把Main3Activity的DecorView背景色去掉了。
滚动DecorView内容
这里我们使用滚动DecorView内容而不是滚动整个DecorView。
首先大家需要搞懂一个View的 ScrollBy 和 ScrollTo 是什么回事,参考 Android scrollTo和scrollBy方法使用说明
Main3Activity.java
public class Main3Activity extends AppCompatActivity {
/**
* DecorView左边滑出间距占屏幕宽度PRESENT_TO_FINISH时表示用户需要退出当前Activity
*/
private static final float PRESENT_TO_FINISH = 0.3f;
/**
* 用户距离左边MIN_EDGE_DISTANCE内拖动有效
*/
private static final int MIN_EDGE_DISTANCE = 100;
/**
* 屏幕宽度
*/
private static float mScreenW = -1;
/**
* 用户计算用户在屏幕滑动的距离
*/
private float mStartX = 0;
/**
* 当前是否允许拖动
*/
private boolean mIsScrollEnable = false;
/**
* 当前Activity的DecorView
*/
private View mDecorView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main3);
// 初始化
mDecorView = getWindow().getDecorView();
if (mScreenW == -1) {
DisplayMetrics metrics = new DisplayMetrics();
getWindowManager().getDefaultDisplay()
.getMetrics(metrics);
mScreenW = metrics.widthPixels;
}
}
@Override
public boolean onTouchEvent(MotionEvent event) {
if (event.getAction() == MotionEvent.ACTION_DOWN) {
mStartX = event.getX();
if (mStartX < MIN_EDGE_DISTANCE) {
// 距离左边距离足够小,设置为可拖动状态
mIsScrollEnable = true;
}
} else if (event.getAction() == MotionEvent.ACTION_MOVE && mIsScrollEnable) {
// 滚动DecorView内容
float dX = event.getX() - mStartX;
mStartX = event.getX();
mDecorView.scrollBy((int) -dX, 0);
return true;
} else if (event.getAction() == MotionEvent.ACTION_UP || event.getAction() == MotionEvent.ACTION_CANCEL) {
// 触摸操作取消,重置
mIsScrollEnable = false;
// 根据当前滑动状态判断最终是滑到左边还是滑到右边(结束Activity)
final int targetX = -mDecorView.getScrollX() / mScreenW > PRESENT_TO_FINISH ? (int) -mScreenW : 0;
ValueAnimator animator = ValueAnimator.ofInt(mDecorView.getScrollX(), targetX);
animator.addUpdateListener(new ValueAnimator.AnimatorUpdateListener() {
@Override
public void onAnimationUpdate(ValueAnimator animation) {
mDecorView.scrollTo((Integer) animation.getAnimatedValue(), 0);
}
});
animator.addListener(new Animator.AnimatorListener() {
@Override
public void onAnimationStart(Animator animation) {
}
@Override
public void onAnimationEnd(Animator animation) {
if (targetX == -mScreenW) {
finish();
}
}
@Override
public void onAnimationCancel(Animator animation) {
}
@Override
public void onAnimationRepeat(Animator animation) {
}
});
animator.start();
}
return super.onTouchEvent(event);
}
}
写在最后
这是最简单最简单的做法,无任何封装与扩展,包括一些可能存在的滚动冲突也没有去处理。大家可以封装一个比较完善并且容易使用的库,加入ListView之类的滑动冲突处理以及背景色透明渐变之类的,然后里面的xml代码转换成对应deJava代码写法。一句话使Activity实现该功能也是可以做到的。
总结
以上所述是小编给大家介绍的Android微信右滑退出功能的实现代码,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对小牛知识库网站的支持!
-
本文向大家介绍java实现微信退款功能,包括了java实现微信退款功能的使用技巧和注意事项,需要的朋友参考一下 微信退款之前需要在常量中配置退款地址,退款的地址必须是可以直接访问的。(之前的申请商户平台及在开放平台申请账号不在描述)在调起之前需要下载商户平台上的证书将其放在项目src下。 微信退款回调url :微信官方建议在提交退款申请后进行退款回调url配置,便于通知退款的结果。配置在微信商户
-
本文向大家介绍Android ViewPager撤消左右滑动切换功能实现代码,包括了Android ViewPager撤消左右滑动切换功能实现代码的使用技巧和注意事项,需要的朋友参考一下 最近做项目要求某种情况下ViewPager不能滑动,那么我们只需要重写这个方法就可以禁止ViewPager滑动。下面通过本文给大家ViewPager取消左右滑动切换功能的实例代码,具体代码如下所示: IndexV
-
本文向大家介绍基于node.js实现微信支付退款功能,包括了基于node.js实现微信支付退款功能的使用技巧和注意事项,需要的朋友参考一下 缘起 有付款就会有退款 注意,退款支持部分退款 左口袋的钱退到右口袋罗 这次发起的退款请求0.01元是实时到账的,因此,用户在小程序端发起的退款只是一个请求到后台,后台审核人员审核无误后才后微信发起退款操作。 引入第三方module 在package.js
-
本文向大家介绍Android实现微信首页左右滑动切换效果,包括了Android实现微信首页左右滑动切换效果的使用技巧和注意事项,需要的朋友参考一下 大家看到微信首页切换效果有没有觉得很炫,滑动切换,点击底部bar瞬间切换,滑动切换渐变效果,线上效果图: 之前也在博客上看到别人的实现,再次基础上,我做了些优化。首先说下实现原理,大神略过,o(╯□╰)o 页面上看到的三个页面是三个Fragment,
-
本文向大家介绍Android实现短信验证功能的代码,包括了Android实现短信验证功能的代码的使用技巧和注意事项,需要的朋友参考一下 在我们现在开发APP过程中,当用户注册时,短信验证是必不可少的操作,这里我们就是用一个免费的第三方短信验证SDK-MOP 首先看下效果图 获取AppKey和AppSecret 首先进入官网,登录(没有帐号的自己去注册一个)。鼠标移动到右侧头像处,点击进入后台。 官
-
本文向大家介绍微信小程序收藏功能的实现代码,包括了微信小程序收藏功能的实现代码的使用技巧和注意事项,需要的朋友参考一下 需求 点击收藏后显示已收藏,在另一个页面出现目前点击收藏的项目 需要解决的问题 点击收藏后需要显示已收藏,并且文字状态改变 另一个页面如何知道你点击了收藏,并且获得你点击收藏的数据 如何解决? 数据状态绑定,并且由状态控制样式(三元运算符) 缓存(setStorageSync,g

