微信上传视频文件提示(推荐)
晚上要下班了老板发来一个任务:把一个300M左右的视频压缩到100M以内,以便在微信上发送。这倒不是难事,狸窝咱又不是没用过,开搞!!!
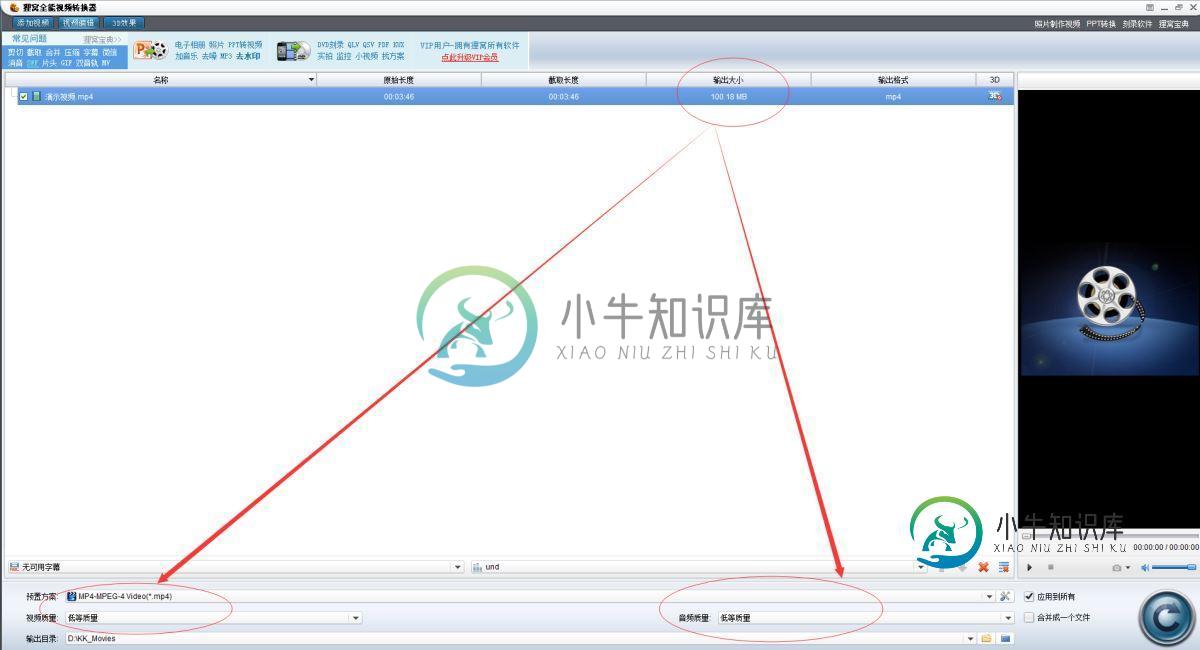
就是这么邪气,恰好100.18M

视频质量:低等质量,音频质量:低等质量,自定义视频尺寸:1280*720。咔咔一波操作,100.18M,这神马鬼这么巧,导出一下试试,四舍五入正好100M。上传微信试试。
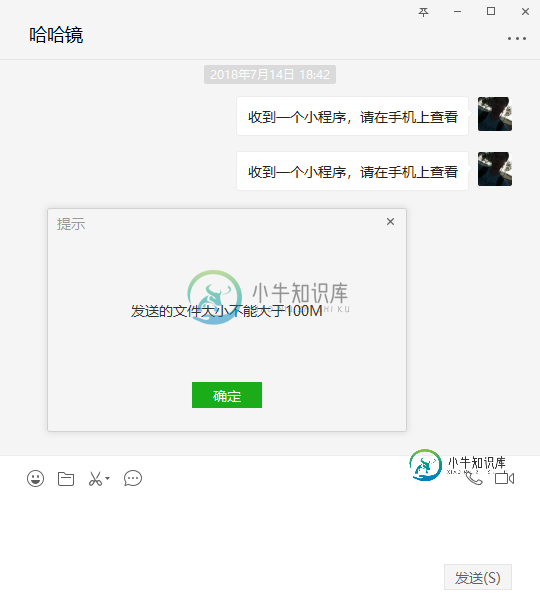
文件大于100M不能上传

试试还真不行,要说也是,程序的规则是很严格的,要求不能大于100M,多一个bit就不行。本来想着立马交差,那就再调调!
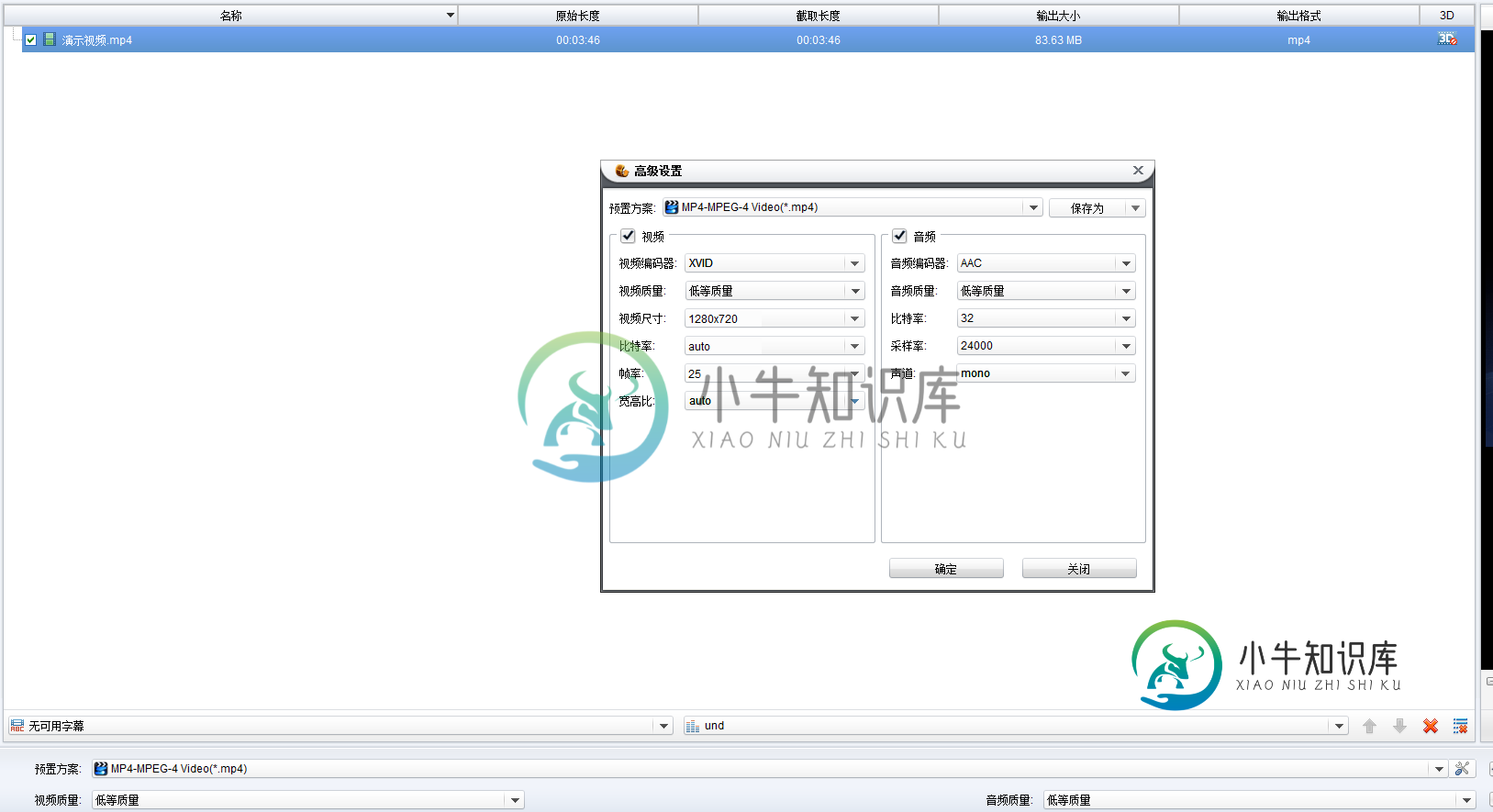
可别看这0.18M还真不容易调,自定义里的视频参数调一下变化太大,不到50M,这质量就有点对不起老板了;可是音频参数又基本没什么影响。
视频大于25M不能上传
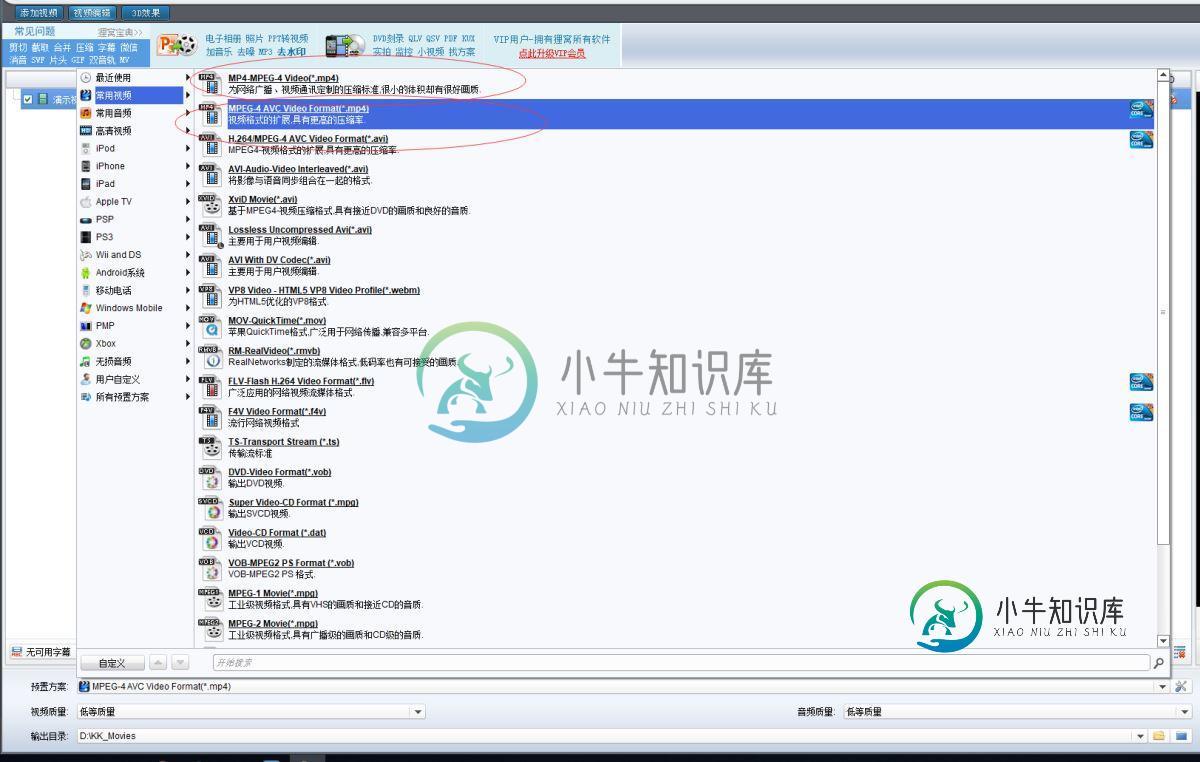
换个MP4格式试试,效果还可以,但是提示视频大于25M不能上传
我当时是这样想的,难道是这种mp4格式不支持,刚才还提示的是100M不能上传呢。

降个频率实时,效果还可以,但是提示视频大于25M不能上传
好吧,我可能是当局者迷吧,我还以为这个频率不受支持。

剪切下试试,效果还可以,但是提示视频大于25M不能上传
这我就纳闷了,我剪切视频,任何视频参数都没有变,应该不存在视频格式的问题,为啥刚才提示的是100M,显示死活过不了25M的坎。

微信你的提示逻辑是这样???
实在是搞不定了,压个包给老板发微信了,微信不支持我搞个毛线呀。
做完了回头一想,不对呀,微信你的提示逻辑不会是这样吧:
if message is 文件
if message.size > 100M:
alert 文件大于100M不能上传
return;
else if message is 视频文件
if message.size > 25M:
alert 视频大于25M不能上传
return;
else
正常
...
我记得刚工作时,做表单验证有这么中情况,表单项是必填的整数。然后我们就加了三条验证规则:
- 必填项验证
- 数字验证
- 整数验证
然后就是这么提示的
- 没填,提示你必填
- 填的非数字,提示你必须
- 填数字填的非整数,提示你必须填整数
后来觉得一层一层玩客户不好,改了提示
- 没填、填的非数字、填的非整数,都提示该项是整数必填项
又感觉提示错误指向不明显,就又改进了一下
- 没填、填的非数字、填的非整数,都提示该项是整数必填项+(不能为空/不能是非数字/不能是非整数)
感觉这样还不错。
你觉得微信的这个提示坑不坑,还是我太笨?
总结
以上所述是小编给大家介绍的微信上传视频文件提示 ,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对小牛知识库网站的支持!
-
问题内容: 是的,这是一个冗长的问题,涉及很多细节… 所以,我的问题是:如何将分段上传到Vimeo? 对于想要在自己的计算机上进行复制和调试的任何人: 这是您需要的东西: 我的代码在这里。 包括在此处找到的抄写员库 拥有至少大于10 MB的有效视频文件(mp4),并将其放在目录中,或更改该代码以指向您所在的位置。 而已!谢谢你的协助! 重大更新: 我在此处的代码中为Vimeo保留了有效的API密钥
-
接口说明 上传视频文件 API地址 POST /api/marker/1.0.0/uploadVideo 是否需要登录 是 请求字段说明 参数 类型 请求类型 是否必须 说明 dataGuid string form 是 场景GUID file string form 是 视频文件 响应字段说明 参数 类型 说明 mp4UploadPath String 视频文件上传地址 响应成功示例 { "
-
用户通过视频上传、管理视频、获取代码,实现本地视频在制定网站播放。 2.1视频上传 进入视频页面,点击上传视频 按钮,在弹出的页面点击添加视频 : 1)选择视频“分类”,添加视频“标签”(选填); 2)点击【添加视频】或者【选择文件并上传】按钮选择本地一个或多个视频,点击确认即开始视频上传;或者在本地选择一个或多个视频,将视频拖拽到视频上传区,即可进行视频上传; 3)上传过程中点击视频上传或者取消
-
Spark API 中所有的 Flash 接口需要 Flash 插件的版本在 10.1 以上才有效,使用前请确保 Flash 插件版本符合要求。 在上传视频的过程中,不用与 Spark 平台进行 HTTP 通信,使用 JavaScript 和 Spark 平台提供的 Flash 进行交互即可完成。关于如何在网页中嵌入 Flash 以及如何和 Flash 进行交互,请参阅附录 2。上传接口用到的所有
-
本文向大家介绍vue vantUI实现文件(图片、文档、视频、音频)上传(多文件),包括了vue vantUI实现文件(图片、文档、视频、音频)上传(多文件)的使用技巧和注意事项,需要的朋友参考一下 说在前面 网上有很多种文件上传的方法,根据公司最近的业务需求,要求实现多种文件的上传,在实现过程中,查阅了很多资料,最后,终于把功能实现了,开心! 上述html代码是在同一页面根据前一页面传回的col

