JavaScript使用forEach()与jQuery使用each遍历数组时return false 的区别
原生js使用forEach()与jquery使用each()遍历数组,return false 的区别:
1、使用each()遍历数组a,如下:
var a=[20,21,22,23,24];
$.each(a, function(index,val) {
console.log('index='+index);
if(index==2){
return false;
}
console.log('val='+val);
});
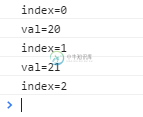
结果如下:

从运行的效果可以看出,return 相当于循环中的break,直接结束整个循环。
2、使用forEach()遍历数组a,如下:
var a=[20,21,22,23,24];
a.forEach(function(val,index){
console.log('index='+index);
if(index==2){
return false;
}
console.log('val='+val);
});
结果如下:

从运行的效果可以看出,return 相当于循环中的continue,跳出当前循环,后面的循环遍历继续。
本人也查过一些资料,我们可以通过自己写判断语句结束整个forEach()循环,或者使用for()循环遍历。
-
本文向大家介绍JQuery $.each遍历JavaScript数组对象实例,包括了JQuery $.each遍历JavaScript数组对象实例的使用技巧和注意事项,需要的朋友参考一下 查看一个简单的jQuery的例子来遍历一个JavaScript数组对象。 上面的代码片断工作正常,提示 “apple”, “orange” … 等,如预期一样。 问题: JSON 字符串 下面的例子中,声明了一个
-
本文向大家介绍jQuery使用each遍历循环的方法,包括了jQuery使用each遍历循环的方法的使用技巧和注意事项,需要的朋友参考一下 1、选择器+遍历 2、选择器+遍历 3、更适用的遍历方法 1)先获取某个集合对象 2)遍历集合对象的每一个元素 下面看下jQuery 遍历 - each() 方法 总结 以上所述是小编给大家介绍的jQuery使用each遍历循环的方法,希望对大家有所帮助,如果
-
问题内容: 我可以在varArgs上使用还是在varArgs上使用? 问题答案: 变量参数的行为与数组相似,因此您可以使用来获取变量变量中的一个: 您可以使用以下方法遍历它们:
-
本文向大家介绍jQuery $.each遍历对象、数组用法实例,包括了jQuery $.each遍历对象、数组用法实例的使用技巧和注意事项,需要的朋友参考一下 通过它,你可以遍历对象、数组的属性值并进行处理。 使用说明 each函数根据参数的类型实现的效果不完全一致: 1、遍历对象(有附加参数) 2、遍历数组(有附件参数) 3、遍历对象(没有附加参数) 下面提一下jQuery的each方法
-
本文向大家介绍jquery 遍历数组 each 方法详解,包括了jquery 遍历数组 each 方法详解的使用技巧和注意事项,需要的朋友参考一下 JQuery拿取对象的方式 $(‘#id') :通过元素的id $(‘tagName') : 通过元素的标签名 $(‘tagName tagName') : 通过元素的标签名,eg: $(‘ul li') $(‘tagName#id): 通过元素的id
-
本文向大家介绍JQuery中使用.each()遍历元素学习笔记,包括了JQuery中使用.each()遍历元素学习笔记的使用技巧和注意事项,需要的朋友参考一下 今天写一个选项卡的时候,需要用到jquery中的.each(),通过获取each()中的index参数来获取li元素的编号,方便下面区块显示,在一个测试页面上写好了下面的代码: 测试的结果是正常,后来在一个实际使用的页面中使用的时候,发现上

