Android实现定时自动静音小助手
定时静音助手的实现方法,供大家参考,具体内容如下
背景
突发奇想,刚好这学期刚上安卓课程,想设计一个时间助手。工作、学习中经常会被突如其来的电话所打扰,在上班,上课时这突如其来的铃声会惹来别人的反感,而只靠人们的记性是很难在准确的时间记得静音。如果一直静音,那么在休息时间又有可能漏接重要的电话。基于这种考虑,设计了这样一自动静音小助手,来帮助人们在忙碌的生活中定时静音,定时开启正常模式,简单方便。
界面设计
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent" android:orientation="vertical" > <Button android:id="@+id/btnAddAlarm1" android:layout_width="fill_parent" android:layout_height="wrap_content" android:text="添加静音开始时间" /> <TextView android:id="@+id/tvAlarmRecord1" android:layout_width="fill_parent" android:layout_height="wrap_content" android:textSize="16dp" /> <Button android:id="@+id/btnAddAlarm2" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="添加静音停止时间" /> <TextView android:id="@+id/tvAlarmRecord2" android:layout_width="fill_parent" android:layout_height="wrap_content" android:textSize="16dp" / </LinearLayout>
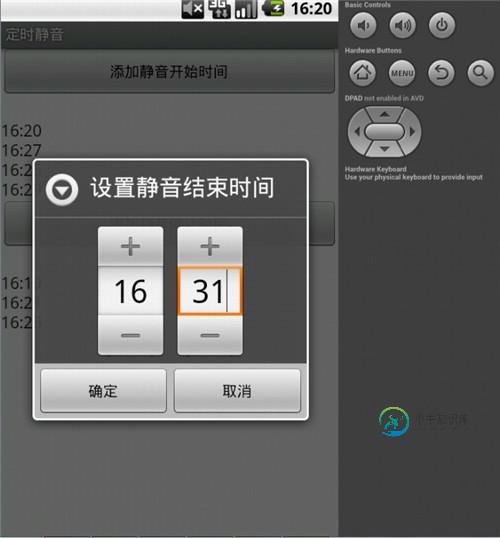
点击完按钮的会出现一个时间点设置的对话框 代码如下
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="fill_parent" android:layout_height="fill_parent"> <TimePicker android:id="@+id/timepicker1" android:layout_width="fill_parent" android:layout_height="wrap_content" /> </LinearLayout>
效果图

功能设计
原理介绍
先简单介绍一下工作原理。在添加时间点之后,需要将所添加的时间点保存在文件或者数据库中,我使用了SharedPrefences来保存时间点,key和value都是时间点,然后用到AlarmManager每隔一分钟扫描一次,在扫描过程中从文件获取当前时间(时:分)的value,如果成功获得value就说明当前时间为时间点,此时调用audioManager ,当扫描掉button1设置的文件信息,就调用AudioManager.RINGER_MODE_SILENT,如果扫描到button2设置的文件信息,就调用AudioManager.RINGER_MODE_NORMAL,时期出去正常模式。
此程序包含两个java文件,分别是MainActivity.java和TimeReceiver.java,TimeReceiver主要是判断是否到达时间点,MainActivity 主要是整体的框架和逻辑。
MainActivity代码如下:
package com.example.timesilent;
import android.os.Bundle;
import android.app.Activity;
import android.app.AlarmManager;
import android.app.PendingIntent;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
import android.widget.TextView;
import android.widget.TimePicker;
import android.app.AlertDialog;
import android.content.Context;
import android.content.DialogInterface;
import android.content.Intent;
import android.content.SharedPreferences;
public class MainActivity extends Activity implements OnClickListener
{
private SharedPreferences sharedPreferences1;
private SharedPreferences sharedPreferences2;
private TextView tvAlarmRecord1;
private TextView tvAlarmRecord2;
@Override
public void onClick(View v) {
View view =getLayoutInflater().inflate(R.layout.time,null);
final TimePicker timePicker1=(TimePicker)view.findViewById(R.id.timepicker1);
timePicker1.setIs24HourView(true);
switch(v.getId())
{
case R.id.btnAddAlarm1:
{
new AlertDialog.Builder(this).setTitle("设置静音开始时间").setView(view).setPositiveButton("确定",new DialogInterface.OnClickListener(){
@Override
public void onClick(DialogInterface dialog,int which)
{
String timeStr=String.valueOf(timePicker1.getCurrentHour())+":"+String.valueOf(timePicker1.getCurrentMinute());
tvAlarmRecord1.setText(tvAlarmRecord1.getText().toString()+"\n"+timeStr);
sharedPreferences1.edit().putString(timeStr,timeStr).commit();
}
}).setNegativeButton("取消",null).show();
break;
}
case R.id.btnAddAlarm2:
{
new AlertDialog.Builder(this).setTitle("设置静音结束时间").setView(view).setPositiveButton("确定",new DialogInterface.OnClickListener(){
@Override
public void onClick(DialogInterface dialog,int which)
{
String timeStr=String.valueOf(timePicker1.getCurrentHour())+":"+String.valueOf(timePicker1.getCurrentMinute());
tvAlarmRecord2.setText(tvAlarmRecord2.getText().toString()+"\n"+timeStr);
sharedPreferences2.edit().putString(timeStr,timeStr).commit();
}
}).setNegativeButton("取消",null).show();
break;
}
}
}
@Override
public void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Button btnAddAlarm1 = (Button) findViewById(R.id.btnAddAlarm1);
Button btnAddAlarm2 = (Button) findViewById(R.id.btnAddAlarm2);
tvAlarmRecord1 = (TextView) findViewById(R.id.tvAlarmRecord1);
tvAlarmRecord2 = (TextView) findViewById(R.id.tvAlarmRecord2);
btnAddAlarm1.setOnClickListener(this);
btnAddAlarm2.setOnClickListener(this);
sharedPreferences1 = getSharedPreferences("alarm_record1",
Activity.MODE_PRIVATE);
sharedPreferences2 = getSharedPreferences("alarm_record2",
Activity.MODE_PRIVATE);
AlarmManager alarmManager = (AlarmManager) getSystemService(Context.ALARM_SERVICE);
Intent intent = new Intent(this, TimeReceiver.class);
PendingIntent pendingIntent = PendingIntent.getBroadcast(this, 0,
intent, 0);
alarmManager.setRepeating(AlarmManager.RTC, 0, 60 * 1000, pendingIntent);
}
}
TimeReceiver的代码如下:
package com.example.timesilent;
import java.util.Calendar;
import android.app.Activity;
import android.content.BroadcastReceiver;
import android.content.Context;
import android.content.Intent;
import android.media.AudioManager;
import android.content.SharedPreferences;
public class TimeReceiver extends BroadcastReceiver
{
@Override
public void onReceive(Context context, Intent intent)
{
SharedPreferences sharedPreferences1 = context.getSharedPreferences(
"alarm_record1", Activity.MODE_PRIVATE);
SharedPreferences sharedPreferences2 = context.getSharedPreferences(
"alarm_record2", Activity.MODE_PRIVATE);
String hour = String.valueOf(Calendar.getInstance().get(
Calendar.HOUR_OF_DAY));
String minute = String.valueOf(Calendar.getInstance().get(
Calendar.MINUTE));
String time1 = sharedPreferences1.getString(hour + ":" + minute, null);
String time2 = sharedPreferences2.getString(hour + ":" + minute, null);
AudioManager audioManager = (AudioManager)context.getSystemService(Context.AUDIO_SERVICE);
if (time1!= null)
{
audioManager.setRingerMode(AudioManager.RINGER_MODE_SILENT);
}
if (time2!= null)
{
audioManager.setRingerMode(AudioManager.RINGER_MODE_NORMAL);
}
}
}
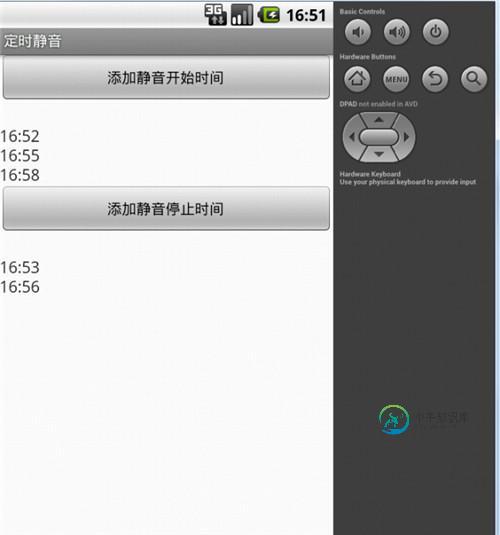
程序运行效果
初始状态

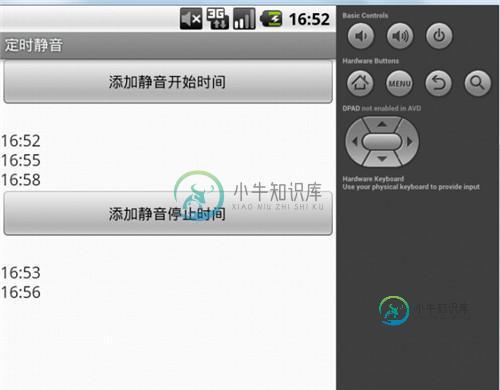
开始静音状态

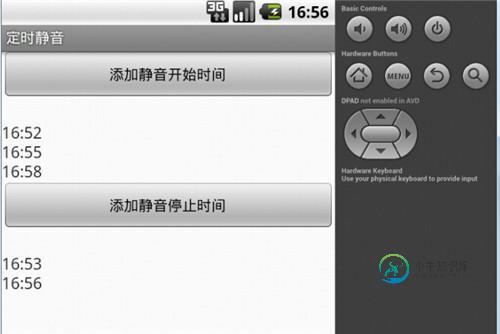
恢复正常状态

源码地址
github
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持小牛知识库。
-
本文向大家介绍Android自定义view实现拖动小球移动,包括了Android自定义view实现拖动小球移动的使用技巧和注意事项,需要的朋友参考一下 Android应用界面中可以看得见的都是由一个个的View所组成的,几乎所有的可视的控件都是基于View写的。在View中提供了对touch也就是手势的捕获和传递,我们可以对View里面手势的重写来达到我们所需要的特性。比如说我们现在要做一款游戏,
-
本文向大家介绍android实现App活动定时自动跳转效果,包括了android实现App活动定时自动跳转效果的使用技巧和注意事项,需要的朋友参考一下 App的小功能点,很简单几十行代码就可以实现 主页面代码 基本思路就是,通过一个计时线程来控制主线程(即UI线程)来更新UI 通过Handler来接受来自计时线程的Message 2.计时线程(内部类),设置每隔1秒睡一次,共3秒 3.最后别忘了在
-
本文向大家介绍Android自定义控件实现随手指移动的小球,包括了Android自定义控件实现随手指移动的小球的使用技巧和注意事项,需要的朋友参考一下 一个关于自定义控件的小Demo,随着手指移动的小球。 先看下效果图: 实现代码如下: 1.自定义控件类 2.引用自定义控件 第一种:xml中引用 第二种:代码中引用 以上,将Demo运行到模拟器或手机上,即可实现一个红色的圆,随着手指触摸移动而移动
-
抖音小助手,使用 ADB 完成抖音 APP 的自动化操作,支持自定义评论、点赞、刷抖音、关注用户等系列操作。
-
本文向大家介绍Android实现自定义倒计时,包括了Android实现自定义倒计时的使用技巧和注意事项,需要的朋友参考一下 最近工作中遇到个要做倒计时60秒的进度条,经过参考别人的资料做出来需求的效果。废话少说先来个效果: 一定想知道是怎么实现的吧!下面是代码 然后新建一个attr.xml; 这样一个自定义的view就写完了;那怎么用呢;布局就不说了; 这样就轻轻松松的跑起来了,希望能帮助到需要的
-
前言: 我想说的是,我已经尽了最大努力避免把这个问题变成重复的问题,也就是说,我自己搜索了谷歌,阅读了很多其他类似的问题,等等。我发现了很多非常有用的东西,这些东西让我找到了这个特定的情况,我有代码要展示,所以希望我的最后一个问题能够清楚地回答。 我有一个简单的网站,用纯HTML和CSS引导建立。主页上有一个嵌入式的全屏Youtube视频,展示了一些歌手。因此,视频上的声音是需要的,但我还想要一个

