详解JavaScript逻辑Not运算符
在JavaScript 中,逻辑NOT运算符与C和Java中的逻辑 NOT 运算符相同,都由感叹号(!)表示。与逻辑 OR 和逻辑 AND 运算符不同的是,逻辑 NOT 运算符返回的一定是 Boolean 值。
逻辑 NOT 运算符的行为如下:
- 如果运算数是对象,返回 false
- 如果运算数是数字 0,返回 true
- 如果运算数是 0 以外的任何数字,返回 false
- 如果运算数是 null,返回 true
- 如果运算数是 NaN,返回 true
- 如果运算数是 undefined,发生错误
测试脚本如下:
<script type="text/javascript">
var bFalse = false;//运算数是bool类型的数
var sRed = "red";//运算数是字符串
var iZero = 0;//运算数是0
var iThreeFourFive = 345;//运算数是 0 以外的任何数字
var oObject = new Object();//对象
var oNull=null;//运算数是null
var oUndefined;//运算数是undifined
var oNaN=parseInt("abc");//使用parseInt方法把尝试字符串abc转换成整数,因为abc不是数字,因此是转不了的,所以返回的结果就是NaN
/*
writeln() 方法与 write() 方法几乎一样,差别仅在于是前者将在所提供的任何字符串后添加一个换行符。在HTML中,这通常只会在后面产生一个空格;
不过如果使用了 <PRE> 和 <XMP> 标识,这个换行符会被解释,且在浏览器中显示。
*/
document.writeln("<XMP>");
document.writeln("oNaN=parseInt(\"abc\")返回的结果是"+oNaN);
document.writeln("bool类型的数false与!运算符运算之后的结果是:" + (!bFalse));
document.writeln("字符串sRed与!运算符运算之后的结果是: " + (!sRed));
document.writeln("数字0与!运算符运算之后的结果是:" + (!iZero));//如果运算数是数字 0,返回 true
document.writeln("数字345与!运算符运算之后的结果是:" + (!iThreeFourFive));//如果运算数是 0 以外的任何数字,返回 false
document.writeln("对象oObject与!运算符运算之后的结果是:" + (!oObject));//如果运算数是对象,返回 false
document.writeln("NaN与!运算符运算之后的结果是:" + (!oNaN));//如果运算数是NaN,返回 true
document.writeln("null与!运算符运算之后的结果是:" + (!oNull));//如果运算数是 null,返回 true
document.writeln("undifined与!运算符运算之后的结果是:" + (!oUndefined));
//document.writeln("未定义的字符串sBule与!运算符运算之后的结果是:" + (!sBule));//sBule前面没有定义,也就是sBule运算数是 undefined,因此这里发生错误
document.writeln("</XMP>");
</script>
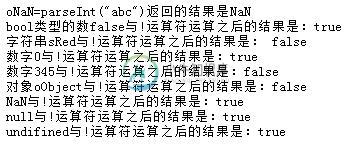
运行结果:

判断JavaScript变量的Boolean 值时,也可以使用逻辑NOT运算符。这样做需要在一行代码中使用两个 NOT 运算符。无论运算数是什么类型,第一个NOT运算符返回 Boolean值,第二个NOT将对该Boolean值取反,从而给出变量真正的Boolean值。使用not运算符判断JavaScript变量的Boolean值是一个非常有用的技巧,只要知道了变量的boolean值,那么当使用变量进行&&或者||运算时,就可以很快知道运算的结果了。
测试脚本如下:
<script type="text/javascript">
var bFalse = false;//运算数是bool类型的数
var sRed = "red";//运算数是字符串
var iZero = 0;//运算数是0
var iThreeFourFive = 345;//运算数是 0 以外的任何数字
var oObject = new Object();//对象
var oNull=null;//运算数是null
var oUndefined;//运算数是undifined
var oNaN=parseInt("abc");//使用parseInt方法把尝试字符串abc转换成整数,因为abc不是数字,因此是转不了的,所以返回的结果就是NaN
/*
判断JavaScript 变量的 Boolean 值时,也可以使用逻辑 NOT 运算符。这样做需要在一行代码中使用两个 NOT 运算符。
无论运算数是什么类型,第一个 NOT 运算符返回 Boolean 值。第二个 NOT 将对该 Boolean 值取反,从而给出变量真正的 Boolean 值。
*/
document.write("<PRE>");
document.writeln("布尔数false 的逻辑值是 " + (!!bFalse));
document.writeln("字符串sRed 的逻辑值是 " + (!!sRed));
document.writeln("数字0 的逻辑值是 " + (!!iZero));
document.writeln("数字345 的逻辑值是 " + (!!iThreeFourFive));
document.writeln("对象Object 的逻辑值是 " + (!!oObject));
document.writeln("NaN的逻辑值是 :" + (!!oNaN));
document.writeln("null 的逻辑值是 " + (!!oNull));
document.writeln("undefined 的逻辑值是 " + (!!oUndefined));
document.write("</PRE>");
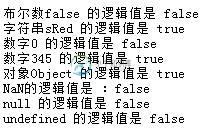
</script>

以上就是关于JavaScript逻辑Not运算符的详细信息,希望对大家的学习有所帮助。
-
本文向大家介绍详解JavaScript逻辑And运算符,包括了详解JavaScript逻辑And运算符的使用技巧和注意事项,需要的朋友参考一下 在JavaScript中,逻辑 AND 运算符用双和号(&&)表示 下面的真值表描述了逻辑AND运算符的行为: 需要说明的是:逻辑AND运算的运算数可以是任何类型的,不止是Boolean值,如果某个运算数不是原始的Boolean型值,逻辑AND运算并不
-
逻辑运算符通常用于布尔型(逻辑)值。这种情况下,它们返回一个布尔值。然而,&& 和 || 运算符会返回一个指定操作数的值,因此,这些运算符也用于非布尔值。这时,它们也就会返回一个非布尔型值。—— MDN 逻辑运算符用于逻辑运算。如变量 num 要大于2同时也要小于 7,这里的同时就是一种逻辑运算。 JavaScript 中的逻辑运算有三种: && 与 (并且) || 或 (或者) ! 非 (取反)
-
本文向大家介绍JavaScript 逻辑非运算符(!),包括了JavaScript 逻辑非运算符(!)的使用技巧和注意事项,需要的朋友参考一下 示例 逻辑NOT(!)运算符对表达式执行逻辑取反。 语法: 返回值: 一个Boolean。 描述 逻辑NOT(!)运算符对表达式执行逻辑取反。 布尔值只需取反即可:!true === false和!false === true。 非布尔值首先转换为布尔值,
-
本文向大家介绍javascript运算符——逻辑运算符全面解析,包括了javascript运算符——逻辑运算符全面解析的使用技巧和注意事项,需要的朋友参考一下 前面的话 逻辑运算符对操作数进行布尔运算,经常和关系运算符一样配合使用。逻辑运算符将多个关系表达式组合起来组成一个更复杂的表达式。逻辑运算符分为逻辑非'!'、逻辑与'&&'、逻辑或'||'3种,本文将介绍这三种逻辑运算符 逻辑非 逻辑非操作
-
本文向大家介绍JavaScript知识点总结(四)之逻辑OR运算符详解,包括了JavaScript知识点总结(四)之逻辑OR运算符详解的使用技巧和注意事项,需要的朋友参考一下 在JavaScript中,逻辑OR运算符用||表示 下面的真值表描述了逻辑AND运算符的行为: 在JavaScript中,0,"",false,null,undefined,NaN均表示false, 可以用如下的代码证明
-
and, or, not 其中,and 和 or 与 C 语言区别特别大。 在这里,请先记住,在 Lua 中,只有 false 和 nil 才计算为 false,其它任何数据都计算为 true,0 也是 true! and 和 or 的运算结果不是 true 和 false,而是和它的两个操作数相关。 a and b: 如果 a 为 false,则返回 a;否则返回 b a or b: 如果 a

