JavaScript与JQUERY获取元素的宽、高和位置
javascript中
ele.getBoundingClientRect():获取一个元素相对于浏览器视口的的坐标(无论父元素定位与否),返回一个Object对象,该对象有6个属性:top/left/right/bottom/width/height。几乎所有浏览器都支持该方法。jQuery中没有直接的方法,需要用$(ele).offset().top-$(document).scrollTop()计算得到。
注意:right是指元素右边界距窗口最左边的距离,bottom是指元素下边界距窗口最上面的距离。
pageYOffset 属性是scrollY属性的别名,设置或返回文档在垂直方向滚动的像素值。window.pageYOffset == window.scrollY;前者浏览器兼容性更好。
所以获取元素在页面文档中的位置:
var X= ele.getBoundingClientRect().left+scrollTop; var Y =ele.getBoundingClientRect().top+scrollTop; //在窗口的位置+文档滚动掉的尺寸
为了跨浏览器兼容,文档卷掉的长度请使用如下方式:
varscrollTop= document.documentElement.scrollTop || window.pageYOffset || document.body.scrollTop;
jQuery中
1.鼠标相对于页面的位置
event.pageX/event.pageY:鼠标相对于页面左/上边缘的距离。
2.元素的位置偏移量
offset():返回包含top和left两个属性的对象,相对于document文档的坐标。
position():返回包含top和left两个属性的对象,相对于最近的已定位的包含元素的位置。若无,则相对于document。只对可见元素有效,注意ele{visibility:hidden}也属于可见元素。
3.元素的宽高
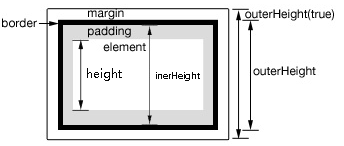
width()/height():获得或设置元素【内容】的宽/高;若元素的display:none,其值为0。
innerWidth()/innerHeight():获得包括内边距(padding)的元素宽度/高度,不包括边框;
outerWidth()/outerHeight():获得包括内边距(padding)和边框(border)的元素宽度/高度;
outerWidth(true)/outerHeight(true):获得整个元素的宽度/高度,包括外边距、边框、内边距和内容;

注意:
1)ele.css("height"):返回带有完整单位的字符串(例如400px),若运算需要parseInt转换。ele.height():返回一个没有单位的number数值(例如400)。
2)height()总是返回内容宽度,不管CSS box-sizing属性值。若CSS box-sizing为border-box,将造成这个函数改变这个容器的outerHeight,而不仅是原来的内容高度。
4.浏览器相关宽高
$(window).height():获取浏览器可视窗口的高度;
$(document).height():获取整个网页文档的高度;当网页高度不足浏览器窗口时,返回的是$(window).height()。
$(document).scrollTop():document元素相对document元素对应的滚动条顶部的垂直偏移量,可获取已滚动的距离或设置将要滚动的距离。
即:当网页滚动条拉到最低端时,$(document).height() == $(window).height() + $(window).scrollTop()。
注意:不建议使用$("html").height()、$("body").height()这样的方法获取高度,原因有:
$("body").height():body可能会有边框,获取的高度会比$(document).height()小;
$("html").height():在不同的浏览器上获取的高度会有差异,浏览器不兼容。
$(window).height()若返回的不是浏览器窗口的高度,可能是网页没有加上<!DOCTYPE>声明。
-
本文向大家介绍js获取隐藏元素的宽高,包括了js获取隐藏元素的宽高的使用技巧和注意事项,需要的朋友参考一下 获取隐藏元素(display:none)的物理尺寸 问题及场景 假如我们有这样一个输入框,点击能展开选择。如下图: 在这里输入框和下方的展开区域是分离的,独立的两个控件!初始状态下面的可选框是隐藏的(ng-show=false) 展开区域中可折叠组件accordion(对应图中省份,排序字段
-
问题内容: 我需要获取隐藏的div内的元素的高度。现在,我显示div,获取高度,然后隐藏父div。这似乎有点愚蠢。有没有更好的办法? 我正在使用jQuery 1.4.2: 问题答案: 您可以做这样的事情,但是有点笨拙,请忘记它是否已经是绝对的:
-
问题内容: 使用Javascript,如何确定给定位置的元素?基本上,我希望编写一个函数,该函数接受两个输入参数(x和y坐标),并在参数所表示的屏幕上的位置处返回html元素。 问题答案: http://dev.w3.org/csswg/cssom-view/#dom-document- elementfrompoint http://msdn.microsoft.com/zh- CN/libra
-
本文向大家介绍JavaScript和jquery获取父级元素、子级元素、兄弟元素的方法,包括了JavaScript和jquery获取父级元素、子级元素、兄弟元素的方法的使用技巧和注意事项,需要的朋友参考一下 最近工作中总遇到取各种父啊子啊兄弟姐妹啊,每次都得查,这次整理个全乎的~ 先给大家上干货: 【js的获取方式】 【jQuery的获取方式】
-
本文向大家介绍JavaScript获取指定元素位置的方法,包括了JavaScript获取指定元素位置的方法的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了JavaScript获取指定元素位置的方法。分享给大家供大家参考。具体如下: 希望本文所述对大家的javascript程序设计有所帮助。
-
本文向大家介绍js获取隐藏元素宽高的实现方法,包括了js获取隐藏元素宽高的实现方法的使用技巧和注意事项,需要的朋友参考一下 网上有一些js获取隐藏元素宽高的方法,但是可能会存在某些情况获取不了。 例如: test获取得了,但是test2_child是获取不到的。鉴于这种情况,于是自己写了一个方法解决。 解决思路: 1. 获取元素(拿宽高那个)所有隐藏的祖先元素直到body元素,包括自己。 2. 获

