Android ListView分页功能实现方法
通过本次小Demo我学到了:
1、ListView的小小的一个分页功能
2、加深了对自定义控件的理解
3、对ListView的优化
4、对BaseAdapter的使用
5、自定义Adapter
6、接口的回调
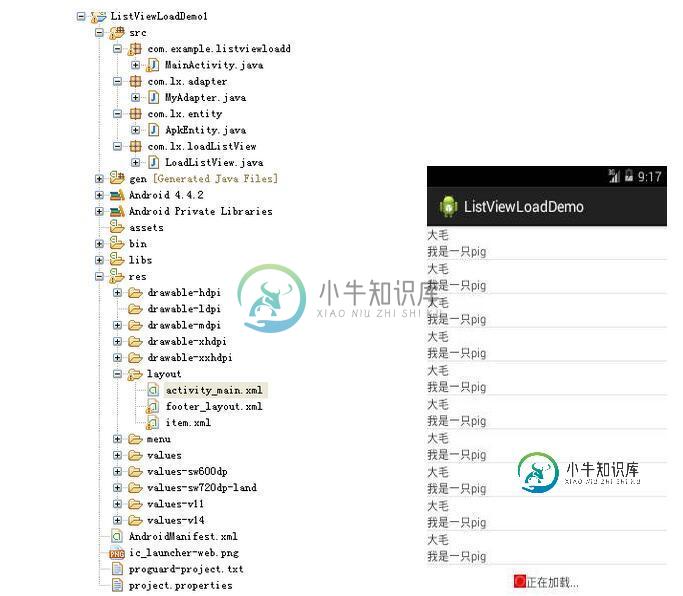
要实现下面的效果--当拖动ListView到底部的时候,显示一个ProgressBar和一个"正在加载..."的TextView。并且过两秒钟后,在下面加载出新的数据。项目的目录结构和程序要实现的效果如下:

首先是布局部分:
我为了实现此效果,首先在布局文件中新建了一个footer_layout.xml的布局文件:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" > <LinearLayout android:id="@+id/load_layout" android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="horizontal" android:paddingTop="10dip" android:paddingBottom="10dip" android:gravity="center" > <ProgressBar android:layout_width="wrap_content" android:layout_height="wrap_content" style="?android:attr/progressBarStyleSmall" android:background="#ff0000" /> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="正在加载..." /> </LinearLayout> </LinearLayout>
然后新建了一个item.xml用于作为ListView的子项:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" > <TextView android:id="@+id/tv1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="哈哈哈" /> <TextView android:id="@+id/tv2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="嘎嘎嘎嘎嘎" /> </LinearLayout>
最后在主布局文件中添加了一个自定义的ListView控件:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" > <com.lx.loadListView.LoadListView android:id="@+id/list" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_alignParentTop="true" android:layout_centerHorizontal="true" android:cacheColorHint="#00000000" > </com.lx.loadListView.LoadListView> </RelativeLayout>
然后为了实现ListView的这种效果,我们需要一个自定义的ListView,并在上面的布局文件中引用我们自定义的ListView,代码如下:
package com.lx.loadListView;
import com.example.listviewloaddemo.R;
import android.content.Context;
import android.util.AttributeSet;
import android.view.LayoutInflater;
import android.view.View;
import android.widget.AbsListView;
import android.widget.ListView;
import android.widget.AbsListView.OnScrollListener;
public class LoadListView extends ListView implements OnScrollListener {
View footer;
int lastVisiableItem;// 最后一个可见的Item
int totalItemCount;// Item的总数量
boolean isLoading; // 正在加载
ILoadListener iLoadListener;
public LoadListView(Context context, AttributeSet attrs, int defStyle) {
super(context, attrs, defStyle);
// TODO 自动生成的构造函数存根
initView(context);
}
public LoadListView(Context context, AttributeSet attrs) {
super(context, attrs);
// TODO 自动生成的构造函数存根
initView(context);
}
public LoadListView(Context context) {
super(context);
// TODO 自动生成的构造函数存根
initView(context);
}
/***
* 添加底部提示加载布局到listView
*
* @param context
*/
public void initView(Context context) {
LayoutInflater inflater = LayoutInflater.from(context);
footer = inflater.inflate(R.layout.footer_layout, null);
// 初始时候让底部布局不可见
footer.findViewById(R.id.load_layout).setVisibility(View.GONE);
this.addFooterView(footer);
this.setOnScrollListener(this);
}
@Override
public void onScrollStateChanged(AbsListView view, int scrollState) {
// TODO 自动生成的方法存根
// 当总共的Item数量等于最后一个Item的位置,并且滚动停止时
if (totalItemCount == lastVisiableItem
&& scrollState == SCROLL_STATE_IDLE) {
if (!isLoading) {
isLoading = true;
footer.findViewById(R.id.load_layout).setVisibility(
View.VISIBLE);
//加载更多
iLoadListener.onLoad();
}
}
}
/**
*firstVisibleItem 第一个可见Item的位置
*visibleItemCount 可见的Item的数量
*totalItemCount Item的总数量
**/
@Override
public void onScroll(AbsListView view, int firstVisibleItem,
int visibleItemCount, int totalItemCount) {
// TODO 自动生成的方法存根
this.lastVisiableItem = firstVisibleItem + visibleItemCount;
this.totalItemCount = totalItemCount;
}
//加载完毕将footer隐藏
public void loadComplete(){
isLoading=false;
footer.findViewById(R.id.load_layout).setVisibility(View.GONE);
}
public void setInterface(ILoadListener iLoadListener) {
this.iLoadListener = iLoadListener;
}
//加载更多数据回调接口
public interface ILoadListener {
public void onLoad();
}
}
我们自定义的ListView继承自ListView,并实现其中父类的三个构造方法,为了将底部我们想要的布局加载到ListView中来,我们自定义了一个initView方法,用于找到并实例化footer_layout.xml使其添加到ListView底部。在父类的三个构造方法中添加初始化方法initView(),在initView方法的最后还要调用ListView的addFooterView(View)方法,将底部布局add进来。由于在ListView刚加载进来的时候我们不想显示这个footer,所以要设置它的Visible为GONE。想要实现ListView拉到底部的时候才显示footer,要实现ListView的OnScrollListener接口,并实现其父类中的两个方法。在OnScrollStateChanged()方法中判断是否滚动到底部(我们定义了一个全局变量lastVisibleItem=firstVisibleItem+VisibleItemCount,若此值和totalItemCount相等,则证明滚动到ListView的底端了)和此时ListView是否停止滚动(scrollState=SCROLL_STATE_IDLE)。
为了向ListView中添加数据我们定义了一个实体类Apk_Entity:
package com.lx.entity;
public class ApkEntity {
private String name;
private String info;
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getInfo() {
return info;
}
public void setInfo(String info) {
this.info = info;
}
}
之后我们为ListView定义了一个数据适配器MyAdapter,继承自BaseAdapter,并实现其中的四个方法,在其中我们主要实现数据的填充:
package com.lx.adapter;
import java.util.ArrayList;
import com.example.listviewloaddemo.R;
import com.lx.entity.ApkEntity;
import android.content.Context;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.TextView;
public class MyAdapter extends BaseAdapter {
ArrayList<ApkEntity> list;
LayoutInflater inflater;
//构造函数中传入了list列表项和初始化LayoutInflater
public MyAdapter(Context context,ArrayList<ApkEntity> list) {
this.list=list;
this.inflater=LayoutInflater.from(context);
}
//得到list的长度(是程序在加载显示到UI上是就要先读取的,这里获得的值决定了ListView显示多少行)
@Override
public int getCount() {
// TODO 自动生成的方法存根
return list.size();
}
//得到list中指定位置的data(根据ListView所在的位置返回View)
@Override
public Object getItem(int position) {
// TODO 自动生成的方法存根
return list.get(position);
}
//根据ListView位置得到数据源集合中的ID
@Override
public long getItemId(int position) {
// TODO 自动生成的方法存根
return position;
}
//***最主要,决定ListView的界面样式
@Override
public View getView(int position, View convertView, ViewGroup parent) {
// TODO 自动生成的方法存根
//从list中获取实体
ApkEntity entity=list.get(position);
//使用ViewHolder的目的是为了使每次在getView的时候不是每次都findViewById()来获取控件实例
ViewHolder holder;
/**
* convertView:The old View to reuses
* 用于将之前加载好的布局缓存,以便之后可以重用
*/
//为了避免重复加载布局,仅仅在convertView为空的时候才使用LayoutInflate加载布局
if(convertView==null){
holder=new ViewHolder();
//找到并将layout转换为View
convertView=inflater.inflate(R.layout.item, null);
holder.tv_name=(TextView) convertView.findViewById(R.id.tv1);
holder.tv_info=(TextView) convertView.findViewById(R.id.tv2);
convertView.setTag(holder);
}else{
holder=(ViewHolder) convertView.getTag();
}
holder.tv_name.setText(entity.getName());
holder.tv_info.setText(entity.getInfo());
return convertView;
}
class ViewHolder{
TextView tv_name,tv_info;
}
//布局改变时用来刷新ListView
public void onDateChanged(ArrayList<ApkEntity> list){
this.list=list;
this.notifyDataSetChanged();
}
}
在这个自定义Adapter中最主要的就是getView()方法,它决定了ListView的每项的布局(长什么样),在getView()方法中,为了优化ListView的运行效率,使得不是每次Item创建的时候都要findViewById()来实例化控件,我们定义了一个ViewHolder的内部类,用来对控件的实例进行缓存,在类中声明了Item布局中的布局控件。因为getView()方法每次都将布局重新加载了一遍,所以在ListView快速滚动的时候就会成为性能的瓶颈。所以用到了getView()方法中的convertView参数,这个参数用于将之前加载好的布局进行缓存,以便之后可以重新使用。通过上面的代码可以看到,如果convertView 为空的时候,我们就使用LayoutInflate加载布局并实例化Item中的控件,还要调用View的setTag()方法,将ViewHolder对象存储在convertViewu 中。这样,当convertView不为空的时候,则直接调用View的getTag()方法,把ViewHolder直接取出,这样所有的控件的实例都缓存在了ViewHolder里,就没有必要每次都对控件进行findViewById()了。
1.使用convertView参数:避免重复加载布局,用他来对之前加载过的布局进行缓存。
2.使用ViewHolder:避免每次getView()的时候都对控件进行实例化,用这个类完成对控件实例化的缓存。
然后我们需要完成在MainActivity中对LoadListView的实例化,和Mydapter的实例化,向实体类中添加数据并使adapter和ListView适配完成填充数据:
package com.example.listviewloaddemo;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
import com.lx.adapter.MyAdapter;
import com.lx.entity.ApkEntity;
import com.lx.loadListView.LoadListView;
import com.lx.loadListView.LoadListView.ILoadListener;
import android.os.Bundle;
import android.os.Handler;
import android.app.Activity;
import android.util.Log;
import android.view.Menu;
import android.widget.BaseAdapter;
import android.widget.ListView;
import android.widget.SimpleAdapter;
public class MainActivity extends Activity implements ILoadListener {
private LoadListView lv;
private ArrayList<ApkEntity> list=new ArrayList<ApkEntity>();
private MyAdapter myAdapter;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
getDate();
showListView(list);
}
private void getDate() {
// TODO 自动生成的方法存根
for (int i = 0; i < 10; i++) {
ApkEntity entity=new ApkEntity();
entity.setName("大毛");
entity.setInfo("我是一只pig");
list.add(entity);
}
}
private void getOnLoadDate() {
// TODO 自动生成的方法存根
for (int i = 0; i < 2; i++) {
ApkEntity entity=new ApkEntity();
entity.setName("小毛");
entity.setInfo("我是一只dog");
list.add(entity);
}
}
private void showListView(ArrayList<ApkEntity> list) {
if(myAdapter==null){
lv = (LoadListView) findViewById(R.id.list);
lv.setInterface(this);
Log.d("SetInterface--->>", this.toString());
myAdapter=new MyAdapter(this, list);
lv.setAdapter(myAdapter);
}else{
myAdapter.onDateChanged(list);
}
}
@Override
public void onLoad() {
// TODO 自动生成的方法存根
//用现线程来控制隔多少秒之后获取数据,然后设置到ListView上(正常情况下不需要加,只是为了看出来这个延时的效果)
Handler handler=new Handler();
handler.postDelayed(new Runnable() {
@Override
public void run() {
// TODO 自动生成的方法存根
getOnLoadDate();
showListView(list);
//通知ListView加载完毕
lv.loadComplete();
}
}, 2000);
}
}
MainActivity中主要需要注意的就是showListView()方法,在该方法中我们判断了一下adapter是否为空,若adapter为空,则实例化listview,实例化adapter等等一系列操作,否则调用MyAdapter的onDateChanged()方法(此方法中调用了Adapter的notifyDataSetChanged()方法此方法用于ListView发生变化时更新UI)。由于要在监听到滑动到ListView底部的时候加载新的数据,所以在LoadListView类中实现一个队MainActivoity的回调,在LoadListView中写一个回调接口ILoadListener(),在其中实现一个onLoad()方法,在MainActivity中实现这个接口,重写onLoad()方法,在其中 实现想要实现的其他方法,比如新数据的加载和UI的刷新展示,最后,刷新加载完新的数据后,要将footer隐藏,所以执行LoadListView中的loadComplete()方法。
至此,整个小Demo的学习基本完成,其中还有些知识不太懂,比如说接口的回调,自定义控件部分等等,还需要加深练习。
-
本文向大家介绍thinkPHP5分页功能实现方法分析,包括了thinkPHP5分页功能实现方法分析的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了thinkPHP5分页功能实现方法。分享给大家供大家参考,具体如下: 其实分页自身的内容也不是很多。不过牵扯到样式的问题感觉挺烦。于是找到了分页类看了一下。把大体的结构说一下。如果有需要修改页面样式的可以自行修改样式。最好提前备份,防止意外。 首
-
本文向大家介绍js实现分页功能,包括了js实现分页功能的使用技巧和注意事项,需要的朋友参考一下 本文仅为自己记录下编写过程,如有兴趣,或者疑问,请与我联系。 写前背景:java开发工作经验一年,现项目为SSM框架,使用maven管理项目。需要页面查询实现分页,网上找了很多插件,单独页面实现是好的,可是放到我的页面就没有效果,苦于自己也找不到原因,故写以下代码,很是粗糙,不过懒得整理成js文件了。
-
本文向大家介绍ThinkPHP实现分页功能,包括了ThinkPHP实现分页功能的使用技巧和注意事项,需要的朋友参考一下 前几篇(上传,缩略图,验证码,自动验证表单)文章介绍的功能实现都是基于ThinkPHP框架封装好的类进行实现的,所以这次自己写一个分页类在框架中使用。 首先在根目录建一个Tools文件夹,在Tools文件夹下建Page.class.php类文件,这样以后自定义的工具类都可放在To
-
本文向大家介绍Django实现分页功能,包括了Django实现分页功能的使用技巧和注意事项,需要的朋友参考一下 Django提供了一个新的类来帮助你管理分页数据,这个类存放在django/core/paginator.py.它可以接收列表、元组或其它可迭代的对象。 基本语法实例 官方解释在视图中的应用 在template的html模板中的应用 举例讲述分页功能的使用目的说明 现要实现如下
-
本文向大家介绍Django实现网页分页功能,包括了Django实现网页分页功能的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了Django实现分页功能,为了容易区别功能的展现,先创建一个数据库,用数据库中的数据做演示。 创建数据库步骤如下: 1.创建模型,代码如下: 2.向数据库中添加数据,代码如下: 添加之后将代码就可以注释掉了,我们演示的时候再新建一个select接口作为演示界面
-
本文向大家介绍MyBatis拦截器实现分页功能的实现方法,包括了MyBatis拦截器实现分页功能的实现方法的使用技巧和注意事项,需要的朋友参考一下 MyBatis拦截器实现分页功能的实现方法 前言: 首先说下实现原理。使用拦截器拦截原始的sql,然后加上分页查询的关键字和属性,拼装成新的sql语句再交给mybatis去执行。 除了业务代码之外,需要写的东西不多,提几个关键的: 1、分页对象Page

