ajaxFileUpload插件,C#返回Json数据报错问题的解决方案
报错信息一:jQuery.handleError is not a function

上传图片的时候,通过F12,查看到这个错误。
解决方案:
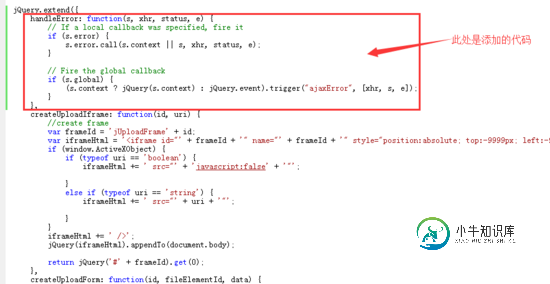
jquery版本问题,handlerError只在jquery-1.4.2之前的版本中存在,jquery-1.4.2之后的版本中都没有这个函数了。通过添加下面代码,解决错误。
handleError: function(s, xhr, status, e) {
// If a local callback was specified, fire it
if (s.error) {
s.error.call(s.context || s, xhr, status, e);
}
// Fire the global callback
if (s.global) {
(s.context ? jQuery(s.context) : jQuery.event).trigger("ajaxError", [xhr, s, e]);
}
},
示例:

报错信息二:SyntaxError:unexpected token <
解决了上述错误以后,出现了新的错误:

解决方案:
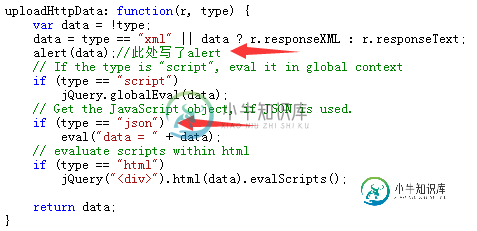
几经周折,通过查看ajaxFileUpload.js的源码,我发现下面这样一段代码:

这里可以看到,返回的数据类型。其中类型为json的时候,是直接用eval函数生成Json对象的,所以我猜测,这里转对象的时候,报错了。于是我在上面添加了一个alert,看一看未转换之前的数据格式是什么样的。
通过alert弹窗发现,返回数据的格式如下:

此时就可以解释通,为何转换不了对象了。因为它已经不是一个正确的Json格式数据了,外面包了一层<pre>标签,导致eval生成Json对象的时候解析失败。
解决的思路为去掉前后<pre>标签,使data变成正确的Json格式数据,然后再用eval函数完成Json对象的生成。
Js代码方式一(红色标记为去掉<pre>标签):
function FileUpload() {
$.ajaxFileUpload({
url: '/Common/Image',
fileElementId: 'upload_img',
dataType: 'content',//此处写content,是因为想让ajaxFileUpload直接return data数据,即带<pre>标签的数据。
success: function(data) {
var reg = /<pre.+?>(.+)<\/pre>/g;
var result = data.match(reg);
data = RegExp.$1;
var obj = eval("data=" + data); //转josn
if (obj.error == 1) {
$("#images_src").attr("src", obj.msg);
$("#img_path").val(obj.msg);
} else {
alert("失败");
}
},
error: function(data, status, e) {
alert(e);
}
});
return false;
}
Js代码方式二(通过修改ajaxFileUpload内部方法,红色标记为去掉<pre>标签):
uploadHttpData: function(r, type) {
var data = !type;
data = type == "xml" || data ? r.responseXML : r.responseText;
// If the type is "script", eval it in global context
if (type == "script")
jQuery.globalEval(data);
// Get the JavaScript object, if JSON is used.
if (type == "json")
eval("data = " + data);
// evaluate scripts within html
if (type == "html")
jQuery("<div>").html(data).evalScripts();
//此处是去掉<pre>标签的代码,新添加一种类型,前台js的dataType类型写content,即dataType: 'content'
if (type == "content") {
var reg = /<pre.+?>(.+)<\/pre>/g;
var result = data.match(reg);
data = RegExp.$1;
eval("data = " + data);
}
return data;
}
以上是在QQ浏览器进行的,当我使用火狐浏览器的时候,又出现了新的错误。
报错信息三:ReferenceError: $ is not defined

解决方案:
没有看懂错误信息,通过用最开始的方法,我在ajaxFileUpload.js代码中写了alert,弹一下data数据,发现数据格式变成这样:

<pre>标签的内容发生了变化,所以我改变了思路,通过indexOf定位< >,然后只取标签中间的内容。代码如下:
uploadHttpData: function(r, type) {
var data = !type;
data = type == "xml" || data ? r.responseXML : r.responseText;
// If the type is "script", eval it in global context
if (type == "script")
jQuery.globalEval(data);
// Get the JavaScript object, if JSON is used.
if (type == "json")
eval("data = " + data);
// evaluate scripts within html
if (type == "html")
jQuery("<div>").html(data).evalScripts();
//此处是去掉<pre>标签的代码
if (type == "content") {
//------以下是修改的代码------
var start = data.indexOf(">");
if (start != -1) {
var end = data.indexOf("<", start + 1);
if (end != -1) {
data = data.substring(start + 1, end);
}
}
eval("data = " + data);
}
return data;
}
后来想了想,可以用过大括号来筛选,这样更准确一些吧。
var start = data.indexOf("{");
if (start != -1) {
var end = data.indexOf("}", start + 1);
if (end != -1) {
data = data.substring(start + 1, end);
}
}
总结
以上所述是小编给大家介绍的ajaxFileUpload插件,C#返回Json数据报错问题的解决方案,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对小牛知识库网站的支持!
-
本文向大家介绍解决Django响应JsonResponse返回json格式数据报错问题,包括了解决Django响应JsonResponse返回json格式数据报错问题的使用技巧和注意事项,需要的朋友参考一下 代码 return JsonResponse({"name": "tom"}) 报错: TYPEERROR: In order to allow non-dict objects to be
-
本文向大家介绍Java解析JSON数据时报错问题解决方案,包括了Java解析JSON数据时报错问题解决方案的使用技巧和注意事项,需要的朋友参考一下 一、问题由来 测试人员最近在测试时,后台日志一直抱错,大致意思是JSON数据解析错误,错误信息如下: 二、问题分析 去查看代码时,发现异常信息是这里抛出来的,解析时使用的是json-lib这个包中的方法; 然后进一步排查错误,将里面的测试数据复制出来查
-
本文向大家介绍Mybatis返回插入的主键问题解决方案,包括了Mybatis返回插入的主键问题解决方案的使用技巧和注意事项,需要的朋友参考一下 MyBatis添加记录后获取主键ID,这是一个很常见的需求。这个需求有分为两种情况:(1)添加单条记录时获取主键值;(2)获取批量添加记录时各记录的主键值。 备注:MyBatis从3.3.1版本开始支持批量添加记录并返回各记录主键字段值。 1、添加单一记录
-
本文向大家介绍上传文件返回的json数据会被提示下载问题解决方案,包括了上传文件返回的json数据会被提示下载问题解决方案的使用技巧和注意事项,需要的朋友参考一下 最近项目中出现上传文件返回的json数据会被提示下载,只有在ie10+中才会出现这个问题。前端使用jQuery的插件ajaxForm提交表单,后台返回的数据格式为json。代码如下: 后端Python: 前端js代码: 解决办法:
-
本文向大家介绍解决pytorch 数据类型报错的问题,包括了解决pytorch 数据类型报错的问题的使用技巧和注意事项,需要的朋友参考一下 pytorch报错: RuntimeError: Expected object of type Variable[torch.LongTensor] but found type Variable[torch.cuda.ByteTensor] for arg
-
本文向大家介绍python 解决函数返回return的问题,包括了python 解决函数返回return的问题的使用技巧和注意事项,需要的朋友参考一下 定义一个带返回值的函数,需要使用return语句在调用这个函数时返回一个目标值,当没有return时,函数默认返回None。 分析下面两个程序: out: 2017-9-25 out: 2017-9-25 None 对于第一个程序,仅仅调用了'no

