vmware导入ova文件踩坑记小结
问题来源
众所周知,所有的网络行为都会产生相应的网络流量,那么所有的网络攻击行为也有其对应的流量特点,那么是否能根据流量特点进而分析出其对应的是什么攻击行为呢?
我在虚拟机上使用vulnhub的靶场环境进行模拟攻击,然乎使用wireshark进行抓包分析流量。
问题出现
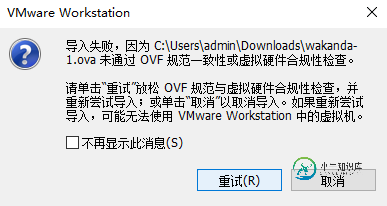
因为vulnhub的环境是ova文件的虚拟机,是需要使用virtualbox打开的,但是我没有用过vbox,想着把他导入vmware中进行测试,很快遇到了第一个问题:当我把ova文件导入vmware时报错了,错误如下:

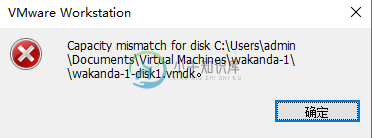
我尝试放松OVF规范与虚拟硬件合规性检查,但是报了另外的错误,如下:

在网上找了很多的教程,例如重新下载vtools,解压ova文件后更改vmdx文件的sha1值等等,尝试过之后发现均不生效,之后请教了很多同学也没有找到有效的解决办法。
解决方法
最后请教了AJEST老师找到了解决办法,在此表示感谢!
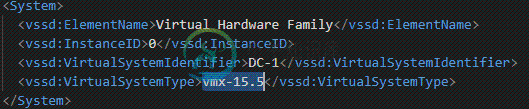
解压ova文件会得到两个文件,后缀名分别为ovf和vmdx,使用记事本打开ovf文件,将下面的语句改成相应的vmware版本即可,例如我使用的是15.5版本,就改成
<System> <vssd:ElementName>Virtual Hardware Family</vssd:ElementName> <vssd:InstanceID>0</vssd:InstanceID> <vssd:VirtualSystemIdentifier>DC-1</vssd:VirtualSystemIdentifier> <vssd:VirtualSystemType>vmx-15.5</vssd:VirtualSystemType> </System>

之后导入解压后的ovf文件,第一次还是会提示错误,点击重试即可。
其他
在解决完上面的问题之后还遇到了其他的问题,我的两台虚拟机进行三次握手的过程我没有办法抓到,原因是因为我的虚拟机网络设置了仅主机模式,这样的话是没有办法在物理主机上抓到虚拟机的包的,因为不会在物理主机上生成相应的虚拟网卡。需要把网卡改成NAT模式即可。
到此这篇关于vmware导入ova文件踩坑记小结的文章就介绍到这了,更多相关vmware导入ova内容请搜索小牛知识库以前的文章或继续浏览下面的相关文章希望大家以后多多支持小牛知识库!
-
本文向大家介绍浅谈vuepress 踩坑记,包括了浅谈vuepress 踩坑记的使用技巧和注意事项,需要的朋友参考一下 vuepress是尤大大4月12日发布的一个全新的基于vue的静态网站生成器,实际上就是一个vue的spa应用,内置webpack,可以用来写文档。恰好最近需要为一些组件写文档,就动手撸了一波,毕竟刚发布,遇到不少坑,最终还是磕磕碰碰的运行起来了,为了避免大家踩同样的坑,特意将搭
-
本文向大家介绍VuePress 快速踩坑小结,包括了VuePress 快速踩坑小结的使用技巧和注意事项,需要的朋友参考一下 最近有个开源项目非常火,那就是尤小右开发的 VuePress,VuePress 可以让您非常方便的在 Markdown 文档中编写 Vue 代码,并且 VuePress 对编译后的 HTML 文件做了一些针对搜索引擎的优化。另外 VuePress 针对 Markdown 文件
-
本文向大家介绍微信小程序组件生命周期的踩坑记录,包括了微信小程序组件生命周期的踩坑记录的使用技巧和注意事项,需要的朋友参考一下 组件生命周期,通常是我们业务逻辑开始的地方。 如果业务场景比较复杂,组件生命周期有不符合预期的表现时, 可能会导致一些诡异的业务bug,它们极难复现和修复。 组件 attached 生命周期执行次数 按照通常的理解,除moved/show/hide等生命周期可能多次执行外
-
JavaScript-StepPitGuide《JavaScript踩坑指南》,那些说前端简单的什么的最变态了,可以说 JavaScript 是世界上最复杂的语言。
-
本文向大家介绍微信小程序 slot踩坑的解决,包括了微信小程序 slot踩坑的解决的使用技巧和注意事项,需要的朋友参考一下 今天在使用微信小程序 component 里的 slot 时发现,当只用一个 slot 并且将 slot 命名后,页面中调用这个 slot 并不会加载进来。 研究尝试后发现,如果想要使用命名的方式调用单个 slot ,也需要像调用多个 slot 的方式 在 component
-
本文向大家介绍记一次webpack3升级webpack4的踩坑经历,包括了记一次webpack3升级webpack4的踩坑经历的使用技巧和注意事项,需要的朋友参考一下 webpack4版本也出了很久了 之前弄过一段时间的升级 后面因为种种原因搁浅了 今天有硬着头皮升级了一波 yeah 还好升级成功了 先贴一波原先webpack3的github配置 ps(我只是一个菜鸡= = webpack的配置很

