AspNet中使用JQuery boxy插件的确认框
JQuery有不少弹出框的插件,boxy应该算的上是功能和效果都还不错的一款了。先来看一张效果图吧。

在Web开发中经常会使用到Alert和Confirm弹出框,在Asp.Net中的删除按钮上我们常常会加上删除的确认提示,以避免误删除数据,就像上面图片那样。我们一般会写出这样的代码。
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title></title>
<script type="text/javascript">
function confirmDel() {
return confirm("您确认要删除吗?");
}
</script>
</head>
<body>
<form id="form1" runat="server">
<asp:Button ID="btnDel" runat="server"
OnClientClick="return confirmDel();" Text="删除" />
</form>
</body>
</html>
上面的代码很简单,confirm弹出框会有两个按钮,点击确定返回true,点击取消返回false。在boxy插件中也有confirm方法,调用代码如下:
$(document).ready(function() {
$("#btnDel").click(function() {
Boxy.confirm("您确认要删除吗?", function() { }, null);
return false;
});
});
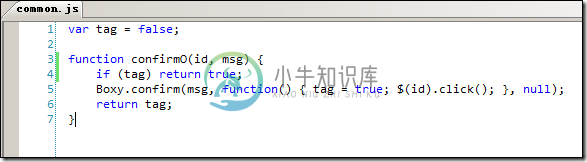
Boxy的confirm方法有三个参数分别是确认信息内容,弹出框点击确定的回调函数,一些设置项比如标题。上面的代码中如果不加上return false,那么弹出框会闪现,然后删除按钮的后天事件还是执行了。加上return false,那么不管是点击确定还是取消都不会执行后台事件,这显然达不到我们的要求,看来只能打点击确定后的回调函数的主意了。可以在一个公用的js文件中将Boxy的confirm封装一下:

页面的调用代码如下:
$(document).ready(function() {
$("#Button1").click(function() { return confirmO(this, "您确认删除吗?") });
});
经过这样修改后,但点击弹出框的确定按钮时就会执行服务器事件了。
以上所述就是本文的全部内容了,希望大家能够喜欢。
-
本文向大家介绍AspNet中使用JQuery上传插件Uploadify详解,包括了AspNet中使用JQuery上传插件Uploadify详解的使用技巧和注意事项,需要的朋友参考一下 首先按下面的步骤来实现一个简单的上传功能。 1 创建Web项目,命名为JQueryUploadDemo,从官网上下载最新的版本解压后添加到项目中。 2 在项目中添加UploadHandler.ashx文件用来处理文件
-
我使用的是aspnet core托管的blazor wasm项目类型。我正试图通过发送给用户的电子邮件链接确认用户帐户。 正在生成并发送电子邮件。生成的确认链接为:https://localhost:5001/accountconfirmation?code=CfDJ8L2gJclnoq5BioPxBNdLc8wCyaMHcitemYm7I8XKkeyM vauvFOj0HN1meMs6JusAI
-
可确认已下载的内容、使用服务的历史记录或充值的历史记录等PlayStation®Store的使用情况。 1. 轻触(选项)>[交易管理]>[交易历史]。 2. 选择登陆ID及想显示的期间后,轻触[继续]。 仅限持有子账号的的主账号才可选择登陆ID。 3. 选择想确认的项目。 显示详细信息。
-
问题内容: 我想创建一个基于Jenkins的映像,并安装一些插件。为此,我有以下内容: 效果很好,但是当我运行图像时,我遇到两个问题: 似乎由于某些原因,我尝试手动安装的插件没有保留下来。 系统提示我要安装的插件列表,但我不想安装其他任何插件。 我是否缺少配置Dockerfile的任何东西,还是我想实现的目标根本不可能? 问题答案: 没有看到的内容,我无法评论为什么插件没有持久化。这很可能是由不正
-
(本章内容原稿已经遗失,15.12.30 新增内容) Webstorm 的插件丰富程度无法跟 eclipse、sublime text、vim 相比,但 Webstorm 本身就足够强大,并不大需要安装太多插件。 下面以 Markdown 预览插件的安装讲解如何安装插件。 通过 IDE 直接安装插件 进入 “Preferences” ,搜索 “plugins” ,进入插件页面: 搜索 markdo
-
我是MySql环境的新手,通过以下命令安装了:MySql: 并且还安装了mysql工作台。 但当我尝试连接本地主机时,出现以下错误: “无法加载身份验证插件'caching_sha2_password':usr/lib/mysql/plugin/caching_sha2_password。因此:无法打开共享对象文件:没有此类文件或目录” 即使这是我第一次在stackoverflow中发布问题,也为

