vant中的toast层级改变操作
1、toast在main.js中引用

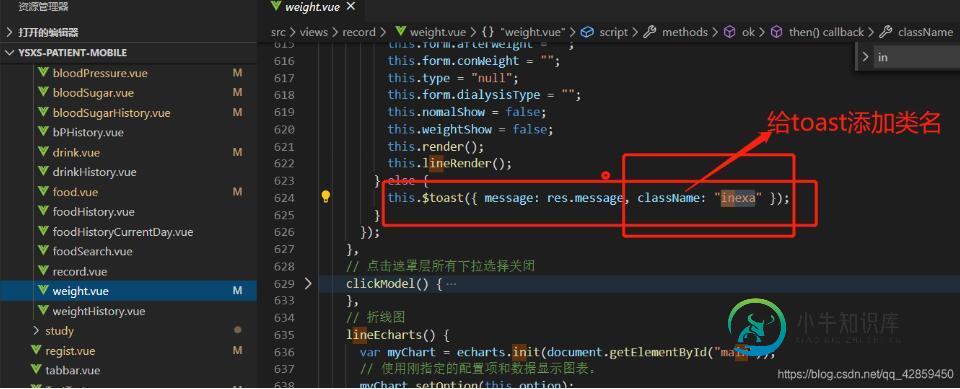
2、在每个页面中使用toast

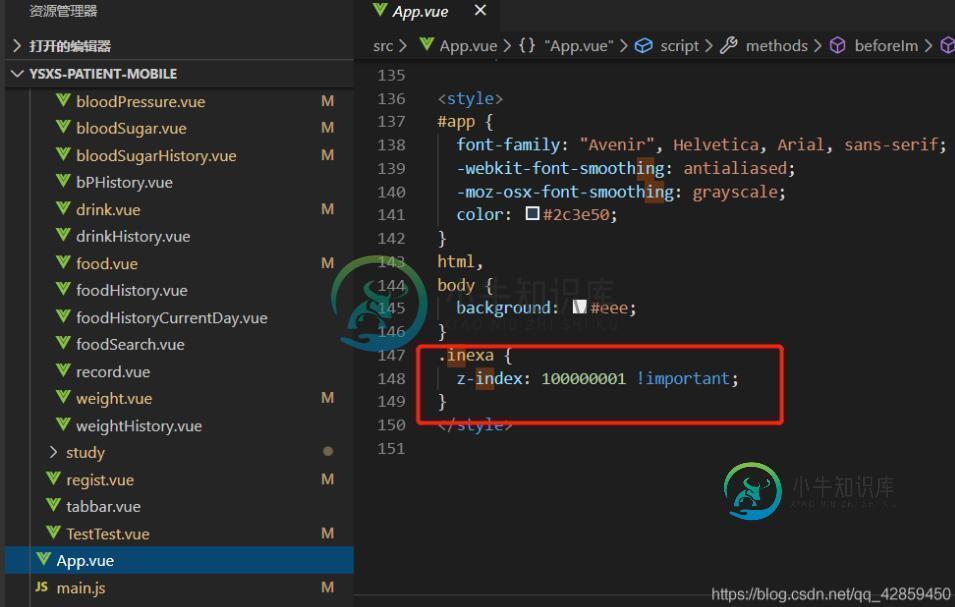
3、每个页面有一个私有样式scoped,因此类名inexa的层级写在app.vue里

注:toast每调用一次(z-index)层级就会加一,因为默认打开了新窗口,层级会加一
补充知识:vant-ui toast和dialog使用
vant-ui中的toast和dialog使用
Toast('提示')
Dialog({ message: '提示' })
//直接用官网的写法会报未定义
应该这样写
this.$toast('提示')
this.$dialog({ message: '提示' })
以上这篇vant中的toast层级改变操作就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持小牛知识库。
-
本文向大家介绍Vant 中的Toast设置全局的延迟时间操作,包括了Vant 中的Toast设置全局的延迟时间操作的使用技巧和注意事项,需要的朋友参考一下 在引入Toast的配置文件里面配置如下: --完。 补充知识:vant ui库 toast 的使用及封装 最近在写一个项目,表单项较多,那必然前端做验证也是必须的了,一个一个写太繁琐,封装起来直接调用即可: 1、新建 toast.js 2、在组
-
本文向大家介绍vant中的toast轻提示实现代码,包括了vant中的toast轻提示实现代码的使用技巧和注意事项,需要的朋友参考一下 在main.js中按需引入 页面中的methods中使用 补充知识:Vant的Toast 轻提示API文档不准确解决方案 开发企业微信应用使用Vant组件库过程中,想要用到轻提示Toast,发现API文档无法使用: 想要使用这个提示: 复现: 点击按钮后,就会报出
-
Toast是一种轻量的提示,在页面中间显示,并且会在2秒(默认值,可修改)之后自动消失,可以用来显示一些不会打断用户操作的提示。 /*msg{string}: toast内容 * duration{number}:toast显示时间,默认2000 * extraclass{string}:给toast根节点附加class,高度自定义属性,方便用户自行控制不同场景的样式。 * 如果使用了
-
不管用……。
-
本文向大家介绍vant组件中 dialog的确认按钮的回调事件操作,包括了vant组件中 dialog的确认按钮的回调事件操作的使用技巧和注意事项,需要的朋友参考一下 不知道是不是我理解有问题,看了vant的组件库,他的文档是这样说的 然后我就绑定了事件 :confirm 结果他的触发机制是:加载页面时会触发,点击按钮打开模态框时会触发,点击确定会触发,点击取消也会触发。 经过查阅资料以后,可以绑
-
我在Spark(v2.1.1)中有一个数据集,其中有3列(如下所示)包含分层数据。 我的目标是根据父子层次结构为每一行分配增量编号。从图形上可以说,分层数据是树的集合 根据下表,我已经根据“Global_ID”对行进行了分组。现在,我想以增量顺序生成“值”列,但基于“父”列和“子”列的数据层次结构 表格表示(值是所需的输出): 树形表示(每个节点旁边都显示了所需的值): 代码片段: 经过大量研究并

